CSSの基本構文
基本的な構文ルール
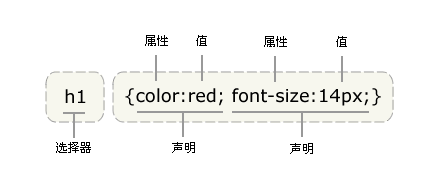
CSS ルールは、セレクターと 1 つ以上の宣言という 2 つの主要な部分で構成されます。
selector { declaration1; declaration2; ... declarationN; }
セレクターは通常、スタイルを変更する必要がある HTML 要素です。 各宣言はプロパティと値で構成されます。各属性には値があります。プロパティと値はコロンで区切られます。
selector {property: value
例:
h1{ color:red; font-size:14px; }
複数の属性がある場合は、セミコロンを使用して区切ります。このコード行は、h1 要素内のテキストの色を赤として定義し、フォント サイズを 14 ピクセルに設定します。
下の図は、上記のコードの構造を示しています:

注: 値が 1 単語より大きい場合は、次のように引用符を追加する必要があります
p{font-family:"sans serif"}
例:
右クリック編集領域に新しいindex.htmlとMyCss.cssを作成します
2つのファイルにそれぞれ次のコードを入力します(括弧はコード補完をサポートします):index.html
PHP中文网
MyCss.css
h1{ color: red;font-size: 50px; }
h1 でテキストの色を定義します。要素を赤に設定し、フォント サイズも 50 ピクセルに設定します。
Ctrl+s 2 つのファイルを保存し、index.html をクリックして実行中の効果を確認します:



![APIPOSTチュートリアル [ネットワーク通信に関する技術概念の普及]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










