
技術的なブログを書くのが好きな学生は、コード ハイライト コンポーネントに精通している必要があります。優れた JavaScript コード ハイライト プラグインは、キーワードの色付けやコードの各行のインデントなど、あらゆるプログラミング言語のレンダリングに役立ちます。今日は、高パフォーマンスの JavaScript コード強調表示プラグインをいくつか紹介します。これらの JavaScript コード強調表示プラグインは、Web ページ上のコードの編集と表示に非常に効果的です。
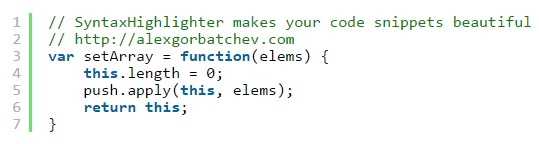
1. SyntaxHighlighter – 最高の JavaScript コード強調表示プラグイン
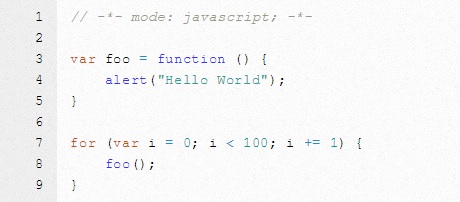
SyntaxHighlighter は、完全に JavaScript に基づいたコード ハイライト プラグインで、ほとんどのプログラミング言語のカラー レンダリングを実行でき、コード ハイライトのパフォーマンスも非常に優れています。 SyntaxHighlighter はテーマ ファイルをカスタマイズし、初期化中に好みのテーマを指定できます。

公式ウェブサイト: http://alexgorbatchev.com/SyntaxHighlighter/
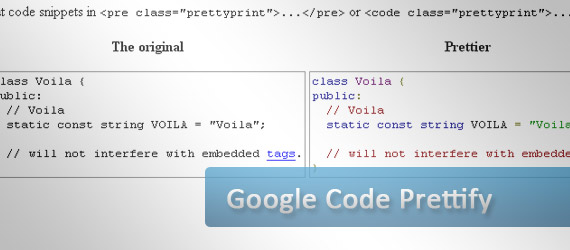
2. Google Code Prettify – 無料の JavaScript コード強調表示プラグイン
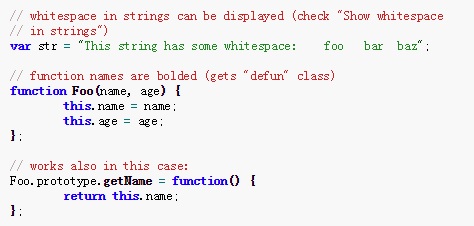
Google Code Prettify は、Google がリリースした JavaScript コード ハイライト プラグインで、C/C、Java、Python、Ruby、PHP、VisualBasic、AWK、Bash、SQL、HTML、XML、CSS、JavaScript をハイライトできます。 , Makefile と Perl プログラミング言語コードの一部が強調表示されます。

公式ウェブサイト: http://code.google.com/p/google-code-prettify/
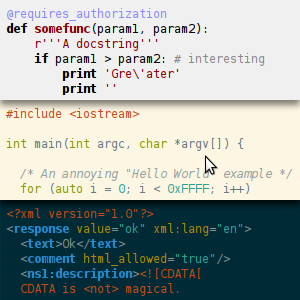
3. Highlight.js – マルチスタイル JavaScript コード強調表示プラグイン
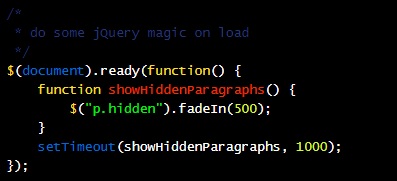
Highlight.js は、Web ページ上のさまざまなサンプル ソース コード構文を強調表示するために使用される JavaScript プロジェクトです。特徴:

公式サイト:https://highlightjs.org/
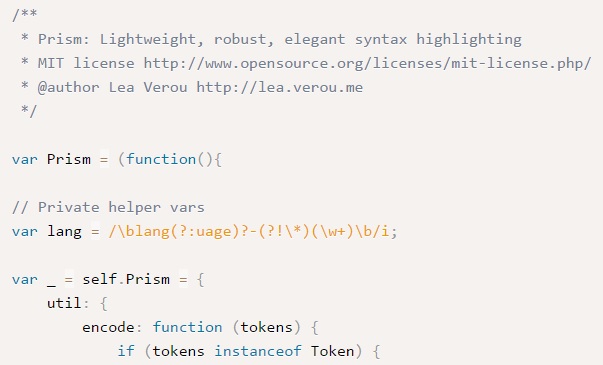
4. Prism.JS - 軽量の JavaScript コード強調表示プラグイン
Prism.JS は現在最も軽量な JavaScript コード ハイライト プラグインで、圧縮後のサイズはわずか 2 KB です。また、最も一般的なプログラミング言語もサポートしており、開発者はこれだけで済みます。 CSS ファイルと JS ファイルを参照して実行されます。

公式サイト:http://prismjs.com/
5. jQuery.Syntax – jQuery 軽量コード強調表示プラグイン
このコード強調表示プラグインは jQuery に基づいており、軽量で、レンダリング速度も非常に高速です。同時に、jQuery.Syntax には wordpress 用のプラグイン アプリケーションもあります。個人ブロガーの場合、wordpress と jQuery.Syntax を使用することで、ゼロ世代購入のハイライト機能を完全に実現できます。

公式ウェブサイト: http://www.codeotaku.com/projects/jquery-syntax/index.ja
6. DlHighlight – jQuery のシンプルで効率的なコード強調表示プラグイン
DlHighlight は JavaScript ベースのコード強調表示プラグインで、現在は JavaScript、CSS、XML、HTML のみをサポートしています。

公式ウェブサイト: http://mihai.bazon.net/projects/javascript-syntax-highlighting-engine
7. Rainbow.js – 拡張可能な JavaScript コード強調表示プラグイン
Rainbow は、JavaScript 開発用の構文強調表示ツールです。軽量 (圧縮わずか 1.4 kb)、使いやすく、スケーラブルになるように設計されています。構文強調表示テーマは CSS によって完全に定義されます。正規表現に基づいて実装されます。

公式ウェブサイト: http://craig.is/making/rainbows
これらの JavaScript コード強調表示プラグインは比較的よく使われていますが、より優れたコード強調表示プラグインがあれば教えてください。
概要:
自分に最適なものが最善であるため、この記事のランキングが最も推奨されるものを意味するものではありません。自分のプロジェクトのニーズに応じて選択してください。