前後に jQuery を挿入
ノード間には、父子関係や先祖関係に加えて、兄弟関係もあり得ます。以前にノードの挿入を扱ったときに、いくつかの内部挿入の方法に触れました。このセクションでは、外部挿入の処理、つまり兄弟間の関係の処理について説明します。 I の要素の前後にコンテンツを挿入するマッチングに使用できます
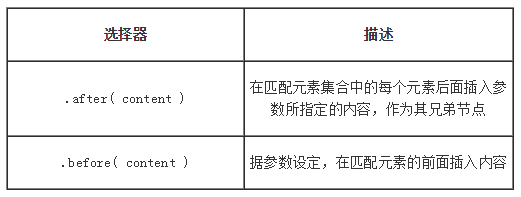
セレクターの説明:

Before と After の両方を使用して、相対的に選択された要素の外側に隣接する兄弟ノードを追加します
どちらのメソッドも使用できますHTML 文字列を受け取ります。コレクション内の一致する各要素の前後に挿入するために使用されます。どちらのメソッドも、(div1,div2,....) の後に渡される複数のパラメーターをサポートしています。右の場合 コード
注:
要素の後ろに HTML コードを追加した後、その要素の後ろに要素がある場合は、次の要素を後ろに移動してから、HTML コードを挿入します
HTML コードを追加する前要素が前にある場合は、要素の前に移動します。要素があるので、前の要素を前に移動してから、HTML コードを以下に記述します。コードは次のとおりです。上記のコードで 2 つのボタンを作成しました。後ボタンをクリックすると、div の後にテキストが追加されます。試してみてください。




![フロントエンドプロジェクト-Shangyou [HTML/CSS/JS技術総合演習]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)







![Apipost 実用化 [API、インターフェース、自動テスト、モック]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
