PHP - AJAX および MySQL
AJAX を使用してデータベースと対話的に通信できます。
AJAX データベースの例
次の例は、Web ページが AJAX を通じてデータベースから情報を読み取る方法を示します。
html ページ表示

例の説明 - MySQL データベース
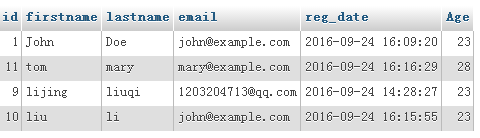
上記の例では、使用するデータベース テーブルは次のとおりです:

例の説明 - HTML ページ
ユーザーがドロップダウン リストでユーザーを選択したとき上記では、「showUser()」という名前の関数が実行されます。この関数は、「onchange」イベントによってトリガーされます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function showUser(str)
{
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","getuser.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<select name="users" onchange="showUser(this.value)">
<option value="">Select a person:</option>
<option value="1">John Doe</option>
<option value="2">tom Mary</option>
<option value="3">lijing liuqi</option>
<option value="4">liu li</option>
</select>
</form>
<br>
<div id="txtHint"><b>数据库信息展示在这</b></div>
</body>
</html>showUser() 関数は、次の手順を実行します:
· ユーザーが選択されているかどうかを確認する
· XMLHttpRequest オブジェクトを作成する
· 変更時に実行される関数を作成するサーバー応答の準備ができました
· サーバー上のファイルにリクエストを送信します
· URL (ドロップダウンリストの内容を含む) の最後に追加されたパラメーター (q) に注意してください
PHPファイル
上記JavaScriptで呼び出されるサーバーページは「database」という名前のPHPファイルです。
database.php」のソース コードは、MySQL データベースに対してクエリを実行し、結果を HTML テーブルに返します:
database.php ファイル
<?php
$q=$_GET["q"];
$con = mysqli_connect('localhost','root','root','test');
if (!$con)
{
die('Could not connect: ' . mysqli_error($con));
}
//mysqli_select_db($con,"ajax_demo");
$sql="SELECT * FROM Myguests WHERE id = '".$q."'";
$result = mysqli_query($con,$sql);
echo "<table border='1'>
<tr>
<th>firstname</th>
<th>lastname</th>
<th>email</th>
<th>Age</th>
</tr>";
while($row = mysqli_fetch_array($result))
{
echo "<tr>";
echo "<td>" . $row['firstname'] . "</td>";
echo "<td>" . $row['lastname'] . "</td>";
echo "<td>" . $row['email'] . "</td>";
echo "<td>" . $row['Age'] . "</td>";
;
echo "</tr>";
}
echo "</table>";
mysqli_close($con);
?>説明: クエリが JavaScript から送信されると、 PHP ファイルでは、次の処理が行われます
1. PHP は MySQL データベースへの接続を開きます
2. 選択されたユーザーを検索します
3. HTML テーブルを作成し、データを入力し、「txtHint」プレースホルダーを送り返します
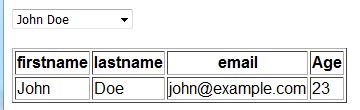
プログラム結果表示:







![フロントエンドプロジェクト-Shangyou [HTML/CSS/JS技術総合演習]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)







![Apipost 実用化 [API、インターフェース、自動テスト、モック]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
