AJAXデータベース
PHP - AJAX および MySQL
AJAX を使用してデータベースと対話的に通信できます。
AJAX データベースの例
次の例は、Web ページが AJAX を介してデータベースから情報を読み取る方法を示します。
例
人を選択します: Peter Griffin Lois Griffin Joseph Swanson Glenn Quagmire対応するオプション、ユーザー情報がここに表示されます...
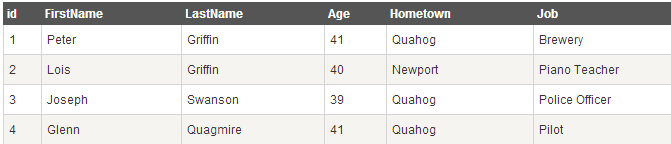
上記の例では、使用するデータベース テーブルは次のとおりです:

ユーザーが上のドロップダウンリストでユーザーを選択すると、「showUser()」という名前の関数が実行されます。この関数は、「onchange」イベントによってトリガーされます。
<html>
<head>
<script>
function showUser(str)
{
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","getuser.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<select name="users" onchange="showUser(this.value)">
<option value="">Select a person:</option>
<option value="1">Peter Griffin</option>
<option value="2">Lois Griffin</option>
<option value="3">Glenn Quagmire</option>
<option value="4">Joseph Swanson</option>
</select>
</form>
<br>
<div id="txtHint"><b>Person info will be listed here.</b></div>
</body>
</html>showUser() 関数は、次の手順を実行します: 1) ユーザーが選択されているかどうかを確認します 2) XMLHttpRequest オブジェクトを作成します 3) 次の XMLHttpRequest オブジェクトを作成しますサーバー応答の準備ができたときに実行されます 関数 4) サーバー上のファイルにリクエストを送信します 5) URL の末尾に追加されるパラメーター (q) に注意してください (ドロップの内容が含まれます)ダウンリスト) PHP ファイル 上記の段落は JavaScript を通じて呼び出されます。サーバー ページは「getuser.php」という名前の PHP ファイルです。
「getuser.php」のソース コードは、MySQL データベースに対してクエリを実行し、結果を HTML テーブルに返します:<?php
$q=$_GET["q"];
$con = mysqli_connect('localhost','peter','abc123','my_db');
if (!$con)
{
die('Could not connect: ' . mysqli_error($con));
}
mysqli_select_db($con,"ajax_demo");
$sql="SELECT * FROM user WHERE id = '".$q."'";
$result = mysqli_query($con,$sql);
echo "<table border='1'>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
<th>Hometown</th>
<th>Job</th>
</tr>";
while($row = mysqli_fetch_array($result))
{
echo "<tr>";
echo "<td>" . $row['FirstName'] . "</td>";
echo "<td>" . $row['LastName'] . "</td>";
echo "<td>" . $row['Age'] . "</td>";
echo "<td>" . $row['Hometown'] . "</td>";
echo "<td>" . $row['Job'] . "</td>";
echo "</tr>";
}
echo "</table>";
mysqli_close($con);
?>説明:
クエリが JavaScript から PHP ファイルに送信されると、何が起こります:1. PHP は MySQL データベースへの接続を開きます
2. 選択したユーザーを検索します 3. HTML テーブルを作成し、データを入力し、「txtHint」プレースホルダーを送り返します



![フロントエンドプロジェクト-Shangyou [HTML/CSS/JS技術総合演習]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)







![Apipost 実用化 [API、インターフェース、自動テスト、モック]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
