この記事の例では、30 行未満の JS コードで Excel テーブルを実装する方法を説明しています。jQuery が代替不可能ではないことがわかります。皆さんの参考に共有してください。具体的な分析は次のとおりです。
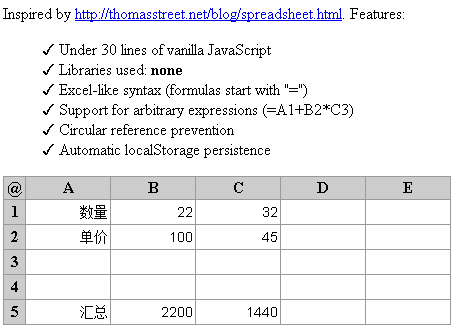
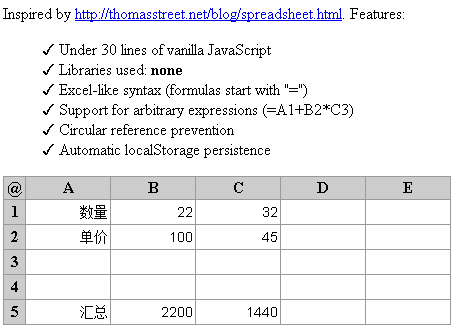
外国のプログラマーは、サードパーティのライブラリに依存しないネイティブ JS で書かれた Excel スプレッドシート アプリケーションをデモしました。これには次の機能があります。
① 30 行未満のネイティブ JavaScript コードで実装
② サードパーティライブラリに依存しない
③Excel風意味解析(「=」で始まる数式)
④任意の式(=A1 B2*C3)に対応
⑤循環参照を防ぐ
⑥ localStorage
に基づく自動ローカル永続ストレージ
効果は以下のとおりです:

コード分析:
CSS は省略されており、HTML コアは 1 行のみです:
JavaScript コードは次のとおりです:
for (var i=0; i<6; i) {
var row = document.querySelector("table").insertRow(-1);
for (var j=0; j
var 文字 = String.fromCharCode("A".charCodeAt(0) j-1);
row.insertCell(-1).innerHTML = i&&j ? "" : i||letter;
}
}
var DATA={}, INPUTS=[].slice.call(document.querySelectorAll("input"));
INPUTS.forEach(function(elm) {
elm.onfocus = function(e) {
e.target.value = localStorage[e.target.id] || "";
};
elm.onblur = function(e) {
LocalStorage[e.target.id] = e.target.value;
computeAll();
};
var getter = function() {
var value = localStorage[elm.id] || "";
If (value.charAt(0) == "=") {
(DATA) を使用すると、eval(value.substring(1));
が返されます。
} else { return isNaN(parseFloat(value)) value : parseFloat(value) }
};
Object.defineProperty(DATA, elm.id, {get:getter});
Object.defineProperty(DATA, elm.id.toLowerCase(), {get:getter});
});
(window.computeAll = function() {
INPUTS.forEach(function(elm) { try { elm.value = DATA[elm.id]; } catch(e) {} });
})();
実際、上記のことから、コアのステップでは次のような EMEAScript5 と HTML5 の機能が使用されていることがわかります。
querySelectorAll: jQuery セレクターと同様のクエリを提供します。jQuery などのサードパーティの JS ライブラリは必須ではないことがわかります。
varmatches = document.querySelectorAll("div.note, div.alert ");
defineProperty は、Java get および set アクセス/設定前処理メソッドを備えたクラスと、構成可能かどうか、列挙可能かどうかなどの他の構成プロパティを提供します。
Object.defineProperty(o, "b", {get : function( ){ bValue を返す },
set: function(newValue){ bValue = newValue },
列挙可能: true、
構成可能: true});
この記事が皆様の JavaScript プログラミング設計に役立つことを願っています。