
CONSOLE.LOG() を使用して配列を表示します
次の配列を構築したと想像してください
var 言語 = [
{ 名前: "JavaScript"、ファイル拡張子: ".js" }、
{ 名前: "TypeScript"、ファイル拡張子: ".ts" },
{ 名前: "CoffeeScript"、ファイル拡張子: ".coffee" }
];
<code>console.log(languages);</code>
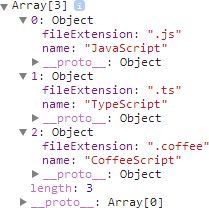
console.log() は次のように配列を表示します

この種の表示は開発には非常に便利ですが、各オブジェクトを手動でクリックするのは少し面倒だと思います。この時点で、console.table() は少し興味深いと思います。
配列を表示するには CONSOLE.TABLE() を使用します
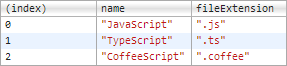
それでは、console.table() を使ってみましょう:

とても小さいですか?
もちろん、console.table() の方が適していますが、フラットなデータはテーブル形式でリストされ、より完璧に表示されます。それ以外の場合、各配列要素が異なる構造を持つ場合、テーブル内の多くのグリッドが未定義になります。
CONSOLE.TABLE() を使用してオブジェクトを表示します
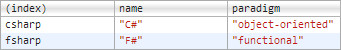
console.table() のもう 1 つの機能は、オブジェクトを表示することです。
<code>var languages = {<br>csharp: { name: "C#", paradigm: "object-oriented" },<br>fsharp: { name: "F#", paradigm: "functional" }<br>};</code><code>console.table(languages);</code>

そうですね。
CONSOLE.TABLE()のフィルタリング関数
console.table() を特定の列の表示に制限したい場合は、次のようにパラメータでキーワード リストを渡すことができます:
// 複数のプロパティ キー
console.table(言語, ["名前", "パラダイム"]);
プロパティにアクセスしたい場合は、パラメータが 1 つあれば十分です。
<code>// A single property keyconsole.table(languages, "name");</code>
私は以前、Chrome デベロッパー ツールのほとんどの機能をすでに理解していると思っていましたが、今は明らかに間違っています。何もすることがない場合は、Chrome DevTools のドキュメントを参照してください。