AJAX の概要
AJAX の概要
AJAX は、Web ページ全体を再読み込みすることなく、Web ページの一部を更新できる技術です。
AJAX とは何ですか?
AJAX = 非同期 JavaScript および XML。
AJAX は、高速で動的な Web ページを作成するために使用されるテクノロジーです。
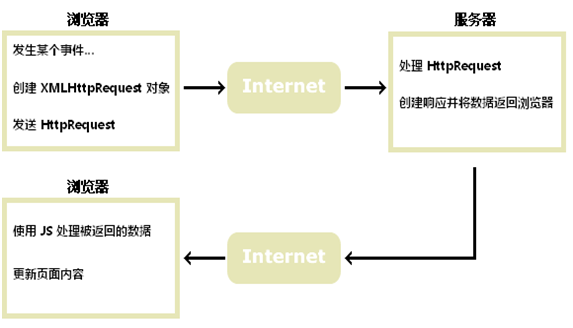
AJAX を使用すると、バックグラウンドでサーバーと少量のデータを交換することで、Web ページを非同期に更新できます。これは、ページ全体を再読み込みしなくても、Web ページの一部を更新できることを意味します。
従来の Web ページ (AJAX を使用しない) では、コンテンツを更新する必要がある場合、ページ全体をリロードする必要があります。
AJAX を使用するアプリケーションの例は、Google マップ、Gmail、Youtube、Facebook など数多くあります。
非同期リクエストとは何ですか?
ユーザーがページをリクエストし、ページがロードされ、ユーザーがページを操作してサーバーに新しいデータをリクエストする必要があります。この 2 つのリクエストは同期的に発生しないため (後者のリクエストはユーザーの操作後にトリガーされます)、私たちはこれを非同期リクエストと呼びます
一般的な Ajax アプリケーション: コンテンツが最後までスクロールされた後に新しいコンテンツを自動的にロードし、ユーザー名を入力した後に自動的にサーバーにアクセスして占有されているかどうかを確認し、更新せずにページネーションします...
ajax の長所と短所
利点: • ページの送信や更新が不要になるため、ネットワーク データ トラフィックが削減されます。スタイルを使用すると、AJAX はサーバーから少量のデータを取得するだけで済みます。 速度が速くなります。 欠点: ページがジャンプしないため、ユーザーはクリックできなくなります。前のコンテンツにアクセスするには戻る• Ajax はロードするために JavaScript を実行する必要があるため、検索エンジンが失敗します• Ajax を乱用すると、明らかにページが肥大化しすぎます。その効果は、1 つのページにジャンプすることで達成できます。結果はすべて 1 ページにまとめられますAJAX の仕組み

Google Suggest
2005 年に Google の検索候補機能がリリースされてから、AJAX が人気になりました。Google サジェスト AJAX を使用して、非常に動的な Web インターフェイスを作成します。Google の検索ボックスに入力すると、JavaScript が文字をサーバーに送信し、サーバーは候補のリストを返します。
今すぐ AJAX を使い始めましょう
PHP チュートリアルでは、AJAX がページ全体を再読み込みせずに Web ページの特定の部分を更新する方法を示します。 PHPでサーバースクリプトを書きます。
AJAX についてさらに詳しく知りたい場合は、AJAX チュートリアルをご覧ください。















