
Web ページの制作には、CSS、HTML、DHTML、XHTML などの用語がたくさんあります。次の記事では、HTML に関する基本的な知識を使用します。この入門チュートリアルを学習する前に、HTML に関する一定の基本知識をすでに持っていることを確認してください。 DIV CSS を段階的に使用して Web ページのレイアウトをデザインしてみましょう。
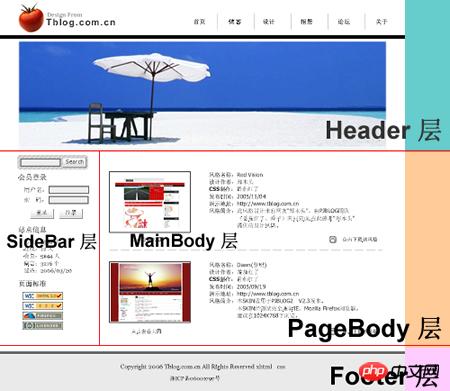
すべてのデザインの最初のステップは構想です。コンセプトが完成しても、一般的には PhotoShop や FireWorks などの写真処理ソフトウェア (以下、PS または FW と呼びます) を使用して作成する必要があります。作成するインターフェイスの簡単なレイアウト 出てくると、私が考えたインターフェイスのレイアウトは次のとおりです。
次に、概念図に基づいてページのレイアウトを計画する必要があります。図を注意深く分析した後、次のことが可能になります。画像は大まかに次の部分に分かれていることが簡単にわかります:
1. ロゴ、メニュー、バナー画像を含む上部部分; 2. コンテンツ部分はサイドバー、メインコンテンツに分割できます。
3. 下部(一部の著作権情報を含む)。
上記の分析により、以下に示すようにデザイン レイヤーを簡単にレイアウトできます。

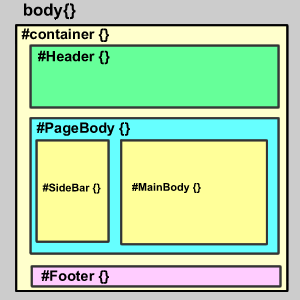
画像に基づく上では、レイヤーの入れ子関係を分かりやすくするために、実際のページレイアウト図を描いてみました。

DIV 構造は次のとおりです:
strong>
│body {} /*HTML要素なので詳細は説明しません*/
└#Container {} /*ページレイヤーコンテナ*/
§#Header {} /*ページヘッダー*/
§#PageBody {} /*ページ本文*/
│ §#サイドバー{} /*サイドバー*/
│ └#MainBody { }/*メインコンテンツ*/
━#フッター {} /*ページの下部*/
この時点で、ページのレイアウトと計画は完了しました。やるべきことは、HTML コードと CSS を書き始めることです。



