socket.io クラス ライブラリは、メッセージを相互に送信できるだけでなく、ソケット ポート オブジェクトの Emit メソッドを通じてイベントを相互に送信することもできます。
emit は以前のイベントでそれを述べていましたが、今では 1 つの文で述べられています。つまり、emit は手動でイベントをトリガーするために使用されます。
ソケット.emit(イベント,データ,関数(データ1,データ2...){
});
emit メソッドを使用してイベントを送信する場合、相手側のソケット ポート オブジェクトの on メソッドと Once メソッドを使用してリッスンできます。
ソケット.on(イベント,関数(データ,fn){
});
ソケット.once(イベント,関数(データ,fn){
})
上記のコールバック関数のパラメータデータ: 相手が送信したイベントに含まれるデータ、
fn: イベント送信時に相手が指定したコールバック関数。
ケース 1: サーバーとクライアントが接続されると、イベントは hello 属性値が「Hello」であるオブジェクトを送信し、クライアントを受信した後、他のイベント イベントを送信します。コンソールに「サーバーがデータを受信しました」と出力され、クライアントはイベントに含まれるデータを送信します。
サーバー側コード、server.js
var http=require("http");
var sio=require("socket.io");
var fs=require("fs");
var server=http.createServer(function (req,res) {
res.writeHead(200,{"コンテンツタイプ":"text/html"});
res.end(fs.readFileSync("./index.html"));
});
サーバー.listen(1337);
varソケット=sio.listen(サーバー);
socket.on("接続", 関数 (ソケット) {
ソケット.emit("ニュース",{hello:"こんにちは"});
socket.on("私の他のイベント", function (data) {
console.log("サーバーは情報 %j を受信しました",data);
});
});
クライアントindex.htmlコード:
<スクリプト src="/socket.io/socket.io.js">
<スクリプト>
varソケット=io.connect();
socket.on("ニュース", function (data) {
console.log(data.hello);
ソケット.emit("私の他のイベント",{my:"データ"});
});
実行結果:、
 発見できることが 1 つあります。それは、実行は手動実行側ではなく、常にリスニング側であるということです。
発見できることが 1 つあります。それは、実行は手動実行側ではなく、常にリスニング側であるということです。
ケース 2: 手動で相手のイベントをトリガーする場合、コールバック関数を指定します。
クライアントとサーバーが接続されると、setName イベントがクライアントに送信され、イベントがトリガーされるとコールバック関数が指定され、コールバック関数は 2 つのパラメーター値を出力します。コンソールへ。
コードをコピー コードは次のとおりです:
var http=require("http");
var sio=require("socket.io");
var fs=require("fs");
var server=http.createServer(function (req,res) {
res.writeHead(200,{"コンテンツタイプ":"text/html"});
res.end(fs.readFileSync("./index.html"));
});
サーバー.listen(1337);
varソケット=sio.listen(サーバー);
socket.on("接続", 関数 (ソケット) {
socket.emit("setName","张三", function (data1,data2) {
console.log(data1);
console.log(data2);
});
});
<スクリプト src="/socket.io/socket.io.js">
<スクリプト>
varソケット=io.connect();
socket.on("setName", function (name,fn) {
console.log(名前);
fn("李四","王五");
});
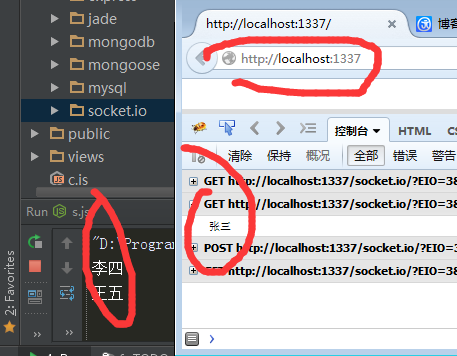
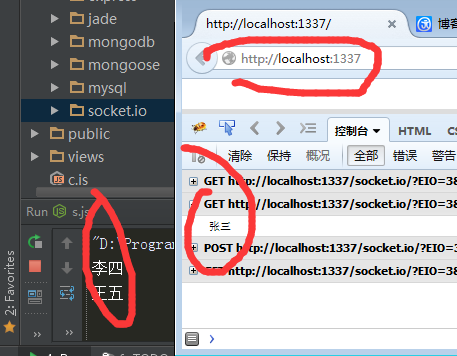
実行結果:

回调関数数实で触発端で実行されます。

 発見できることが 1 つあります。それは、実行は手動実行側ではなく、常にリスニング側であるということです。
発見できることが 1 つあります。それは、実行は手動実行側ではなく、常にリスニング側であるということです。