ボックスモデル
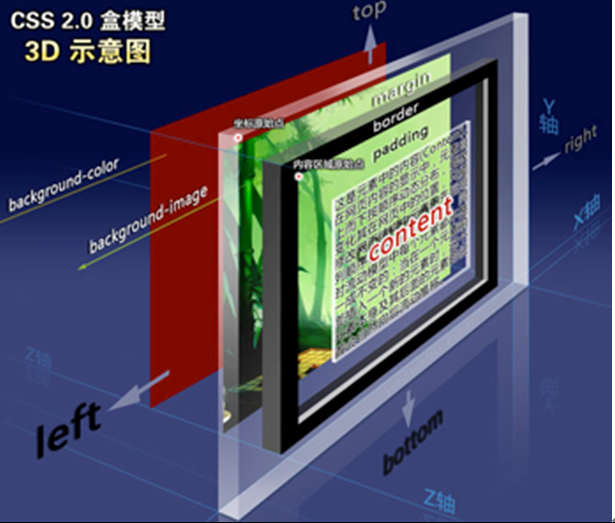
CSS にはボックス モデルと呼ばれる基本的なデザイン パターンがあり、ボックス モデルは Web ページ内の要素がどのように解析されるかを定義します。 CSS のすべての要素は、html 要素や body タグ要素を含むボックス モデルです。ボックス モデルには主に幅、高さ、境界線、背景、パディング、マージンなどの属性が含まれており、それらの間の階層関係が相互に影響を与える可能性があります。ボックス モデルの 3D 表示を見てみましょう:

画像から。 padding 属性と content 属性は、background-image 属性と background-color 属性に重なり、Z 軸 (垂直画面座標) に沿って複数のスタック関係を形成していることがわかります。ただし、border 属性、margin 属性、padding 属性は平面上で平行な関係でなければならず、Z 軸上でカスケード関係を形成することはできません。
ボックスサイズ:
CSS のボックス モデルは 2 つのタイプに分けられます。1 つは w3c 標準モデルで、もう 1 つは要素のサイズを計算するものと同じです。具体的には、要素の幅、高さ、パディング、ボーダーと要素の実際のサイズとの計算関係ではなく、両者の計算方法が原理的に一致しないことです。ここでわかることは、次の計算式に示すように、主に外箱モデルと内箱モデルです。
W3C 標準箱モデル
外箱サイズの計算要素スペースのサイズ)
要素スペースの高さ = コンテンツの高さ + パディング + ボーダー + 外側のスペース
要素スペースの幅 = コンテンツの幅 + パディング + ボーダー + 外側のスペース
インナーボックスのサイズ計算(要素のサイズ)
要素の高さ = コンテンツ高さ + パディング + ボーダー (高さはコンテンツの高さです)
要素の幅 = コンテンツの幅 + パディング + ボーダー (幅はコンテンツの幅です)
2. IE の従来のボックス モデル (IE6 バージョンまたは「IE5 を除く」) .5+ under QuirksMode")
外側のボックスのサイズ計算 (要素スペースのサイズ)
要素スペースの高さ = コンテンツの高さ + 外側の余白 (高さには要素のコンテンツの幅、境界線、内側のスペースが含まれます)
要素の幅 = コンテンツの幅+ 外側のマージン (幅 要素コンテンツの幅、ボーダー、パディングを含みます)
内側のボックス サイズの計算 (要素のサイズ)
要素の高さ = コンテンツの高さ (高さには要素コンテンツの幅、ボーダー、パディングが含まれます)
要素の幅 = コンテンツの幅 ( width 要素内容の幅、ボーダー、パディングを含む)
CSS3ではbox-sizing属性が新たに追加され、ボックスモデルのサイズ解析方法を事前に定義することができます。 構文規則は次のとおりです:
box-sizing: content-box | border-box | inherit
属性値 | 属性値の説明 |
content-box | 要素が W3C 標準ボックス モデルを維持できるようにするデフォルト値。つまり、要素の幅と高さ (幅/高さ) は、要素の境界線の幅 (border) に要素のパディングを加えたものと等しくなります。 (パディング) プラス要素のコンテンツの幅または高さ (コンテンツの幅/高さ)、つまり、要素の幅/高さ = ボーダー + パディング + コンテンツの幅 / 高さ |
border-box | 構成されたパターンを再定義しますCSS2.1 ボックス モデルを使用して要素を許可します。IE (IE6 より前のバージョンおよび IE6-7 の奇妙なモード) の従来のボックス モデルを維持します。これは、要素の幅または高さが要素のコンテンツの幅または高さと等しいことを意味します。 。上記のボックス モデルの紹介からわかるように、ここでのコンテンツの幅または高さには、ボーダー、パディング、要素のコンテンツの幅または高さが含まれます (ここでのコンテンツの幅または高さ = ボックスの幅または高さ - ボーダー) —パディング)。 |
inherit | 要素に親要素のボックスモデルモードを継承させます |
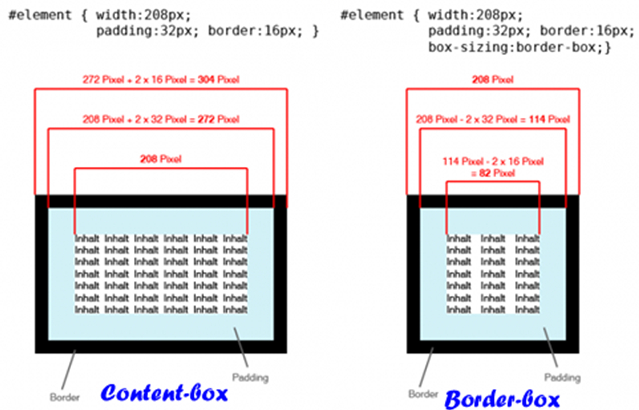
最も重要なのは、ボックスのサイズ設定における content-box と border-box の違いです。違いは、ボックス モデルの異なる分析である次の図に示されています。





![フロントエンドプロジェクト-Shangyou [HTML/CSS/JS技術総合演習]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)







![Apipost 実用化 [API、インターフェース、自動テスト、モック]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
