jQuery の対話型ヘルプ メソッド
1. hover(over, out)
hover 関数は、主に元の JavaScript のマウスオーバー関数とマウスアウト関数の問題を解決します。次の例を見てください:

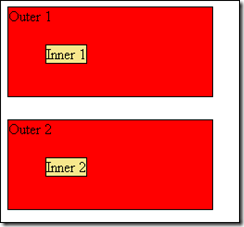
2 つの div (赤い領域) があります。内部にネストされた div (黄色の領域) があります。 HTML コードは次のとおりです:
<div class="outer" id="outer1"> Outer 1 <div class="inner" id="inner1">Inner 1</div> </div> <div class="outer" id="outer2"> Outer 2 <div class="inner" id="inner2">Inner 2</div> </div> <div id="console"> </div>
次のイベントをバインドします:
<script type="text/javascript">
function report(event) {
$('#console').append('<div>'+event.type+'</div>');
}
$(function(){
$('#outer1')
.bind('mouseover',report)
.bind('mouseout',report);
$('#outer2').hover(report,report);
});
</script>
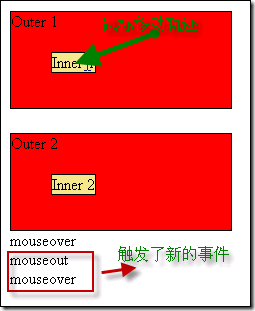
Outer1 マウスが Outer1 の赤い領域から移動するときに使用します。黄色の領域に移動すると、これらはすべてOuter1内で移動しているにもかかわらず、mouseoutイベントがトリガーされていることがわかります:

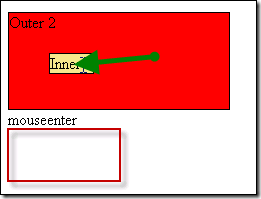
多くの場合、上記の結果は望ましくありませんが、イベントが単にトリガーされないことを願っています。マウスがアウター 1 内に移動すると、アウター 2 は Hover() 関数を使用してこの効果を実現します。

ここでのイベント名は、「mouseover」を使用するのではなく、入るときは「mouseenter」、出るときは「mouseleave」と呼ばれることに注意してください。 " および "mouseleave" イベント。
経験豊富な開発者は、ポップアップ メニューを作成するときによく遭遇するこの問題をすぐに思いつくでしょう。mouseout イベントは、ポップアップ メニューが自動的に閉じるように設定されていますが、マウスがその範囲内で移動すると、ポップアップ メニューが自動的に閉じるように設定されています。ポップアップ メニューでは、メニューを閉じるためにマウスアウト イベントが頻繁にトリガーされます。この問題に対する優れた解決策は、hover() 関数です。
2. .. )
トグル関数は、クリック イベント バインディング関数をオブジェクトに追加できますが、呼び出し関数をクリックするたびに順番に設定します。
一致する要素をクリックすると、指定された最初の関数がトリガーされ、同じ要素が再度クリックされると、指定された 2 番目の関数がトリガーされ、さらに関数がある場合は、最後の関数まで再度トリガーされます。後続のクリックごとに、これらの関数の呼び出しが順番に繰り返されます。
unbind("click") を使用して削除できます。
次の例は、トグル関数の使用方法を示しています:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html><head>
<title>toggle example</title>
<link rel="stylesheet" type="text/css" href="css/hover.css">
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(function()
{
$("li").toggle( function()
{
$(this).css({ "list-style-type": "disc", "color": "blue" });
}, function()
{
$(this).css({ "list-style-type": "square", "color": "red" });
}, function()
{
$(this).css({ "list-style-type": "none", "color": "" });
}
);
}) </script></head><body>
<ul>
<li style="cursor:pointer">click me</li>
</ul>
</body>
</html>
その結果、「click me」をクリックするたびにリストのシンボルとテキストの色が変わります。















