HTML スクリプトで疾患名を疾患データベースのリンクに追加する必要があります。追加するのは 1 回だけであり、ハイパーリンクや画像リンクは避けてください。
最初に使用された str.replace('diabetes', 'diabetes');
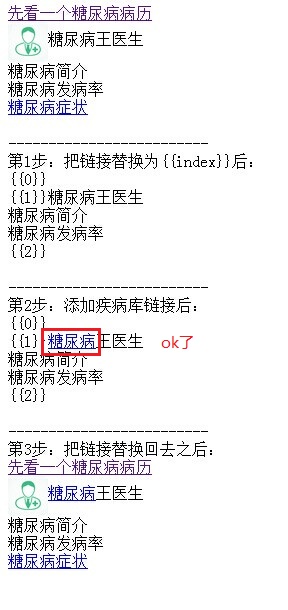
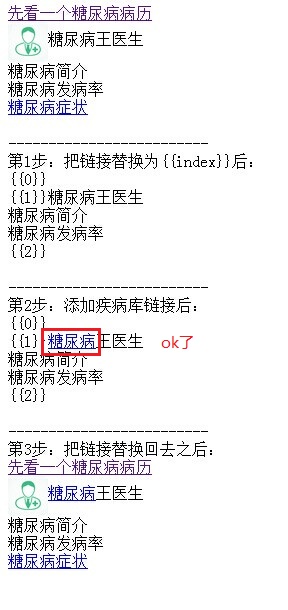
長い間検索しましたが、置換効果が見つかりませんでした。タイトルに糖尿病が含まれている写真があることがわかり、それが最初に投稿されました。
したがって、 タグと ![]() タグは避けるべきです。
タグは避けるべきです。
上の写真:

s = "
まず糖尿病の医療記録を見てください "
"

糖尿病のワン博士< br />"
「糖尿病の概要
糖尿病の発生率
糖尿病の症状
」
" ";
document.write(s);
a_reg = /
//リンクの通常
img_reg = //i; //病名を含む画像のタイトル、alt等の属性が誤って置換されないようにするための画像リンクの規制
変数 ix = 0;
var arr_ele = [];
// まず、すべての ![]() 2 タイプのタグを {{index}} に置き換え、次に残りのテキストを処理してから、
2 タイプのタグを {{index}} に置き換え、次に残りのテキストを処理してから、![]() タグの内容を元に置き換えます。
while(true){
タグの内容を元に置き換えます。
while(true){
If(-1 == s.toLowerCase().indexOf('
休憩
}
a_match = s.match(a_reg);
If(a_match){
//console.log(a_match);
arr_ele.push(a_match[0]);
s = s.replace(a_reg, '{{' ix '}}');
}
img_match = s.match(img_reg);
If(img_match){
//console.log(img_match);
arr_ele.push(img_match[0]);
s = s.replace(img_reg, '{{' ix '}}');
}
コンソール.ログ
}
document.write('
-------------------------
ステップ 1: リンクを {{index} に置き換えます。 }:
'
');
s = s.replace(/diabetes/i, "糖尿病");
document.write('
-------------------------
ステップ 2: 疾患データベースのリンクを追加した後:< br>'s '
if(arr_ele){
for(var i=0; i
s = s.replace('{{' i '}}', arr_ele[i]);
}
}
document.write('
-----------------------
ステップ 3: リンクを元に戻した後:< br> ;'s '
上記は、js 正規表現を使用してキーワードにリンクを追加するためのコードです。必要な場合は簡単に参照できます。

タグは避けるべきです。