
SVG を知らないフロントエンド開発者は開発者ではなく愛好家と呼ばれるという人もいます。フロントエンドはAngularjsだけではないので、このタイミングでSVGを学ばないと手遅れになります! (jQuery しか知らない場合は、私がそれを言わなかったことにしてください...) ここでは、数日前に他の場所で見たハイエンドの SVG エフェクトを共有します。左側のメニューがポップアップして表示されます。ここをクリックしてください。
今日、時間をかけてソースコードを見つけて、苦労して作ったデモがこれです。大まかではありますが、それでも非常に違和感がありました。このデモを皆さんに共有しましょう。
http://jsfiddle.net/windwhinny/n6w1ur5k/3/
このケースでは、PS または AI のパスに関するある程度の知識が必要です。このケースに関係する知識ポイントとツールは次のとおりです。
snap.svg
SVGパスデータ
Adobe Illustrator
アニメーションのタイミング
まず原理を説明します: 時間に従って座標を変換します。以下の図に示すように、この例は実際には 3 つの線 A、B、C の間の変換です。A をクリックすると、B を通過して最終的に C が形成されます。 A-B と B-C の 2 つのアニメーションがあり、これら 2 つのアニメーションのタイミング関数と時間が異なります。

ステップ 1: 下書きを描く
アニメーションを作成する前の最初のステップは、下書きを描くことです (上図を参照)。AI は要素のサイズと位置を正確に制御でき、その原理は SVG と同じであるため、私は通常 AI を使用して描画します。
その後、「老師、SVG 形式で保存してから修正したほうがいいですか?」と言う生徒もいます。
間違っています
大まかな図を描く目的は、各点の座標を便宜的に決定することだけです。自分で計算するのは面倒で間違いが起こりやすいです。それ以上、AIは何もしません。 AI で生成された SVG ファイルは、以下で詳しく説明するように、道路のポイントが非常にわかりにくいため、この例では使用できません。
え? AIの使い方も知らないの?
それでもフロントエンドの道を歩み続けたいなら、今すぐ学んでください。 (ここで文句を言いたいのですが、PSはビットマップ画像の処理に使用され、設計図の作成には適していません。それに対してAIはこれに使用されます。Googleが提供するメトリックデザインのレイアウトテンプレートはすべてAI形式です。はい。ただし、いいえ中国のどの会社であっても、彼らは PS をとても喜んで使っているようです。理由はわかりません)
ステップ 2: パスを計算する
このステップはより複雑です。上で述べたように、このアニメーションは実際には座標間の変換です。四角形から円弧への変換は、座標の移動だけでなく、曲線の円弧の変換でもあります。上記の設計図は SVG として直接保存されており、コードは次のとおりです:
パスの d 属性に注目するだけで済みます。2 つのパス AB は相互に変換できますが、C パス (円弧のあるパス) には変換できないことがわかります。 AB と AB はどちらも長方形を描画するときに使用するコマンドが異なります。描画するのは水平方向と垂直方向の変位です。しかし、C 陸進は s や c などのコマンドを使用し、描いたのは曲線だけでした。そのため、AIが提供する画像を使用することはできず、svgのパスデータを基に自分で再描画する必要があります。
AI 設計図に基づいて再描画した 3 つのパスは次のとおりです。
デザインのバックグラウンドを持つ学生は、すべてのアンカー ポイントをスムーズに変換してからハンドルの位置を変更するという上記のコードの意味を理解する必要があります。形状は変わっていませんが、コードが増えていますが、描画コマンドが S に変更されているため、3 つのパスの違いは数値だけです。アニメーション プロセスは、値間の変換です。
ステップ 3: タイミング
このステップでは、アニメーションの時点とタイミング関数を設定します。タイムポイントは簡単に言うと、A-B と B-C をそれぞれ 300 ミリ秒と 400 ミリ秒に設定します。
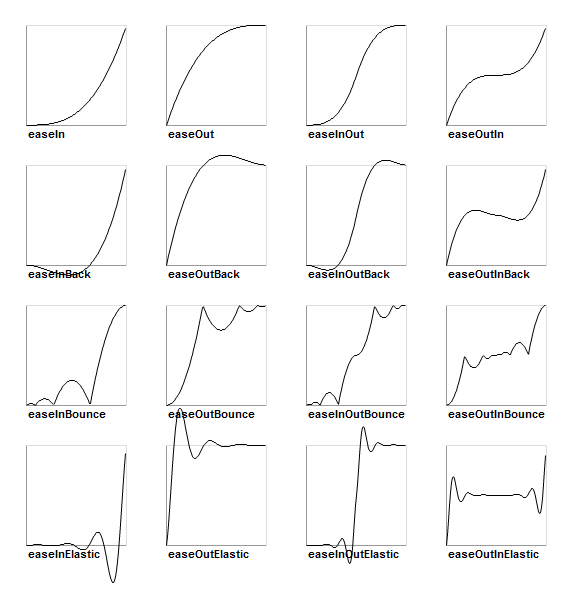
タイミング関数は、CSS アニメーションで使用するアニメーション タイミング関数属性です。より一般的なものは、ベジェ曲線を使用してカスタマイズすることもできます。ただし、CSS のタイミング関数は比較的単純で、一様な曲線のみを定義できます。A-B 変換にはイーズアウトが使用されますが、B-C のバウンス効果を反映するために、使用されるタイミング関数はそれほど単純ではありません。均一な曲線。

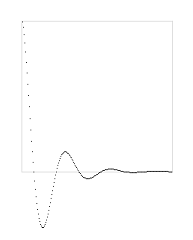
上記は、一般的に使用されるタイミング関数のリストです。これらは、イーズ、バウンス、エラスティックの 3 つのカテゴリに大まかに分類されます。イーズは通常、アニメーションを減速または加速するために使用されます。バウンスは、カーブと同様に、通常、ボールの着地時のダイナミックな効果に使用されます。 Elastic は通常、ストリングなどのダイナミック エフェクトに使用されます。このダイナミック エフェクトの特徴の 1 つは、部分的に負の座標にオフセットされることです。以下に示すように、B-C はこれを使用します。

上で描いたパスに従って、アニメーションと組み合わせると、コードが次のようになります。
var path=svg.path(pathes[0]);
path.attr({
塗りつぶし:"#2E70FF"
});
関数 animateIn(コールバック){
path.animate({
d:パス[1]
},300,mina.easeout,function(){
path.animate({
d:パス[0]
},400,mina.elastic,callback)
});
};
関数 animateOut(コールバック){
path.animate({
d:パス[1]
},300,mina.easeout,function(){
path.animate({
d:パス[2]
},400,mina.elastic,callback)
});
};
Snap は Adobe 出品処理 SVG のパッケージであり、mina は Snap 独自のアニメーション ツール集であり、その中には多数のアニメーションが含まれています。
结语
Snap を使用して作成したアニメーションは、IE9 と互換性があり、速度も遅くなく、自主機能が大幅に向上しています。 >
アニメーション効果に関する発言があれば、次の TED のアニメーション効果に関するビデオをご覧ください