| フォームの検証ルール 名前 | は必須です。 + 文字とスペースのみを含めることができます電子メール | が必要です。 + 有効な電子メール アドレスである必要があります (「@」と「.」を含む)
| URL | オプション。存在する場合、有効な URL が含まれている必要があります
| 備考 | オプション。 複数行の入力フィールド (テキストフィールド)
| |
性別 | は必須です。 どれかを選択する必要があります |
コードを個別に見てみましょう:
テキストフィールド
「名前」、「電子メール」、「ウェブサイト」フィールドはテキスト入力要素です。 「フィールド」はテキストエリア textarea です。
HTML コードは次のとおりです:
名前: <input type="text" name="name" value="">
電子メール: <input type=" text" name="email" value="">
ウェブサイト: <input type="text" name="website" value="">
備考: <textarea name="comment" rows="5 「cols = "40"&gt;&lt;/textarea&gt;表示:
性別: <input type="radio" name="gender" value="女性">女性
<input type="radio" name="gender" value="male" >男性
フォーム要素
HTMLフォームのコードは次のとおりです:
<form method="post" action="<?php echo htmlspecialchars($_SERVER ["PHP_SELF"])";?>
このフォームは、method="post" メソッドを使用してデータを送信します。
$_SERVER["PHP_SELF"] 変数とは何ですか?
$_SERVER["PHP_SELF"] は、現在実行中のスクリプトのファイル名を返すスーパーグローバル変数です。 つまり、$_SERVER["PHP_SELF"] は、別のページにジャンプするのではなく、フォームデータをそのページ自体に送信します。このようにして、ユーザーはフォーム ページでエラー メッセージ情報を取得できます。
htmlspecialchars()関数とは何ですか?
htmlspecialchars() 関数は、特殊文字を HTML エンティティに変換します。これは、 < や > などの HTML 文字が置き換えられることを意味します。これにより、攻撃者が HTML または JavaScript コードをフォームに挿入してコードを悪用する (クロスサイト スクリプティング攻撃) ことを防ぎます。
PHP フォームのセキュリティに関する重要なヒント
$_SERVER["PHP_SELF"] 変数はハッカーによって悪用される可能性があります。
ページで PHP_SELF を使用している場合、ユーザーはアンダースコアを入力して、css とも呼ばれるクロスサイト スクリプティング (XSS) を実行できます。ヒント: クロスサイト スクリプティング (XSS) は、Web アプリケーションで一般的なコンピューター セキュリティの脆弱性の一種です。 XSS を使用すると、攻撃者は他のユーザーが閲覧している Web ページにクライアント側のスクリプトを入力できます。
「test_form.php」という名前のページに次のフォームがあるとします。 ;?>">
ここで、URL を使用して送信アドレス「test_form.php」を指定し、上記のコードを次のように変更します:
<form メソッド="post" action="test_form.php">
これで大丈夫です。
ただし、ユーザーがブラウザのアドレス バーに次のアドレスを入力することを考慮してください:
//m.sbmmt.com/test_form.php/%22%3E%3Cscript%3Ealert('hacked') % 3C/script%3E
上記の URL は次のコードに解析されて実行されます: <form method="post" action="test_form.php/"><script> alert('hacked')</script>
script タグがコードに追加され、alert コマンドが追加されます。 この Javascript コードは、ページの読み込み時に実行されます (ユーザーにはポップアップ ボックスが表示されます)。 これは、PHP_SELF 変数がハッカーによってどのように悪用されるかを示す簡単な例にすぎません。 注意してください JavaScript コードは <script> タグに追加できます。ハッカーはこれを使用してページを別のサーバーのページにリダイレクトすることができ、ページ コード ファイルは悪意のあるコードを保護することができ、コードはグローバル変数を変更したり、ユーザーのフォーム データを取得したりすることができます。
$_SERVER["PHP_SELF"] の悪用を回避するには?
