jQueryレイヤーセレクター
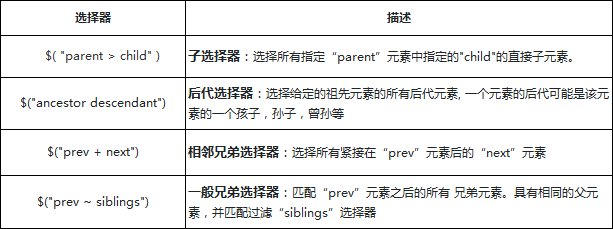
階層セレクター
ドキュメント内のすべてのノードは、それらの間に 1 つまたは別の関係を持ちます。従来の家族関係を使用してノード間の関係を記述し、ドキュメント ツリーを家系図として扱うことができます。そうすると、父と息子、兄弟、祖父母などのノード間に直接の関係が存在します。

階層セレクターにはまだ多くの類似点と相違点があります
階層セレクターには参照ノードがあります
子孫セレクターにはサブセレクターの選択内容が含まれます
一般兄弟セレクターには、隣接する兄弟によって選択されたコンテンツが含まれます
隣接兄弟セレクターと一般兄弟セレクターによって選択される要素は、同じ親要素の下にある必要があります
子セレクター
コードを見てください以下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div>a").css("color","red");
})
</script>
</head>
<body>
<div>
<a href="#">php 中文网</a>
</div>
</body>
</html>div を通じてその下の要素を見つけて、a タグの色を赤にします
子孫セレクターについては、前のセクションですでに説明しました。友達はソースコードを見てみることができます
隣接する兄弟セレクター
のコードを以下に示します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(".p1 + p").css("color","red");
})
</script>
</head>
<body>
<div>
<p>php 中文网</p>
<p class="p1">php 中文网</p>
<p>php 中文网</p>
</div>
</body>
</html>一般的な兄弟マッチングセレクター
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(".p1 ~ p").css("color","red");
})
</script>
</head>
<body>
<div>
<p>php 中文网</p>
<p>php 中文网</p>
<p>php 中文网</p>
<p class="p1">php 中文网</p>
<p>php 中文网</p>
<p>php 中文网</p>
<p>php 中文网</p>
</div>
</body>
</html>






![フロントエンドプロジェクト-Shangyou [HTML/CSS/JS技術総合演習]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)







![Apipost 実用化 [API、インターフェース、自動テスト、モック]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
