
1. プロジェクトフォルダーを作成します: my_jade
2. Express パッケージと Jade パッケージをローカルにダウンロードします。私は、それらをグローバルにダウンロードすることを好みません。
3. 関連するフォルダーとファイルを作成します。

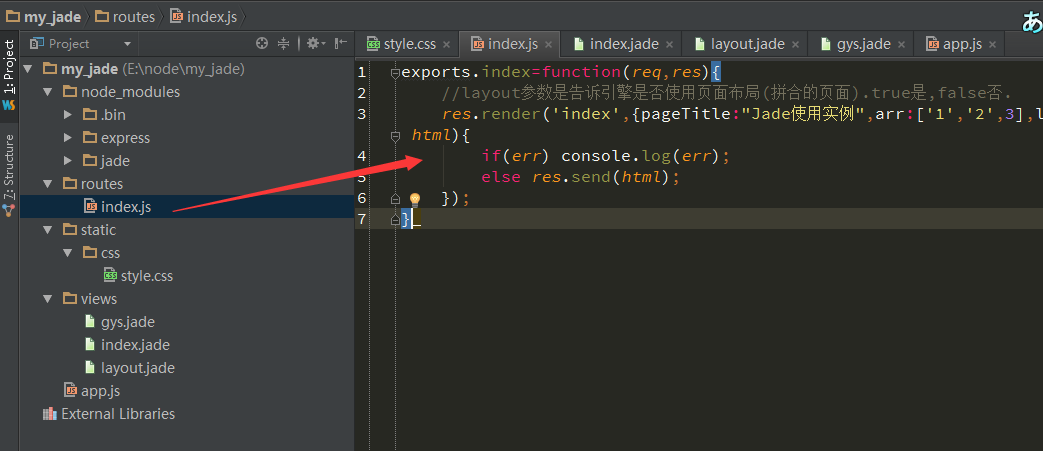
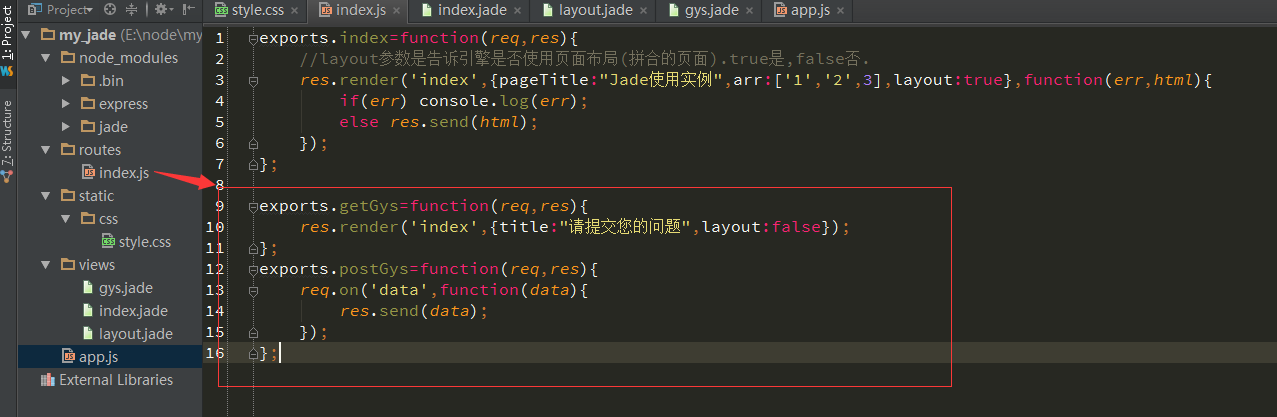
index.js:

