
最近、新しい Web プロジェクトで機能を開発しています。このプロジェクトの管理インターフェイスには、フレームが固定されており、新しいページをクリックするたびに 1 つの div のみが更新される機能があります。 div 内に iframe がないため、ブラウザは非同期で読み込まれたページに含まれる js ファイルをデバッグできません。簡単に言うと、非同期読み込みページに含まれる js ファイルはデバッグ ツールでは見ることができません。
オンラインで解決策を見つけました。それは、デバッグが必要な js ファイルの先頭にコード行を追加することです。
//@sourceURL=msgprompt.js
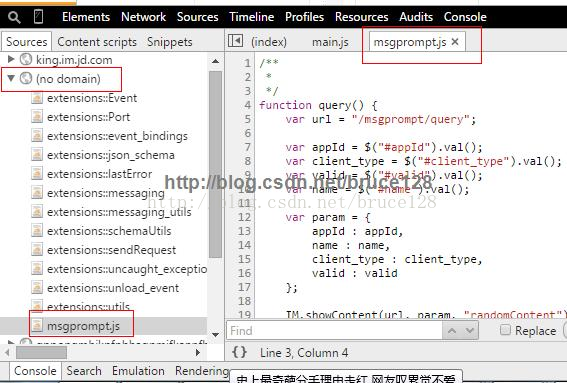
@ 記号とsourceURL の間にはスペースが必要であることに注意してください。 Chrome での効果:

FireFoxでもOKです。この方法は悪くありません。