Javascript 基本チュートリアル 演算子の種類
typeof 演算子
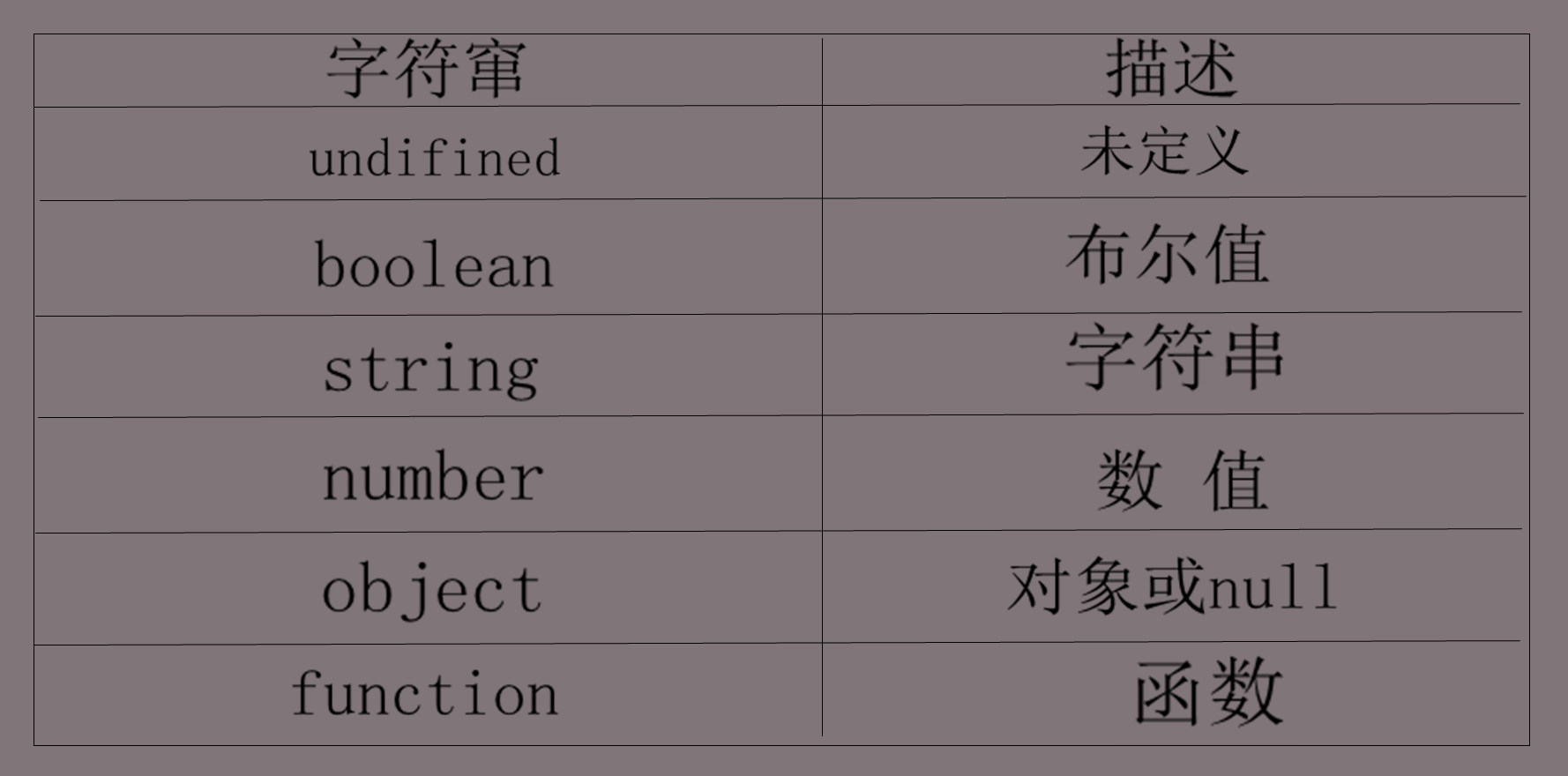
typeof は、変数のデータ型を検出するために使用されます。値と変数の場合、次の文字が返されます。
typeof 値のない変数は未定義を返します。 
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>检测数据类型</title> <script type="text/javascript"> var box; document.write(typeof box); </script> </head> <body> </body> </html>上記のコードは uniffed を出力しますブール型次の例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>检测数据类型</title> <script type="text/javascript"> var box= true; document.write(typeof box); </script> </head> <body> </body> </html>
文字列型<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>检测数据类型</title>
<script type="text/javascript">
var box="php 中文网";
document.write(typeof box);
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>检测数据类型</title> <script type="text/javascript"> var box=888; document.write(typeof box); </script> </head> <body> </body> </html>
Object
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>检测数据类型</title>
<script type="text/javascript">
var box={};
document.write(typeof box);
</script>
</head>
<body>
</body>
</html> 注: 空のオブジェクトは、オブジェクトは作成されていますが、eeの中にコンテンツがないことを意味します 注: box は関数 box(){} です。返される文字型は関数です







![フロントエンドプロジェクト-Shangyou [HTML/CSS/JS技術総合演習]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)