スタイル.css

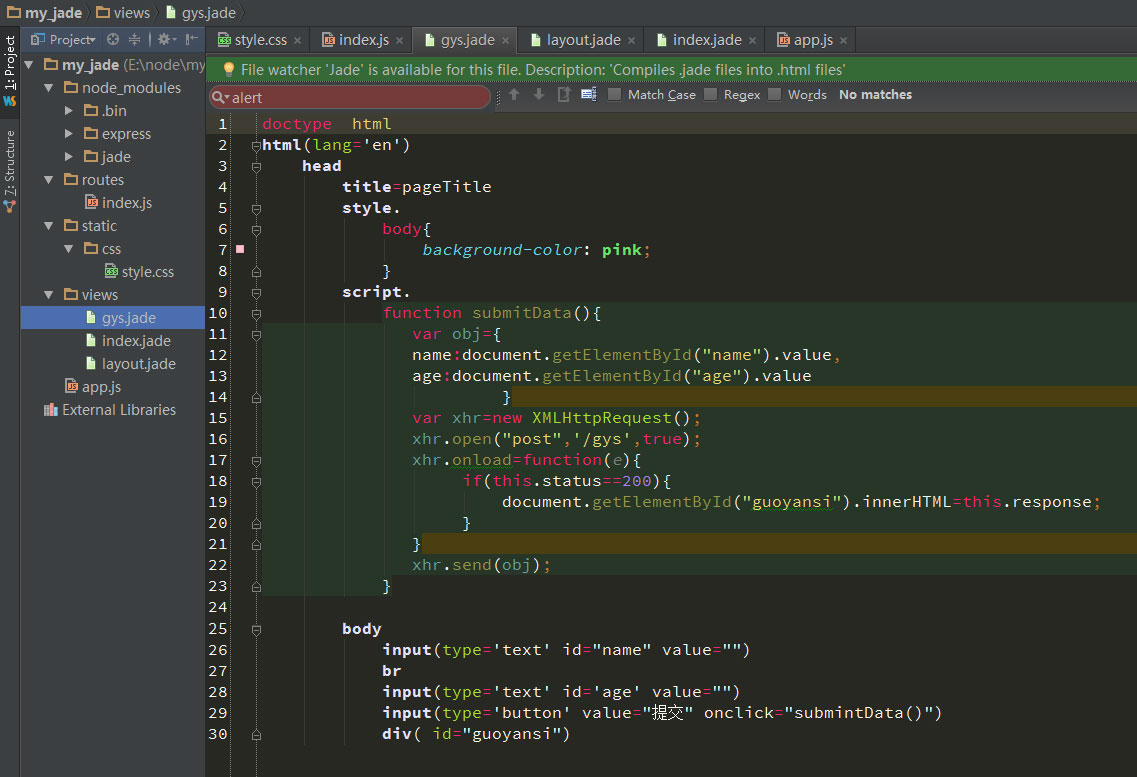
gys.jade コード:

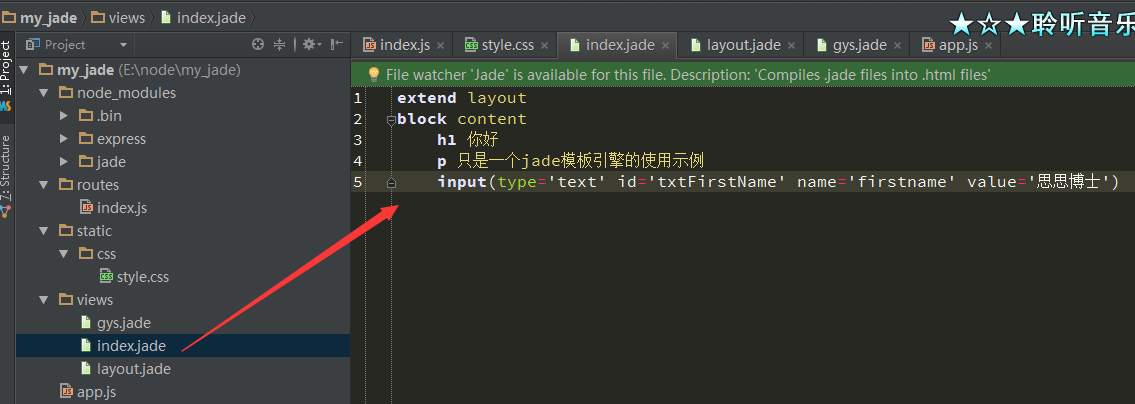
index.jade:

