CSS3 グラデーション
CSS3 グラデーションを使用すると、指定した 2 つ以上の色間の滑らかな遷移を表示できます。以前は、これらの効果を実現するには画像を使用する必要がありました。ただし、CSS3 グラデーションを使用すると、ダウンロード イベントと帯域幅の使用量を削減できます。さらに、グラデーションがブラウザによって生成されるため、グラデーションのある要素は拡大すると見栄えがよくなります。
CSS3 は 2 種類のグラデーションを定義します:
-----線形グラデーション - 下/上/左/右/斜め
-----放射状 放射状グラデーション - 中心によって定義
CSS3線形グラデーション
線形グラデーションを作成するには、少なくとも 2 つのカラー ノードを定義する必要があります。カラー ノードは、スムーズな遷移を示したいカラーです。同時に、開始点と方向(または角度)を設定することもできます。
構文:background:linear-gradient(direction, color-stop1, color-stop2, ...);
線形グラデーション - 左から右へ
php中文网(php.cn)
線形グラデーション - 上から下へ
php中文网(php.cn)
線形グラデーション - 対角
php中文网(php.cn)
角度グラデーションを使用する
グラデーションの方向をより詳細に制御したい場合は、方向を事前に定義する代わりに角度を定義できます (下へ、下へ、上、右、左、右下など)。
構文の背景:linear-gradient(angle, color-stop1, color-stop2);
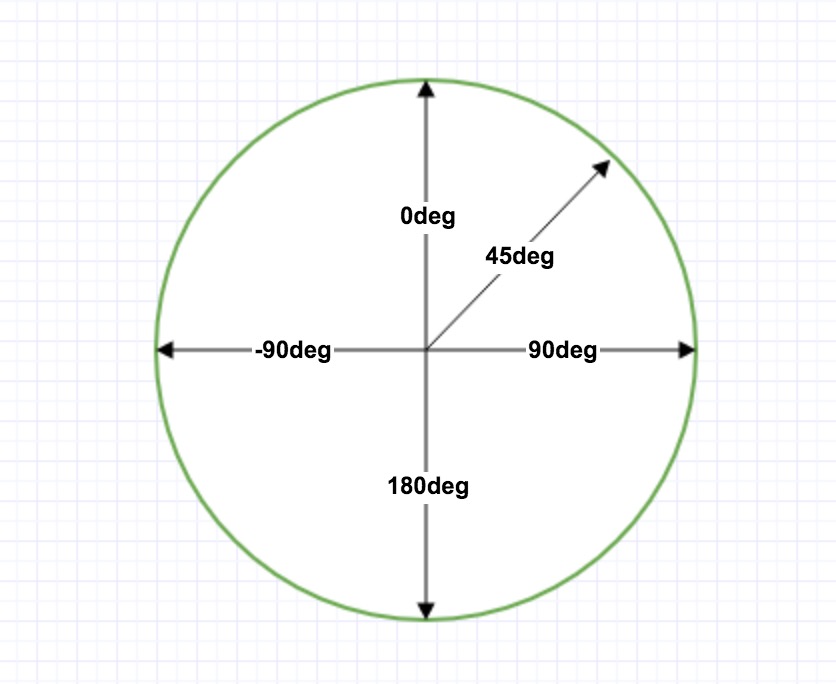
角度は、反時計回りに計算された、水平線とグラデーション線の間の角度を指します。つまり、0 度では下から上へのグラデーションが作成され、90 度では左から右へのグラデーションが作成されます。

ただし、多くのブラウザ (Chrome、Safari、fiefox など) は古い標準を使用していることに注意してください。つまり、0 度では左から右へのグラデーションが作成され、90 度では下からのグラデーションが作成されます。上部へ。変換式 90 - x = y ここで、x は標準角度、y は非標準角度です。
php中文网(php.cn) 线性渐变 - 使用不同的角度
0deg
45deg
90deg
-90deg注意: Internet Explorer 9 及之前的版本不支持渐变。
複数のカラー ノードを使用する
php中文网(php.cn) 颜色结点(均匀分布)
颜色结点(均匀分布)
颜色结点(不均匀分布)
注: パーセンテージが指定されていない場合、カラー ノードは自動的に均等に分散されません。
透明度を使用する
CSS3 グラデーションは透明度もサポートしており、フェード効果を作成するために使用できます。
透明度を追加するには、rgba() 関数を使用してカラー ノードを定義します。 rgba() 関数の最後のパラメータは 0 ~ 1 の値で、色の透明度を定義します。0 は完全に透明、1 は完全に不透明を意味します。
php中文网(php.cn)
透明度を追加するには、rgba() 関数を使用してカラー ノードを定義します。 rgba() 関数の最後のパラメータは 0 ~ 1 の値で、色の透明度を定義します。0 は完全に透明、1 は完全に不透明を意味します。
線形グラデーションの繰り返し
repeat-linear-gradient()関数は線形グラデーションの繰り返しに使用されます
php中文网(php.cn)
CSS3放射状グラデーション
放射状グラデーションは中心によって定義されます。
放射状グラデーションを作成するには、少なくとも 2 つのカラー ノードも定義する必要があります。カラー ノードは、スムーズな遷移を示したいカラーです。同時に、グラデーションの中心、形状 (プロトタイプまたは楕円)、およびサイズを指定することもできます。デフォルトでは、グラデーションの中心は center (中心点を意味します)、グラデーションの形状は ellipse (楕円を意味します)、グラデーションのサイズは farthest-corner (最も遠い隅までを意味します) です。
放射状グラデーション - カラー ノードは均等に分散されます (デフォルト)
php中文网(php.cn)
放射状グラデーション - カラー ノードは不均一に分散されます
さまざまなサイズのキーワードの使用
size パラメーターは、グラデーションのサイズを定義します。次の 4 つの値を指定できます:
closest-side
farthest-side
closest-corner
farthest-corner
php中文网(php.cn)
繰り返し放射状グラデーション
repeat-radial-gradient()関数が使用されます。放射状グラデーション
php中文网(php.cn) closest-side:
farthest-side:
closest-corner:
farthest-corner(默认):


![APIPOSTチュートリアル [ネットワーク通信に関する技術概念の普及]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










