PHP - AJAX および MySQL
PHP - AJAX with MySQL
AJAX を使用してデータベースと対話的に通信できます。
AJAX データベースの例
次の例は、Web ページが AJAX を通じてデータベースから情報を読み取る方法を示します:
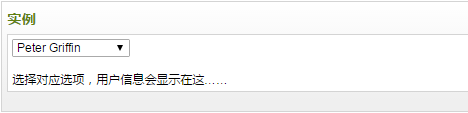
例

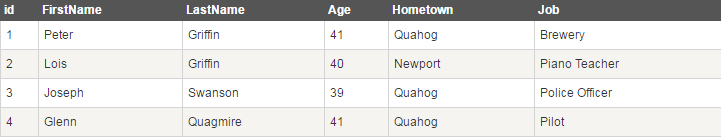
インスタンスの説明 - MySQL データベース
上記の例では、データベースを使用します。テーブル 以下に示すように:

例の説明 - HTML ページ
ユーザーが上のドロップダウン リストでユーザーを選択すると、「showUser()」という名前の関数が実行されます。この関数は「onchange」イベントによってトリガーされます:
<html>
<head>
<script>
function showUser(str)
{
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","getuser.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<select name="users" onchange="showUser(this.value)">
<option value="">Select a person:</option>
<option value="1">Peter Griffin</option>
<option value="2">Lois Griffin</option>
<option value="3">Glenn Quagmire</option>
<option value="4">Joseph Swanson</option>
</select>
</form>
<br>
<div id="txtHint"><b>Person info will be listed here.</b></div>
</body>
</html>showUser() 関数は次のステップを実行します:
· using using usingの ‐ ‐ ‐ ‐‐ ‐‐ ‐‐‐‐ と
· · サーバー上のファイルにリクエストを送信します
· URL (ドロップダウン リストの内容を含む) の末尾にパラメーターを追加することに注意してください
Php ファイルサーバー ページ上記のJavaScriptで呼び出されるサーバーの名前は「getuser.php」です。 「getuser.php」のソース コードは、MySQL データベースに対してクエリを実行し、結果を HTML テーブルに返します:
<?php
$q=$_GET["q"];
$con = mysqli_connect('localhost','peter','abc123','my_db');
if (!$con)
{
die('Could not connect: ' . mysqli_error($con));
}
mysqli_select_db($con,"ajax_demo");
$sql="SELECT * FROM user WHERE id = '".$q."'";
$result = mysqli_query($con,$sql);
echo "<table border='1'>
<tr>
<th>Firstname</th>
<th>Lastname</th
<th>Age</th>
<th>Hometown</th>
<th>Job</th>
</tr>";
while($row = mysqli_fetch_array($result))
{
echo "<tr>";
echo "<td>" . $row['FirstName'] . "</td>";
echo "<td>" . $row['LastName'] . "</td>";
echo "<td>" . $row['Age'] . "</td>";
echo "<td>" . $row['Hometown'] . "</td>";
echo "<td>" . $row['Job'] . "</td>";
echo "</tr>";
}
echo "</table>";
mysqli_close($con);
?>説明: クエリが JavaScript から PHP ファイルに送信されると、何が起こります:
1 . PHP は MySQL データベースへの接続を開きます
2. 選択したユーザーを検索します
HTML テーブルを作成し、データを入力し、「txtHint」プレースホルダーを送り返します















