CSSのマージンとパディング

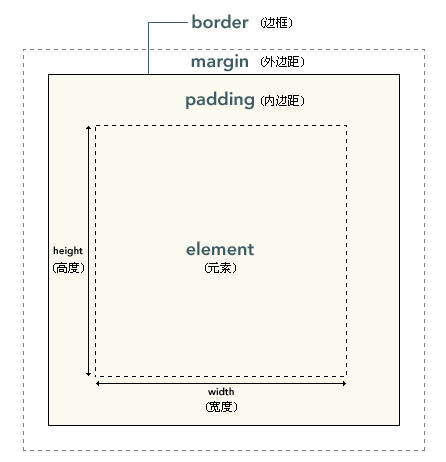
私たちは前にこの絵を学びました: box box。
ボックス モデルは主に、コンテンツ、パディング、ボーダー、マージンの 4 つの領域を定義します。
CSS inner margin padding
内側マージンはコンテンツの外側と境界線の内側にあり、パディングはすべてのマージンを設定するための 5 つの属性があります。その他 4 それぞれ、上下左右の余白を設定します。
プロパティの説明
padding すべてのマージンを設定します
padding-top 上マージンを設定します
padding-bottom 下マージンを設定します
padding-left 左マージンを設定します
padding-right 右マージンを設定します
测试内边距
| 我是padding-top,我设置了上边距 |
| 我是padding-bottom,我设置了下边距 |
| 我是padding-left,我设置了左边距 |
| 我是padding-right,我设置了右边距 |
| 我是padding,我设置了所有内边距 |
CSSマージン コンテンツの境界線を囲む領域は、デフォルトでは透明な領域です。マージンには任意の長さの単位またはパーセンテージを使用できます。マージンによく使用される属性:
属性すべてのマージンを設定する 左マージンを設定margin-right 右マージンを設定
测试外边距 盒子模型主要是有margin(外边距)、border(边框)、padding(内边距)、content(内容)组成
盒子模型主要是有margin(外边距)、border(边框)、padding(内边距)、content(内容)组成
marginとpaddingの属性値
① ①デフォルト値はすべて 0 です。属性値は auto にすることができます。マージンが作用する要素はブラウザによって計算され、パディングはその要素に対してブラウザによって計算されます。 ②では、Margin は外側の距離の値を負の値に指定できますが、Padding では境界距離の値を指定できませんので注意してください。③、Margin、padding の属性値は 1、2、3 にすることができます。 、3、3、4:
A、Margin には 4 つの属性値があります (例: Margin: 10px 5px 15px 20px;)、意味は次のとおりです: 上と外側の 10px、右外側の 5px 、外側の下側の 15px、外側の左 20px;有 Padding には 4 つの属性値があります (たとえば、padding: 10px 5px 15px 20px;)、その意味は次のとおりです: 上の内側の境界線 10px、右側の内側の境界線 5px、外側の 15px下の内側の境界線、左内側の 20 ピクセルのスペース。 概要: マージンまたはパディングのいずれであっても、属性値が 4 つある場合、それらのアクションの方向は上、右、下、左です。有 B、Margin には 3 つの属性値があります (例: Margin: 10px 5px 15px;)。その意味は次のとおりです: 上と外側の境界線 10px、右外側と左の外側境界線 5px、下側の外側境界線 15px; :10px 5px 15px;)、その意味は10px、右パディングと左パディング、15pxの平均右パディング、5pxの左パディングです方向の方向は上、右、左、下です
C と Margin には 2 つの属性値 (margin: 10px 5px; など) があり、その意味は次のとおりです: 上と外側の境界線 10px 10px 10px 、右外側と左外側の間隔の 5px; パディングには 2 つの属性値があります (例: Padding: 10px 5px;)。これは、上部内側の距離と下部内側の境界線 10px、右側の内側と左側の内側を意味します。距離5px;概要:2つの属性値がある場合、時計回りの方向は右下です1 つの属性値 (例: パディング: 10px;)、その意味: 4 つの内側の境界線の距離は 10px です 要約: マージンまたはパディングのいずれであっても、属性値が 1 つある場合、そのマージン値は次のとおりです。等しい;












