CSSボックスモデル
CSS ボックス モデル
CSS では、「ボックス モデル」という用語がデザインとレイアウトで使用されます。
CSS ボックス モデルは本質的に、マージン、ボーダー、パディング、実際のコンテンツなど、周囲の HTML 要素をカプセル化するボックスです。
ボックス モデルを使用すると、他の要素と周囲の要素の境界線の間のスペースに要素を配置できます。
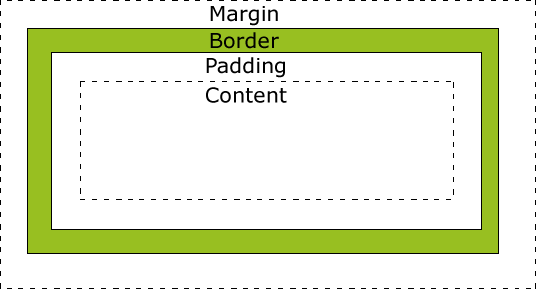
下の図はボックスモデルを示しています:

さまざまな部分の説明:
マージン(マージン) - 境界線の外側の領域をクリアし、マージンが透明になります。
境界線 - パディングと外側のコンテンツの周囲の境界線。
Padding - コンテンツの周囲の領域をクリアし、パディングを透明にします。
コンテンツ - テキストと画像を示すボックスのコンテンツ。
すべてのブラウザで要素の幅と高さを正しく設定するには、ボックス モデルがどのように機能するかを知る必要があります。
要素の幅と高さ
注意 : CSS 要素の幅と高さのプロパティを指定する場合、コンテンツ領域の幅と高さのみを設定することになります。要素を完全なサイズにするには、パディング、境界線、およびマージンも追加する必要があることに注意してください。 .
以下の例の要素の合計幅は 300px です:
width:250px;
padding:10px;
border:5pxソリッドグレー;
margin:10px;
自分で計算してみましょう:
250px (幅)
+ 20px (左 + 右パディング)
+ 10px (左 + 右境界線)
+ 20px (左 + 右マージン)
= 300px
例
プログラムを実行して試してみましょう
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div.ex
{
width:220px;
padding:10px;
border:5px solid gray;
margin:0px;
}
</style>
</head>
<body>
<img src="https://img.php.cn/upload/course/000/000/006/58088c38d34b6935.jpg" width="250" height="250" />
<div class="ex">上面的图片是250 px宽。这个元素的总宽度也是250 px。.</div>
</body>
</html>
要素の合計幅の最終的な計算式は次のとおりです:




![フロントエンドプロジェクト-Shangyou [HTML/CSS/JS技術総合演習]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)







![Apipost 実用化 [API、インターフェース、自動テスト、モック]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
