jQuery DOM 操作の detach() と Remove() の違い
JQuery は非常に強力なツール ライブラリであり、作品開発では、一般的に使用されない、または注目されていないため、いくつかのメソッドが無視されます。
remove() と detach() はその 1 つである可能性がありますが、remove() の使用頻度は低いかもしれません
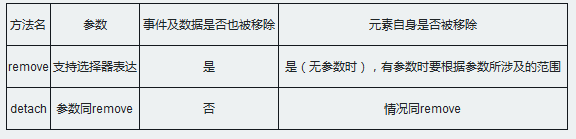
2 つのメソッドの違いを説明するために比較表が使用されます
 。
。
remove: ノードを削除します
パラメーターなし、ノード自体全体と、ノード上のイベントやデータを含むノード内のすべてのノードを削除します
パラメーターを使用すると、フィルターされたノードとノードを削除します イベントとデータを含むすべての内部ノードノード上で
detach: ノードを削除します
削除の処理は、remove
と一致します。remove() とは異なり、すべてのバインドされたイベント、追加データなどが保持されます。降りてきてください
例: $(" p").detach() はオブジェクトを削除しますが、表示効果は失われます。しかし、それは記憶の中にまだ存在しています。追加すると、ドキュメント フローに戻ります。またまた現れました。
例を通して詳しく分析してみましょう:
元素p1,同时绑定点击事件
元素p2,同时绑定点击事件
通过点击2个按钮后观察方法处理的区别


![APIPOSTチュートリアル [ネットワーク通信に関する技術概念の普及]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










