
まずコードの一部を見てみましょう。コードは次のように非常に簡単です
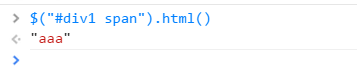
$("#div1 span") は 3 つのオブジェクトの配列を取得します
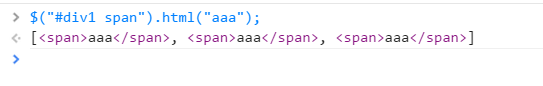
1. $("#div1 span").html("aaa") を実行すると、以下のように配列内のすべてのオブジェクトが変更されます。


注意事項もございます
セレクター内の特殊記号に関する注意事項 セレクターには「.」、「#」、「(」、「]」などの特殊文字が含まれています。W3C の規定により、属性値にこれらの特殊文字を含めることはできません。 , 実際のプロジェクトでは、式の中に「#」や「.」などの特殊文字が登場することがありますが、これを通常の方法で処理するとエラーが発生します
。このタイプのエラーの解決策は、エスケープ文字を使用してエスケープすることです。
エスケープ記号を使用する必要があります:
$('#id\#b'); //特殊文字「#」をエスケープします
$('#id\[1\]'); //特殊文字「[ ]」をエスケープします