CSSナビゲーションバー
それでは、独自のナビゲーション バーをカスタマイズしてみましょう。
垂直ナビゲーション バー:
まず、最も基本的な通信事業者としてリストを使用し、次に次のようにローカルまたは外部リンクをそれに追加します:
次に、これを取得します。効果:

私たちが通常目にするナビゲーションバーには、先頭に下線やドットがありません。マウスがリンク上に移動すると、それに応じてリンクの色が変わります。これが CSS で実現したい効果です。
まず、前のドットを削除する必要があります
ul{ list-style: none; }
次に、下線を削除し(クリックされていない状態かどうかに関係なく)、背景色を設定して表示します。ブロックとして:
a:link,a:visited{ text-decoration: none; background-color: lightgray; display: block; }
最後に、マウスがナビゲーション バー上に移動したときに背景色をナビゲーション バーに追加します:
a:active,a:hover{ background-color: cadetblue; }
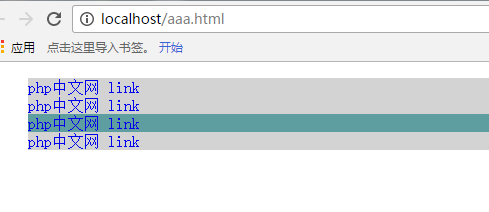
以下はレンダリングです

垂直方向の効果 画像が完成したら、次について話しましょう。水平ナビゲーション バーを変更するだけです。
まず、前の表示効果を削除する必要があります。これは次の文です:
display: block;
ただし、変更する必要があるのは、li の表示モードを変更するだけです。 label:
li{ display: inline; }
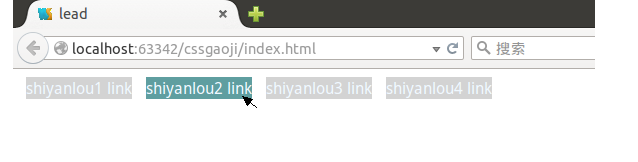
この方法で水平ナビゲーションバーを実装できます

ここでは、余白、フォント、色などを設定できます。


![APIPOSTチュートリアル [ネットワーク通信に関する技術概念の普及]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










