JavaScript が兄弟ノードを取得する
前のノードを取得する
JavaScriptでは、previousSiblingを使用して前のノードを取得します。
構文:
nodeObject.previousSibling
このうち、nodeObjectはノードオブジェクト(要素ノード)です。
IE では、ノード間の空白ノード (スペース、キャリッジ リターン、Tab キー) は無視されます。W3C 仕様に準拠したブラウザ (Chrome、FireFox、Safari など) では無視されます。
次のコードを見てください:
上一个节点当前节点下一个节点
デモの例:
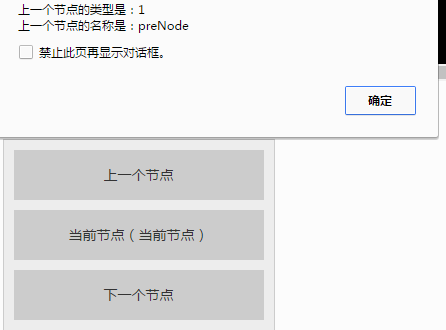
IE8.0 では、次のように表示されます:
前のノードのタイプ: 1
前のノードの名前: preNode
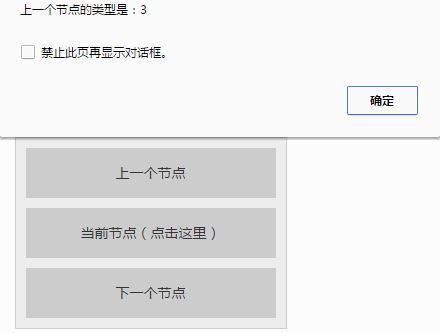
Chrome、Opera、Safari および FireFox では、次のように表示されます:
前のノードのタイプは次のとおりです: 3
上記のコードを少し変更して、ノード間のスペースを削除します:
上一个节点当前节点下一个节点
デモの例:
Underすべてのブラウザ、表示:
前のノードのタイプは: 1
前のノードの名前は: preNode
次のノードを取得します
Javascript では、nextSibling を通じて次のノードを取得できます。
IE では nextSibling もノード間の空白ノード (スペース、復帰、Tab キー) を無視しますが、W3C 仕様に準拠したブラウザー (Chrome、FireFox、Safari など) では無視されます。


![APIPOSTチュートリアル [ネットワーク通信に関する技術概念の普及]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










