HTML+CSSの簡単に始められるフォーム
1: フォーム
フォームは <form></form> で構成されます
フォームは登録などの情報を収集するために使用されます: ユーザー名、パスワード、電子メール、携帯電話番号、確認コードを入力する必要があります。これらのデータは、フォームを通じて送信し、別のページでこの情報を受け取ります
フォームの書き方は次のとおりです:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>欢迎学习表单</title> </head> <body> <form></form> </body> </html>
このようにして、次の属性パラメータを見てください:

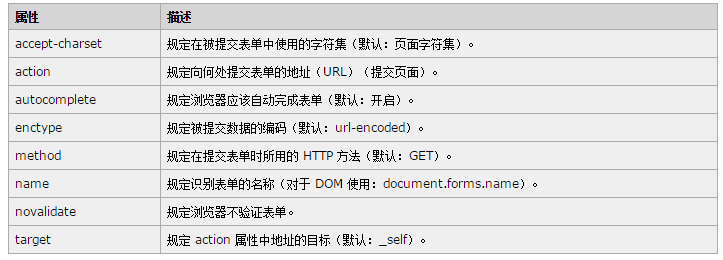
続き フォームタグの一般的に使用されるいくつかの属性を見てみましょう
1. action
2.method
3.enctype="multipart/form-data"
action
action 属性は、アクションを定義します。フォーム送信時に実行されます。
フォームをサーバーに送信する通常の方法は、送信ボタンを使用することです。
通常、フォームは Web サーバー上の Web ページに送信されます。
次のコードを見てください:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>欢迎学习表单</title> </head> <body> <form action="login.php"> <!-- 表单元素等 --> </form> </body> </html>
上記のコードを見ると、フォームはlogin.phpに送信され、処理、判断、または追加するフォームの情報を取得できます。
method
method 属性は、フォームの送信時に使用される HTTP メソッド (GET または POST) を指定します。
<form action= "" method="POST"></form>
2つの違いについては後ほど説明します
enctype="multipart/form-data"
ファイルをアップロードするには、この文をフォームに入れる必要があります
<form action=""method="POST" enctype="multipart/form-data"></form>
Form要素(強調)1.テキストボックス&lt; textarea name = "content"&gt;&lt; /textarea&gt;
4; >
5. チェックボックス <input type="checkbox" name="checkbox" value="checkbox" />
6. ドロップダウン ボックスinput type="file">
8.送信: submit リセット: リセット 送信: ボタン
次に、次のように、これらのフォーム要素をインスタンスに統合します。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>欢迎学习表单</title> </head> <body> <form action="login.php" method="post" enctype="multipart/form- data"> 姓名:<input type="text" name="name" id=1><br><br> <input type="hidden" name="hidd"> <!--隐藏域默认是不显示的--> 简介:<textarea name="text" rows="10" cols=""></textarea> <br><br> <!--rows是要写多少行 cols每行要写多少个字符--> 国籍:<input type="radio" name="radio" value="radio" checked/>中国 <input type="radio" name="radio" value="radio" />美国 <input type="radio" name="radio" value="radio" />日本 <!--注:当使用单选按钮时,必须要有一个相同的name属性--> <br><br> 爱好:<input type="checkbox" name="checkbox" value="checkbox" checked/>篮球 <input type="checkbox" name="checkbox" value="checkbox" />足球 <input type="checkbox" name="checkbox" value="checkbox" />音乐 <br><br> 来自: <select> <option selected>安徽</option> <option>上海</option> <option>北京</option> <option>浙江</option> </select> <br><br> <input type="file"> <!--上传文件--> <br><br> <input type="submit" value="提交"> <input type="reset" value="重置"> <input type="button" value="添加"> </form> </body> </html>
単一選択と複数選択、デフォルトの選択がチェックされます 入力に直接書き込むこともできます
checked="checked"と書くこともできます
ドロップダウンボックス、選択された
ボタン
リセットは、によって選択されますデフォルト フォームにリセットがある場合 情報を送信するときに、クリックすると内容がクリアされます
送信とボタンの違い
送信ボタンをクリックすると、ボタンをクリックするとフォームがページに送信されます。ジャンプはありません。トリガーするには、ボタンをイベントにバインドする必要があります。イベントがトリガーされると、フォームも送信されます。POST と GET を使用すると、送信されたコンテンツが表示されます。 post メソッドを使用しても、フォームによって送信された情報は表示されません。
全体的に言えば、ほとんどのフォーム送信では安全性の高い post メソッドが使用されます。 URL に表示する必要はありませんが、Get メソッドは URL に表示する必要があります。
2.Post は 2M に達する大量のデータを送信しますが、Get メソッドは URL の長さの制限により約 1024 バイトしか転送できません。3.Post は、名前が示すように、サーバーにデータを送信します。 Get がサーバー セグメントからデータを取得する理由は、Get が http リクエストのコンテンツとして使用されるデータの種類をサーバーに伝えるためだけです。 HTTPヘッダーで送信されます






![フロントエンドプロジェクト-Shangyou [HTML/CSS/JS技術総合演習]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)







![Apipost 実用化 [API、インターフェース、自動テスト、モック]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