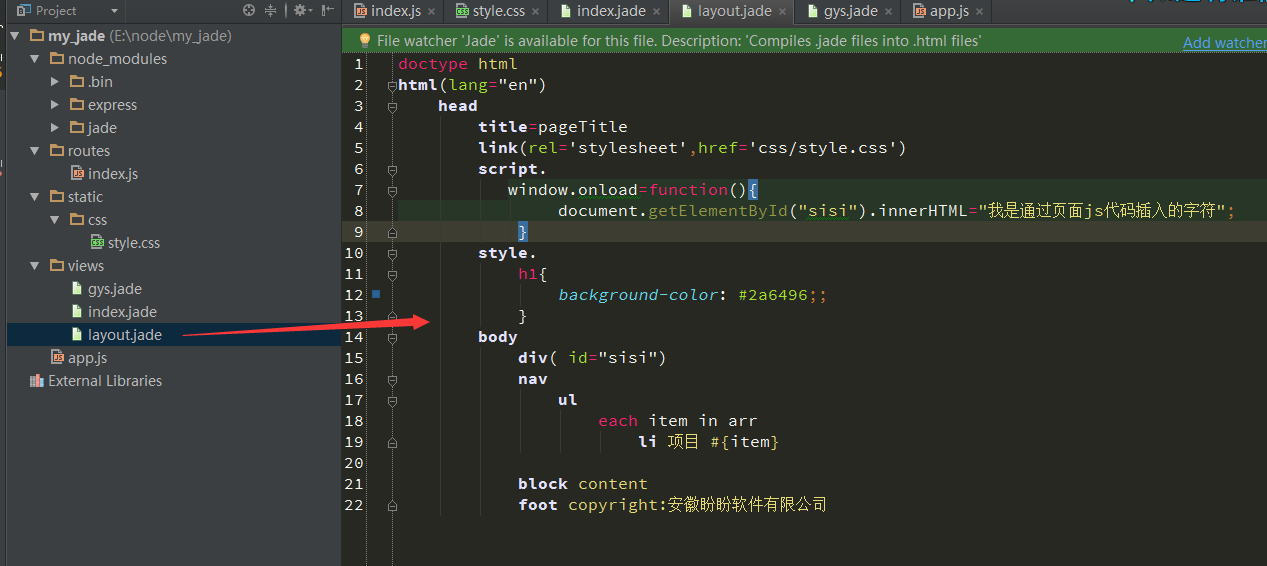
layout.jade

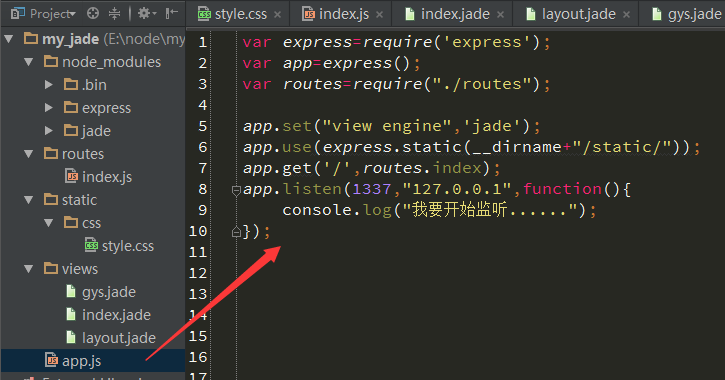
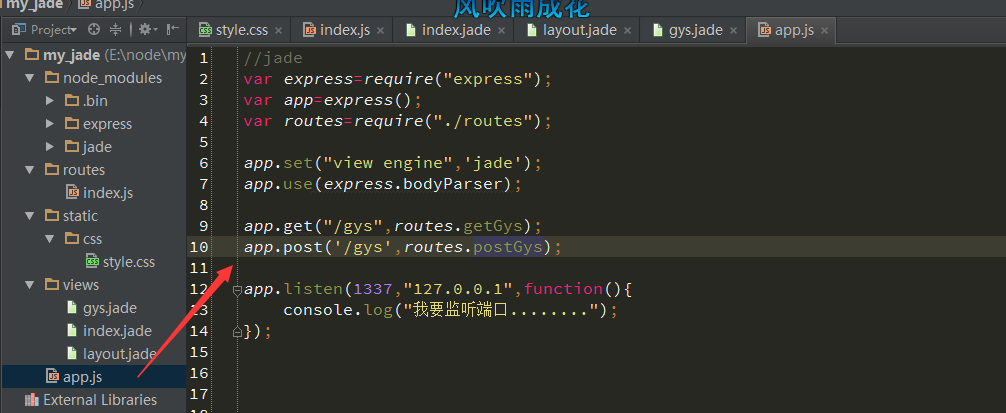
app.js

app.js:node app.js;
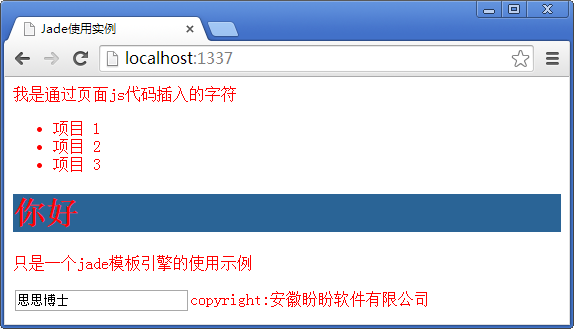
を実行します。ブラウザでプレビュー:

ページレイアウトを使用しない例を見てみましょう:
index.js を変更します

app.js を変更する

app.js を実行してブラウザーでプレビューします:

送信をクリックすると、ajax がトリガーされます。この記事は一旦ここで終了し、その後のフォロー作業はこれから始めたばかりで、まだよくわかっていません(笑)。