jQuery属性フィルター
属性セレクターを使用すると、属性に基づいて要素をターゲットにすることができます。要素の特定の属性のみを指定して、その値に関係なくその属性を使用するすべての要素を特定することもできます。これは、これらの属性の特定の値を使用する要素をターゲットにすることもできます。彼らの力の場所をセレクター表示します。
説明は次のとおりです:

Hello
ID为test的DIV足球 排球 篮球 其他
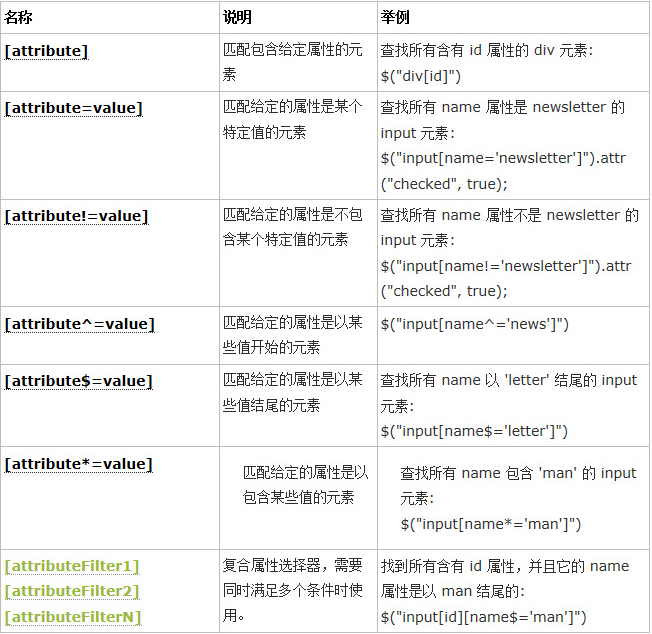
1. [属性] の使用法
定義: 指定された属性を含む要素と一致します
コードは次のとおりです:
$("div[id]").addClass("highlight"); //查找所有含有ID属性的div元素
2. [属性=value] 使用法
定義: 指定された属性が特定の値である要素と一致します
コードは次のとおりです:
$("input[name='basketball']").attr("checked",true); //name属性值为basketball的input元素选中
3. [attribute!=value] 使用法
定義: 指定された属性と一致します。特定の値を含まない value の要素
コードは次のとおりです:
$("input[name!='basketball']").attr("checked",true); //name属性值不为basketball的input元素选中 //此选择器等价于:not([attr=value])要匹配含有特定属性但不等于特定值的元素,请使用[attr]:not([attr=value]) $("input:not(input[name='basketball'])").attr("checked",true);
4. [attribute^=value] 使用法
定義: 特定の値で始まる指定された属性と一致します
コード
$("input[name^='foot']").attr("checked",true); //查找所有 name 以 'foot' 开始的 input 元素
5 . [attribute$=value] 使用法
定義: 何らかの値で終わる指定された属性と一致します。 コードは次のとおりです:
$("input[name$='ball']").attr("checked",true); //查找所有 name 以 'ball' 结尾的 input 元素
6. [attribute*=value] 使用法
定義: 指定された属性と一致する 特定の属性は特定の値を含む要素です
コードは次のとおりです:
$("input[name*='sket']").attr("checked",true); //查找所有 name 包含 'sket' 的 input 元素
7. [selector1][selector2][selectorN] 使用法
定義: 複合属性セレクター、複数の条件を同時に満たす必要がある場合に使用されます
コードは次のとおりです:
$("input[id][name$='ball']").attr("checked",true); //找到所有含有 id属性,并且它的 name属性是以 ball结尾的


![APIPOSTチュートリアル [ネットワーク通信に関する技術概念の普及]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










