bodyParser はクライアントから要求された本文の内容を解析するために使用され、内部的には JSON エンコード処理、URL エンコード処理、ファイルアップロード処理を使用します。
ファイルをサーバーにアップロード
関数 UploadFile(){
var formData=new FormData();
var files=document.getElementById("files").files;
var file=files[0];
formData.append("myfile",file);
var xhr=new XMLHttpRequest();
xhr.open("post","index.html",true);
xhr.onload= function (e) {
If(this.status==200)
document.getElementById("result").innerHTML=this.response;
};
xhr.send(formData);
}
ファイルを選択してください:
上記の XMLHttpRequest オブジェクトと FormData オブジェクトは HTML5 のコンテンツであるため、詳細は説明しません。これら 2 つのオブジェクトは、ユーザーが選択したファイルをサーバーにアップロードするために使用できます。
サーバー側で app.use(express.bodyParser()) ミドルウェアを使用した後、クライアントによって要求された http.IncomingMessage、つまり res オブジェクトは files 属性を持ちます。
varexpress=require("express");
var fs=require("fs");
var app=express();
app.use(express.bodyParser());
app.get("/index.html", function (req,res) {
res.sendfile(__dirname "/1.html");
});
app.post("/index.html", function (req,res) {
var file=req.files.myfile;
fs.readFile(file.path, function (err,data) {
if(err) res.send("ファイルの読み取り操作に失敗しました");
else{
fs.writeFile(file.name,data, function (err) {
If(err) res.send("ファイルの書き込み操作に失敗しました。");
else res.send("ファイルは正常にアップロードされました");
})
}
});
});
app.listen(1337,"127.0.0.1", function () {
console.log("監視開始");
});
サーバーを起動した後、ブラウザを実行します:
ファイルを選択:
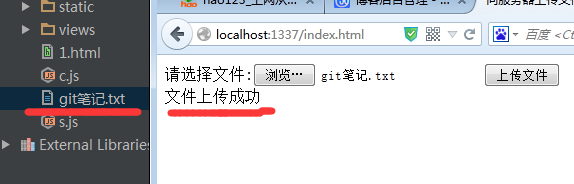
「アップロードが成功しました」というメッセージがブラウザに表示されます。
アップロードしたファイルはサーバー側でも利用できます。
アップロードをクリックした後:
さらに、bodyParse はクライアント Ajax によって送信された json データを受け入れ、URL を処理できます。