PHP の例 - AJAX リアルタイム検索
AJAX は、よりフレンドリーでインタラクティブな検索エクスペリエンスをユーザーに提供します。
AJAX リアルタイム検索
次の例では、リアルタイム検索を示し、データを入力しながら検索結果を取得できます。
従来の検索と比較して、リアルタイム検索には多くの利点があります:
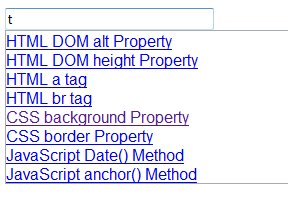
・データを入力すると、一致する結果が表示されます
・データを入力し続けると、結果がフィルタリングされます
・結果が少なすぎる場合, 文字を削除するとさらに広い範囲を取得できます

上記の例の結果は、XML ファイル (links.xml) で検索されます。
インスタンス
ユーザーが上の入力ボックスに文字を入力すると、「showResult()」関数が実行されます。この関数は、「onkeyup」イベントによってトリガーされます:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP中文网(php.cn)</title>
<script>
function showResult(str)
{
if (str.length==0)
{
document.getElementById("livesearch").innerHTML="";
document.getElementById("livesearch").style.border="0px";
return;
}
if (window.XMLHttpRequest)
{// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行
xmlhttp=new XMLHttpRequest();
}
else
{// IE6, IE5 浏览器执行
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("livesearch").innerHTML=xmlhttp.responseText;
document.getElementById("livesearch").style.border="1px solid #A5ACB2";
}
}
xmlhttp.open("GET","livesearch.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<input type="text" size="30" onkeyup="showResult(this.value)">
<div id="livesearch"></div>
</form>
</body>
</html>ソースコードの説明:
入力ボックスが空 (str.length==0) の場合、この関数は livesearch プレースホルダーのコンテンツをクリアし、この機能を終了します。
入力ボックスが空でない場合、showResult() は次の手順を実行します:
・XMLHttpRequest オブジェクトを作成します
・サーバー応答の準備ができたときに実行される関数を作成します
・リクエストをサーバーに送信しますサーバー上のファイル
・ URL (入力ボックスの内容を含む) の末尾に追加されるパラメーター (q) に注意してください
XML ファイル
<pages> <link> <title>HTML DOM alt Property</title> <url> //m.sbmmt.com/htmldom/prop_img_alt.asp </url> </link> <link> <title>HTML DOM height Property</title> <url> //m.sbmmt.com/htmldom/prop_img_height.asp </url> </link> <link> <title>HTML a tag</title> <url>//m.sbmmt.com/tags/tag_a.asp</url> </link> <link> <title>HTML br tag</title> <url>//m.sbmmt.com/tags/tag_br.asp</url> </link> <link> <title>JavaScript Date() Method</title> <url>//m.sbmmt.com/jsref/jsref_date.asp</url> </link> <link> <title>JavaScript anchor() Method</title> <url>//m.sbmmt.com/jsref/jsref_anchor.asp</url> </link> </pages>
PHP ファイル
JavaScriptを通じて上記で呼び出されるサーバーページはPHPファイルは「livesearch.php」です。
「livesearch.php」のソース コードは、XML ファイル内で検索文字列に一致するタイトルを検索し、結果を返します:
<?php
$xmlDoc=new DOMDocument();
$xmlDoc->load("links.xml");
$x=$xmlDoc->getElementsByTagName('link');
// 从 URL 中获取参数 q 的值
$q=$_GET["q"];
// 如果 q 参数存在则从 xml 文件中查找数据
if (strlen($q)>0)
{
$hint="";
for($i=0; $i<($x->length); $i++)
{
$y=$x->item($i)->getElementsByTagName('title');
$z=$x->item($i)->getElementsByTagName('url');
if ($y->item(0)->nodeType==1)
{
// 找到匹配搜索的链接
if (stristr($y->item(0)->childNodes->item(0)->nodeValue,$q))
{
if ($hint=="")
{
$hint="<a href='" .
$z->item(0)->childNodes->item(0)->nodeValue .
"' target='_blank'>" .
$y->item(0)->childNodes->item(0)->nodeValue . "</a>";
}
else
{
$hint=$hint . "<br /><a href='" .
$z->item(0)->childNodes->item(0)->nodeValue .
"' target='_blank'>" .
$y->item(0)->childNodes->item(0)->nodeValue . "</a>";
}
}
}
}
}
// 如果没找到则返回 "no suggestion"
if ($hint=="")
{
$response="no suggestion";
}
else
{
$response=$hint;
}
// 输出结果
echo $response;
?>JavaScript がテキストを送信した場合 (つまり、strlen($q) > 0)、何が起こります:
· XML ファイルを新しい XML DOM オブジェクトに読み込みます
· すべての <title> 要素をループして、渡された JavaScript に一致するテキストを見つけます
· 「$response」変数に正しい URL とタイトルを設定します。複数の一致が見つかった場合は、すべての一致が変数に追加されます。
· 一致するものが見つからない場合は、$response 変数を「提案なし」に設定します。
プログラム結果表示:







![フロントエンドプロジェクト-Shangyou [HTML/CSS/JS技術総合演習]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)







![Apipost 実用化 [API、インターフェース、自動テスト、モック]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
