
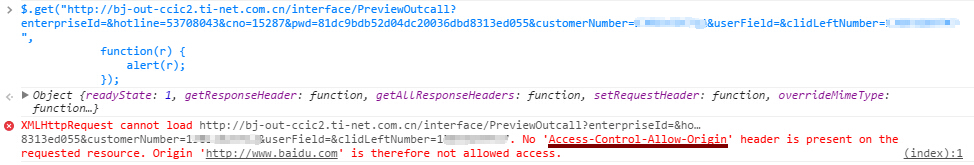
Web インターフェイスを呼び出し、リクエストを取得し、次のプロンプトを見つけます: リクエストされたリソースに 'Access-Control-Allow-Origin' ヘッダーが存在しません。
これはセキュリティメカニズムに関連しており、デフォルトではクロスドメイン呼び出しは許可されていません

処理方法: jsonp形式、ajaxリクエストパラメータdataType:'JSONP'を使用します。
}
});
これは、知らない人にとっては非常に難しいことですが、知っている人にとっては、簡単なコード行でこの大きな問題を解決できます。 。 。 。泣け~