HTML+CSS 簡単に始められるボックスモデルの幅と高さ
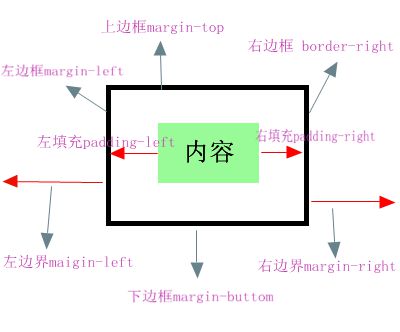
ボックスモデルの幅と高さは、私たちが通常考えるオブジェクトの幅と高さとは異なります。CSS で定義される幅と高さは、塗りつぶし内のコンテンツ範囲を指します。
したがって、要素の実際の幅 (ボックスの幅) = 左ボーダー + 左ボーダー + 左パディング + コンテンツの幅 + 右パディング + 右ボーダー + 右ボーダー

の高さにも同じことが当てはまります。要素
たとえば、次の段落コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
width:200px;
padding:20px;
margin:10px;
border:1px solid red;
}
</style>
</head>
<body>
<div>欢迎来到php中文网</div>
</body>
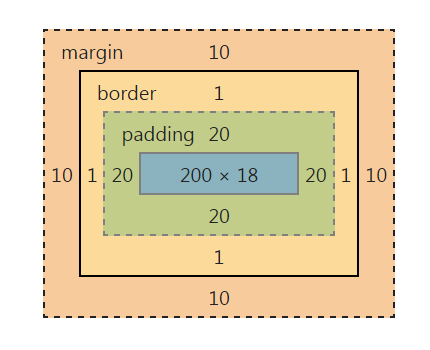
</html>要素の実際の長さは、10px+1px+20px+200px+20px+1px+10px=262px です。以下に示すように、Chrome ブラウザーで要素ボックス モデルを表示できます:







![フロントエンドプロジェクト-Shangyou [HTML/CSS/JS技術総合演習]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)







![Apipost 実用化 [API、インターフェース、自動テスト、モック]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
