JavaScript が子ノードを取得する
すべての子ノードを取得する
Javascript では、children を通じてすべての子ノードを取得できます。
children は HTML ノードのみを返します。標準の DOM 属性ではありませんが、ほぼすべてのブラウザでサポートされています。
構文:
nodeObject.children
このうち、nodeObjectはノードオブジェクト(要素ノード)であり、戻り値は全ての子ノードのコレクション(配列)となります。
注: IE では、子にコメント ノードが含まれます。
たとえば、id="demo" を持つノードのすべての子ノードを取得します。
document.getElementById("demo").children;
通常、nodeType 属性を通じて選択できる要素ノードを取得する必要があります。nodeType==1 を持つノードです。要素ノードです。
次に、すべての要素サブノードを取得する関数をカスタマイズします:
var getChildNodes=function(ele){ var childArr=ele.children, childArrTem=new Array(); // 临时数组,用来存储符合条件的节点 for(var i=0,len=childArr.length;i
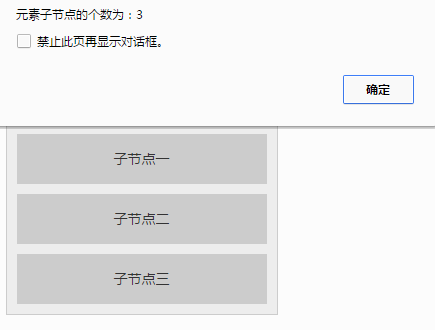
例、id="demo" を持つノードのすべての要素サブノードを取得します:
子节点一 子节点二 子节点三
次のデモを参照してください

さらに、W3C 仕様では、子ノードは childNodes を通じて取得されます。これは、HTML ノード、テキスト ノード、注釈ノードなど、指定された要素の子ノードのコレクションを返す標準属性であり、より広範囲の属性を持ちます。子よりもノード タイプ。
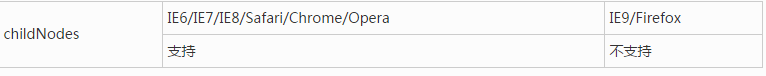
以下は、childNode に対するブラウザのサポートのリストです:

コードの互換性を改善し、個々のブラウザが子ノードまたは childNode をサポートしない状況を避けるために、次のようにコードを書くことができます:
var childArr=ele.children || ele.childNodes
上記の getChildNodes () を変更します。 関数は少し変更されています:
var getChildNodes=function(ele){ var childArr=ele.children || ele.childNodes, childArrTem=new Array(); // 临时数组,用来存储符合条件的节点 for(var i=0,len=childArr.length;i
最初の子ノードを取得します
Javascript では、firstChild を通じて最初の子ノードを取得できます。
構文:
nodeObject.firstChild
このうち、nodeObjectはノードオブジェクト(要素ノード)です。
IE8.0 以下のブラウザは、ノード間の空白ノード (スペース、キャリッジ リターン、Tab キー) を無視します。W3C 仕様に準拠するブラウザ (Chrome、FireFox、Safari など) は、これらの空白をノード処理として扱います。 。
たとえば、最初の子ノードを取得します:
子节点一 子节点二 子节点三
サンプルデモ

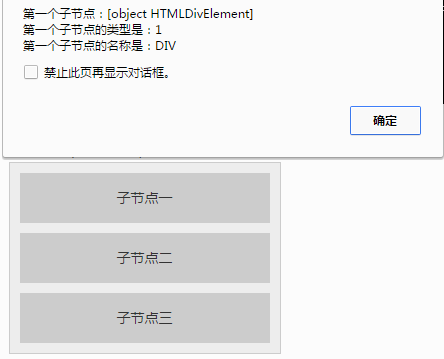
IE8.0以下のブラウザでは、以下のように表示されます。
最初の子ノード:[object HTMLDivElement]
最初の子ノードの型:1
最初の子ノードの名前は:DIV
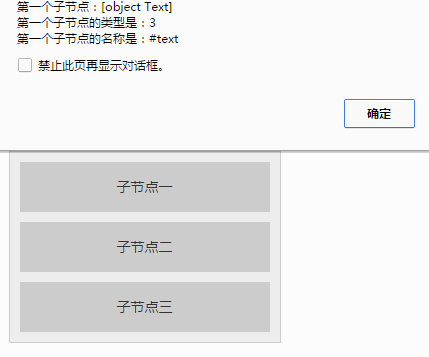
Chrome、Opera、Safari、FireFox では、次のように表示されます。
最初の子ノード: [オブジェクト テキスト]
最初の子ノードのタイプ: 3
最初の子ノードの名前: #text
ノード間の空白を削除する上記のコード:
子节点一子节点二子节点三
デモの例

すべてのブラウザで、次のように表示されます:
最初の子ノード: [object HTMLDivElement]
子ノードのタイプ: 1
最初の子ノードの名前は次のとおりです: DIV
最後の子ノードを取得します
Javascript では、lastChild を通じて最後の子ノードを取得できます。
firstChild と同様に、IE8.0 以下のブラウザはノード間の空白ノード (スペース、キャリッジ リターン、Tab キー) を無視しますが、W3C 仕様に従うブラウザ (Chrome、FireFox、Safari など) は無視します。これらの空白は次のとおりです。テキストノードとして扱われます。
子ノードがあるかどうかを確認する
JavaScript では、hasChildNodes() メソッドを使用して子ノードがあるかどうかを確認できます。
構文:
nodeObject.hasChildNodes()
このうち、nodeObjectはノードオブジェクト(要素ノード)であり、戻り値はBoolean型です。
IE8.0 以下のブラウザは、ノード間の空白ノード (スペース、キャリッジ リターン、Tab キー) を無視します。W3C 仕様に準拠するブラウザ (Chrome、FireFox、Safari など) は、これらの空白をノード処理として扱います。 。
テキスト ノードと属性ノードには子ノードを含めることができなくなりました。そのため、これら 2 種類のノードの ChildNodes() メソッドの戻り値は常に false になります。
hasChildNodes()の戻り値がfalseの場合、firstChildとlastChildの戻り値はnull(ノードが存在しない)、childrenとchildNodesの戻り値は空のコレクション(配列長が0)となります。


![APIPOSTチュートリアル [ネットワーク通信に関する技術概念の普及]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










