HTMLレイアウト
ほとんどの Web ページのレイアウトは CSS で完成します。CSS は、要素を配置したり、ページの背景やカラフルな外観を作成したりするために使用されます。ここではHTMLの基礎を扱っているので、これまでの知識を使ってレイアウトしていきます。
Web ページのレイアウトは、< table> 要素によって実現できます。 Web ページの単純な < テーブル> レイアウトから始めましょう。前の章でテーブルについて学びました。枠線のないテーブルを使用して Web ページのセクションをレイアウトしてみましょう (背景色の追加とテキスト コンテンツの配置)。

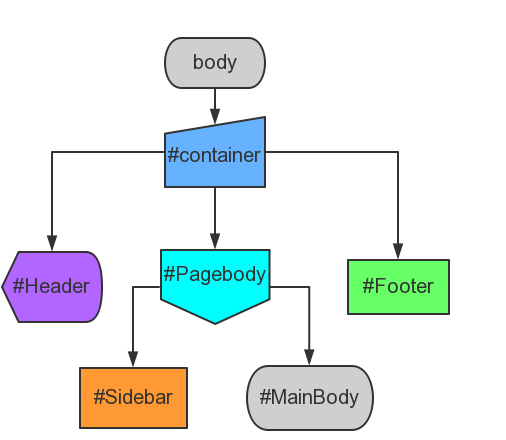
要素を使用します (上記のページ効果を実現してみてください): 一般的な div 要素の構造は次のとおりです (このアイデアはテーブルのアイデアにも基づいています):
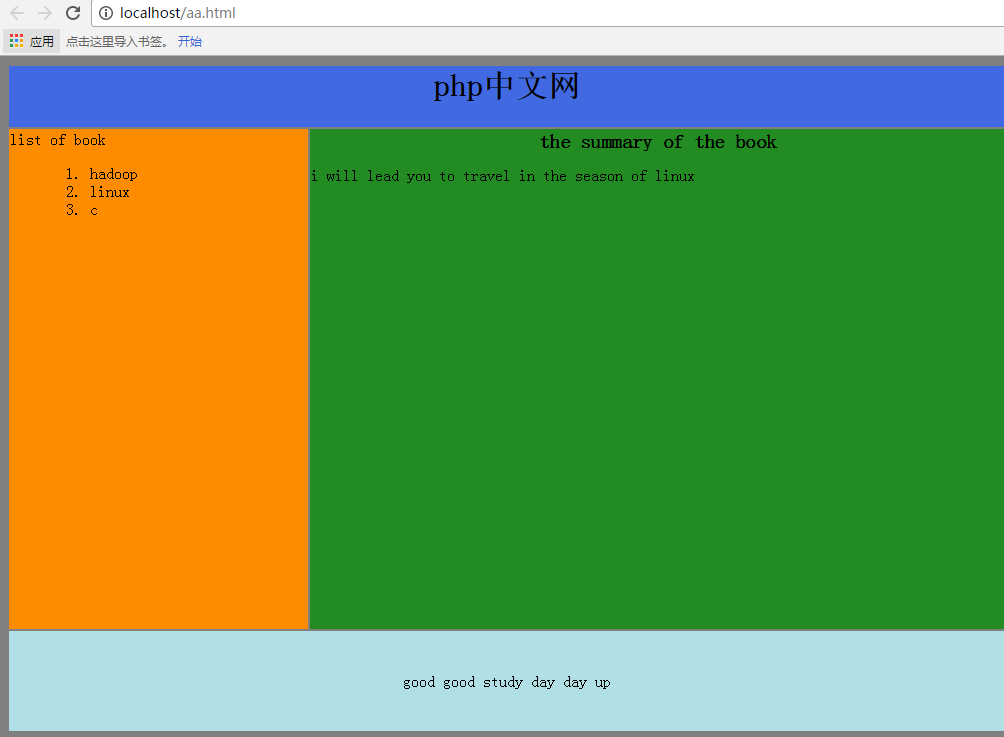
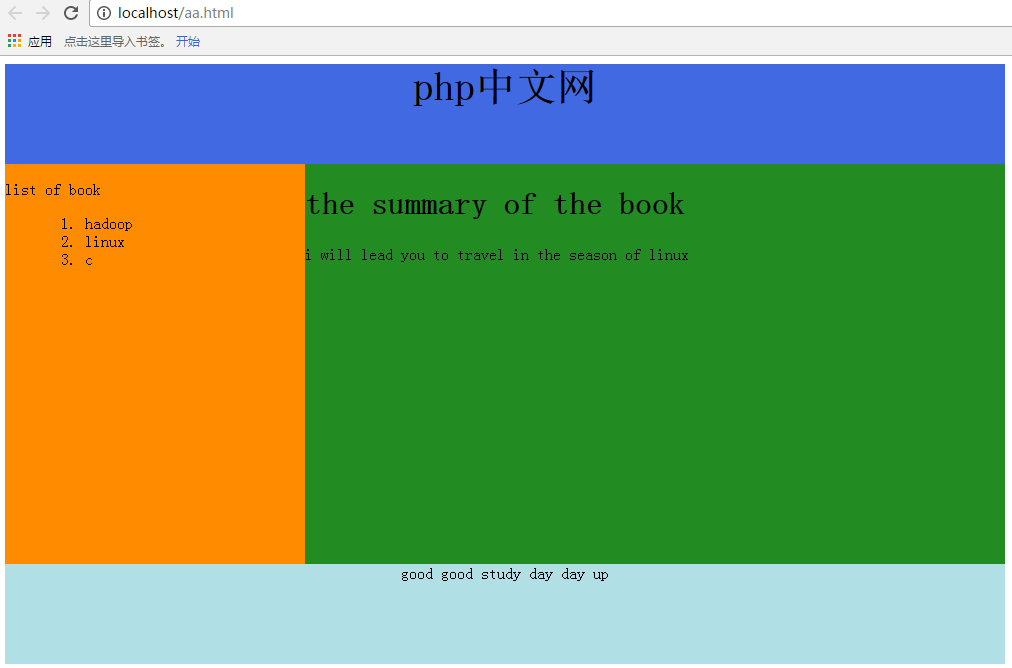
上のスタイルの div 定義が下の div ブロックに対応している限り、理解するのは簡単です。ここでのロジックは非常に明確なので、詳細は説明しません。エフェクトのスクリーンショットを見てみましょう

php中文网 | |
| the summary of the booki will lead you to travel in the season of linux |
| good good study day day up | |



![APIPOSTチュートリアル [ネットワーク通信に関する技術概念の普及]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










