派生セレクター
派生セレクターを使用すると、ドキュメントのコンテキストに基づいてタグのスタイルを設定できます。派生セレクターを賢明に使用することで、HTML コードをよりクリーンにすることができます。 たとえば、リスト内の強い要素を通常の黒ではなく赤にしたい場合は、次のように派生セレクターを定義できます。 HTML コンテキスト
li strong{ color: red; }
完全なコードは次のとおりです:
index.html
mycss.css我是黑色,因为我不在列表当中,所以这个规则对我不起作用
我是红色。这是因为 strong 元素位于 li 元素内。
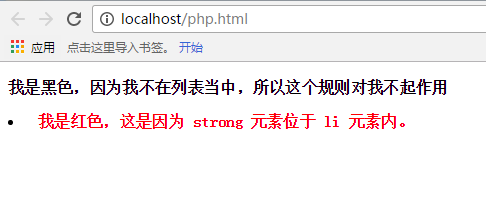
実行結果:我是黑色,因为我不在列表当中,所以这个规则对我不起作用
我是红色,这是因为 strong 元素位于 li 元素内。
CSS で定義された li Strong のスタイルは、
 のコンテンツに影響を与えることなく、上記の HTML ファイル ;li>
のコンテンツに影響を与えることなく、上記の HTML ファイル ;li>


![APIPOSTチュートリアル [ネットワーク通信に関する技術概念の普及]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










