CSSボックスモデル
CSS ボックス モデル
前書き
テーブルを使用せずに Web ページをレイアウトしたいが、CSS を使用して Web ページをレイアウトしたい場合 (Web ページの構造をレイアウトするために DIV を使用することをよく聞きます)、または Web ページを学習したい場合標準的なデザインの場合、または上司が企業の競争力を向上させるために従来のテーブル レイアウト方法を変更するよう求めている場合、知っておく必要がある知識ポイントの 1 つは、従来のテーブル レイアウトの中核であり、テーブルとテーブルを使用します。 Web ページのコンテンツを配置およびレイアウトするためのさまざまなサイズのネスト。CSS レイアウトに切り替えた後、Web ページは、CSS によって定義されたさまざまなサイズのボックスおよびボックスのネストによって配置されます。この方法で入力された Web ページのコードはシンプルで更新が簡単で、PDA デバイスなどのより多くのブラウザと互換性があり、通常に閲覧することもできるため、大好きだった表組版をあきらめる価値があります。さらに重要なのは、Web ページの CSS 組版の利点はここでは詳しく説明しません。関連する情報は自分で見つけることができます。
CSS ボックス モデルを理解する
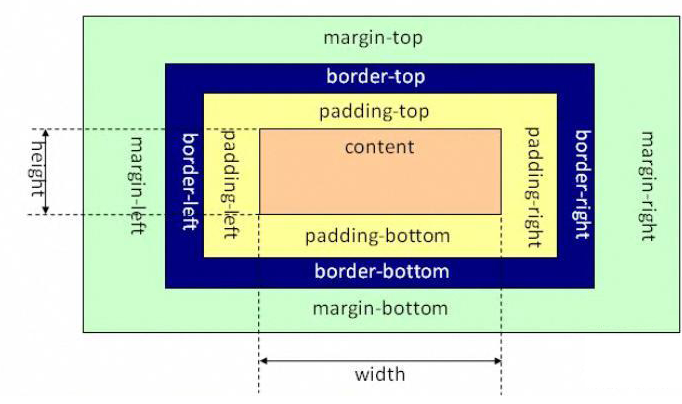
CSS ボックス モデルとは何ですか?なぜボックスと呼ばれるのですか?まず、Web デザインでよく聞く属性名について説明します。content、padding、border、margin はすべてこれらの属性を持ちます。

さまざまな部分の説明:
マージン (マージン) - 境界線の外側の領域をクリアし、マージンが透明になります。
境界線 - パディングとコンテンツの周囲の境界線。
パディング - コンテンツの周囲の領域をクリアし、パディングを透明にします。
コンテンツ - ボックスのコンテンツ。テキストと画像が表示されます。
すべてのブラウザで要素の幅と高さを正しく設定するには、ボックス モデルがどのように機能するかを知る必要があります。
CSSボックスモード
これらの属性を日常生活の箱(ボックス)に置き換えることで理解できるため、私たちが日常生活で目にする箱もこれらの属性を持っているため、ボックスパターンと呼ばれます。中身とは箱の中にあるものであり、詰め物は中身(貴重品)が損傷するのを防ぐために追加された発泡体またはその他の耐震材料です。通気性と取り外しを容易にするために、一定の隙間をあけて重ねて設置してください。 Web デザインでは、コンテンツはテキスト、画像、その他の要素を指すことがよくありますが、実際のボックスとは異なり、小さなボックス (DIV ネスト) の場合もあります。一般に、現実のものはボックスよりも大きくすることはできません。そうしないと、ボックスが引き伸ばされてしまいます。壊れています。CSS ボックスは弾力性があり、中の物はボックス自体より大きく、せいぜい伸びますが、破損することはありません。塗りつぶしには幅属性のみがあり、これは生活の箱の耐震補助材の厚さとして理解できますが、境界線にはサイズと色があり、これは生活の中で見る箱の厚さとして理解できます箱が何色の素材でできているか、境界線は箱と他の物との間の距離です。現実の世界では、私たちが正方形の中にいて、さまざまなサイズと色のボックスを一定の間隔で、一定の順序で配置するとします。最後に、広場から見下ろすと、やりたいことと同じようなグラフィックや構造が見えるでしょう。 . Web ページのレイアウトがデザインされました。
「ボックス」で積み上げられた Web ページのレイアウト
さて、CSS ボックス パターンをどの程度理解できましたか? 十分に理解できていない場合は、後で例を挙げて説明します。
構造とプレゼンテーションの分離を理解する
実際のレイアウトの練習を始める前に、もう 1 つ理解してください。これは、構造とプレゼンテーションの分離後の CSS レイアウトの特性も利用します。簡潔かつ最新の利便性、これが CSS を学ぶ目的ではないでしょうか。たとえば、P タグがある場合、それは段落ブロックであることを意味します。段落を 2 文字分右インデントしたいと考える人もいるでしょう。スペースを追加して続行 スペースが追加されますが、P タグの CSS スタイル: P {text-indent: 2em;} を指定できるようになり、追加のパフォーマンス制御タグなしで、結果の本文コンテンツは次のようになります:
<p>Add Tianya コミュニティはしばらく存在していましたが、何も書く時間がありませんでした。今日は CSS レイアウトに関する記事を書き、例と画像を使って知識のポイントを一般的な言語で説明してみました。 . レイアウト担当者がCSSを学ぶのに役立つと思います。 </p>
この段落にフォント、フォント サイズ、背景、行間隔、その他の変更を追加したい場合は、対応する CSS を P スタイルに追加するだけです。次のように記述する必要はありません。
<p> ;<font color="#FF0000" face="宋体">段落の内容</font></p>
多くの段落が統一された構造を持ち、式 の場合、このようにコードを書き留めるのは面倒です。
構造とパフォーマンスの分離についての理解を深めるために、コードの一部を直接リストしてみましょう:
組版に CSS を使用します
<style type="text/css">
<!--
# photoList img{
height: 80;
width:100;
}
--> 適切な DTD が設定されたらに設定ページ、ほとんどのブラウザ ブラウザは上記のようにコンテンツをレンダリングします。ただし、IE 5 および 6 でのレンダリングは正しくありません。 W3C 仕様によれば、要素のコンテンツが占めるスペースは width 属性によって設定され、コンテンツの周囲のパディングとボーダーの値は個別に計算されます。残念ながら、IE5.X および 6 は独自の非標準モデルを奇妙なモードで使用します。これらのブラウザの width プロパティは、コンテンツの幅ではなく、コンテンツ、パディング、境界線の幅の合計です。
ただし、この問題を解決する方法はあります。しかし、現時点での最善の解決策は、問題を回避することです。つまり、指定された幅のパディングを要素に追加する代わりに、要素の親要素と子要素にパディングまたはマージンを追加してみてください。
IE8 以前の IE バージョンは、パディング幅と境界線幅の属性設定をサポートしていません。 IE8 以前のバージョンの非互換性の問題を解決するには、HTML ページで <!DOCTYPE html> を宣言できます。