$_SERVER["PHP_SELF"] は、htmlspecialchars() 関数を使用することで回避できます。
フォームのコードは次のとおりです:
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>">
htmlspecialchars() は、いくつかの事前定義された文字を HTML エンティティに変換します。ここで、ユーザーが PHP_SELF 変数を悪用したい場合、結果は次のように出力されます:
<form method="post" action="test_form.php/"><script>alert('hacked ')< /script>">
この脆弱性を試すことができませんでした。
PHP を介したフォームデータの検証
最初に行う必要があるのは、PHP の htmlspecialchars() 関数を介してすべての変数を渡すことです。
htmlspecialchars() 関数を使用した後、ユーザーがテキスト フィールドに次の内容を送信しようとすると:
<script>location.href('http://www.hacked.com')< /script> ;
- コードは次のようにエスケープされたコードとして保存されるため、実行されません:
<script>location.href('http://www.hacked.com') < /script>
このコードはページまたはメールに安全に表示できるようになりました。
ユーザーがフォームを送信するとき、さらに 2 つのことを行う必要があります:
1. (PHP の Trim() 関数を使用して) ユーザー入力データ内の不要な文字 (余分なスペース、タブ、改行) を削除します
2.ユーザー入力データのバックスラッシュを削除します (PHP のtripslashes() 関数経由)
次に、チェック関数を作成します (これは、コードを何度も記述するより効率的です)。
関数に test_input() という名前を付けました。
これで、test_input() 関数を通じて各 $_POST 変数をチェックできます。スクリプトは次のようになります:
例
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网(php.cn)</title>
</head>
<body>
<?php
// 定义变量并默认设置为空值
$name = $email = $gender = $comment = $website = "";
if ($_SERVER["REQUEST_METHOD"] == "POST")
{
$name = test_input($_POST["name"]);
$email = test_input($_POST["email"]);
$website = test_input($_POST["website"]);
$comment = test_input($_POST["comment"]);
$gender = test_input($_POST["gender"]);
}
function test_input($data)
{
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}
?>
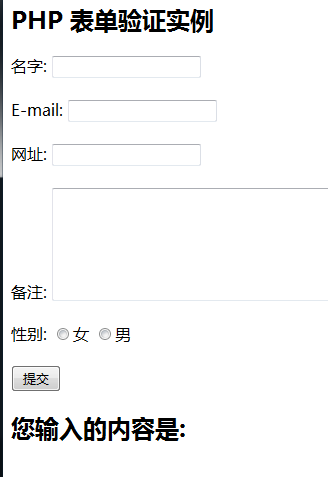
<h2>PHP 表单验证实例</h2>
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>">
名字: <input type="text" name="name">
<br><br>
E-mail: <input type="text" name="email">
<br><br>
网址: <input type="text" name="website">
<br><br>
备注: <textarea name="comment" rows="5" cols="40"></textarea>
<br><br>
性别:
<input type="radio" name="gender" value="female">女
<input type="radio" name="gender" value="male">男
<br><br>
<input type="submit" name="submit" value="提交">
</form>
<?php
echo "<h2>您输入的内容是:</h2>";
echo $name;
echo "<br>";
echo $email;
echo "<br>";
echo $website;
echo "<br>";
echo $comment;
echo "<br>";
echo $gender;
?>
</body> プログラムを実行して確認してください
注: 上記のスクリプトを実行するとき、$_SERVER["REQUEST_METHOD"] を使用してフォームが送信されたかどうかを検出します。 REQUEST_METHOD が POST の場合、フォームが送信され、データが検証されます。フォームが送信されない場合、検証はスキップされ、空白で表示されます。
上記例における入力項目の使用は任意であり、ユーザーが何も入力しなくても正常に表示されます。
次の章では、ユーザーが入力したデータを検証する方法を紹介します。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>PHP.cn</title>
</head>
<body>
<h2>PHP 表单验证实例</h2>
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>">
名字: <input type="text" name="name" value="">
<br>
E-mail: <input type="text" name="email" value="">
<br>
网址: <input type="text" name="website" value="">
<br>
备注: <textarea name="comment" rows="5" cols="40"></textarea>
<br>
性别:
<input type="radio" name="gender" value="female">女
<input type="radio" name="gender" value="male">男
<br>
<input type="submit" name="submit" value="提交">
</form>
</body>
</html>
現時点ではコースウェアはダウンロードできません。現在スタッフが整理中です。今後もこのコースにもっと注目してください〜







![フロントエンドプロジェクト-Shangyou [HTML/CSS/JS技術総合演習]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)







![Apipost 実用化 [API、インターフェース、自動テスト、モック]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
