HTML5 の新しい入力タイプ
HTML フォームは常に Web の中核テクノロジーの 1 つであり、これを使用して Web 上でさまざまなアプリケーションを実行できます。 HTML5 の入力には、フォームの検証を容易にするために多くの新しいコントロール タイプが追加されました。
opera は新しい属性を最もよくサポートしています。ie10 以下ではサポートされていませんが、他の主流ブラウザーでは部分的にサポートされています。
新しい入力タイプ
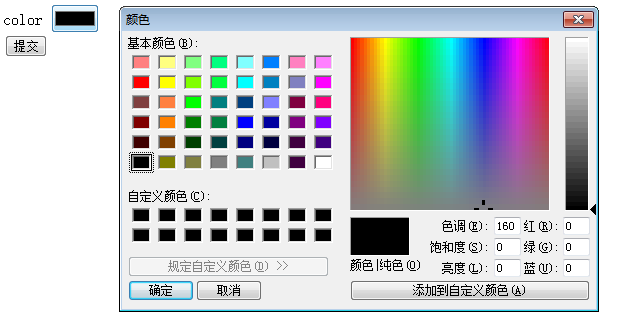
color
// Google Open がサポート
// 選択用の表示色、送信された値は 8 進数です
<input type="color" name= "favcolor" />

注: 黒いボックスをクリックすると、色選択ボックスがポップアップ表示され、選択できます。
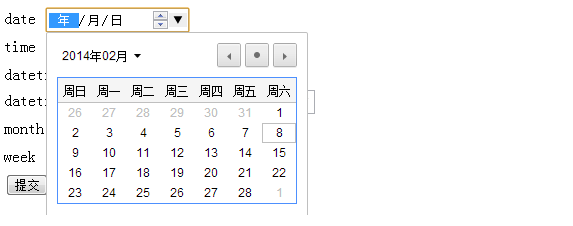
date
// Google、OPEN、Apple によってサポートされています
// 日付の選択を提供します
<input type="date" name="bday">

注: 下の黒い部分をクリックすると三角形の記号 次の日付選択ボックスが表示され、日付を選択できます。他の新しい時間タイプもこのスタイルを使用します。
datetime
// OPEN Apple サポート
// 時刻と日付の選択を提供します
<input type="datetime" name="bdaytime">
datetime-local
// Google OPEN Apple サポート
// タイムゾーンなしの日付と時刻
<input type="datetime-local" name="bdaytime">
// Firefox Google OPEN はサポートします
// 都市会議の提出時に自動修正されるかどうかを確認します値は有効です
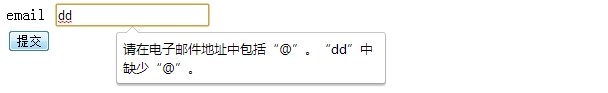
<input type="email" name="email">

month
// Google Apple Openはサポートします
// タイムゾーンのない日付
<input type= "month " name="bdaymonth">
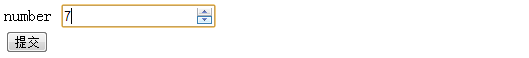
number
// 上位バージョン IE、Google Open、Apple でサポート
// 制限番号
// 最大最大最小最小ステップ間隔値デフォルト
<input type="number " name="数量" min="1" max="5">

注: 右側に 2 つの増加アイコンと減少アイコンがあります。
range
//IEの上位バージョン、Google Open、Appleサポート
//乱数、スライダーコントロール
//パラメータはnumberと同じです
<input type="range" name="points" min="1 " max="10">

search
// Google Apple サポート
// 検索ドメイン
<input type="search" name="googlesearch">
tel
// サポートなし
<input type="tel" name="usrtel">
time
// Google Apple Open サポート
// タイム コントローラー
<input type=" time " name="usr_time">
url
// 上位バージョン IE Firefox、Google でサポート
// 送信時に URL を確認してください
<input type="url" name="homepage">

week
// Google と Apple によるサポート OPEN
// 週と年を定義します (タイムゾーンなし)
<input type="week" name="week_year">
表示現在のブラウズ これらの入力に対するサーバーのサポート
入力タイプ IE FF Operaro Chrome
search 未サポート 未サポート 未サポート 未サポート
number サポート対象外 未サポート 9.0 以降 未サポート
範囲 未サポート 未サポート 9.0 4.0 以降
color サポートされていません サポートされていません サポートされていません
tel サポートされていません サポートされていません 9.0 以降 サポートされていません
url サポートされていません サポートされていません 9.0 以降 サポートされていません
email サポートされていません サポートされていません 9.0 以降 サポートされていません
時間 サポートされません サポートされません 9.0 以降 サポートされません
インスタンス 1:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>php.cn</title> </head> <body> <form action="demo-form.php" method="get"> Points: <input type="range" name="points" min="1" max="10"> <input type="submit"> </form> <p><b>注意:</b> Internet Explorer 9 及更早IE版本不支持 type="range"。</p> </body> </html>
インスタンス 2:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>php.cn</title> </head> <body> <form action="demo-form.php"> 数量 ( 1 到 5 之间): <input type="number" name="quantity" min="1" max="5"> <input type="submit"> </form> <p><b>注意:</b>Internet Explorer 9 及更早IE版本不支持 type="number" 。</p> </body> </html>
インスタンス 3:
りー

![APIPOSTチュートリアル [ネットワーク通信に関する技術概念の普及]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










