バックエンド管理用のメイン ページを作成する
このセクションでは、本題に入り、バックグラウンド管理コンテンツのメイン インターフェイスを作成します。admin ドキュメントで list.html を選択し、それを に変更します。 list.php ファイル。
ヘッダー <head> タグ内の <style> タグ内の css style 参照と <head> 内の javascript ファイル に注意してください。 script> 変更が完了したら、ページをインポートして開きます。表示は次のとおりです。

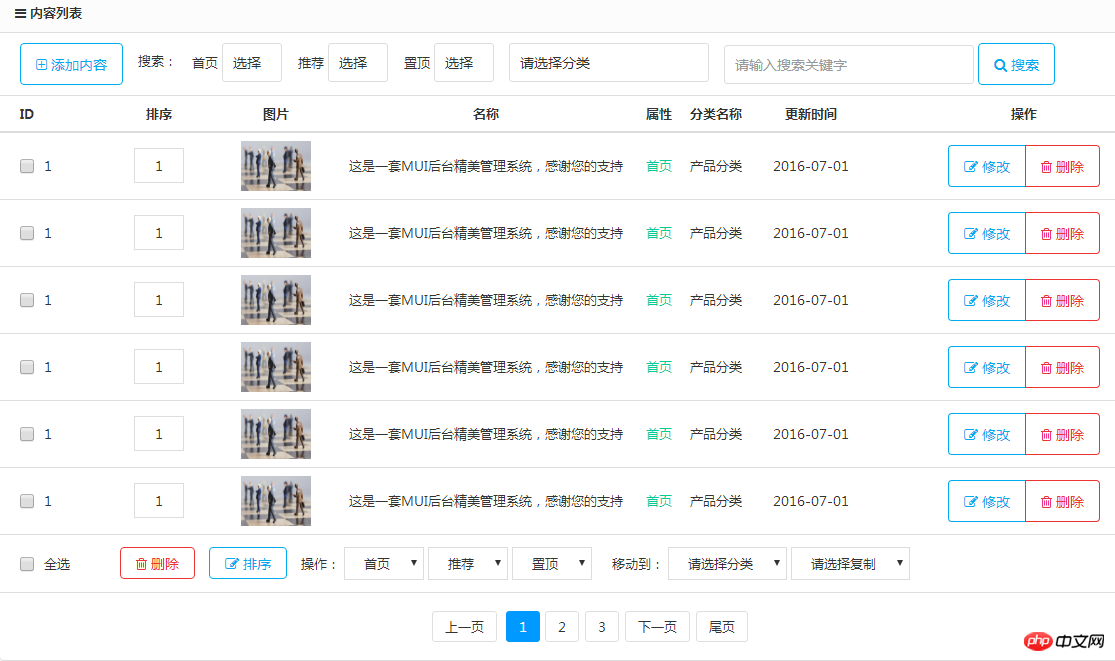
このページには多くのものが含まれているようです。必要な部分を残し、冗長な部分を削除します。もの。ここでの主な目的は、HTML スタイルと CSS スタイルを変更することです
そのため、フロントエンドの静的ページのアプリケーションについては、誰もがよく知っておく必要があります。変更されたページは次のとおりです。

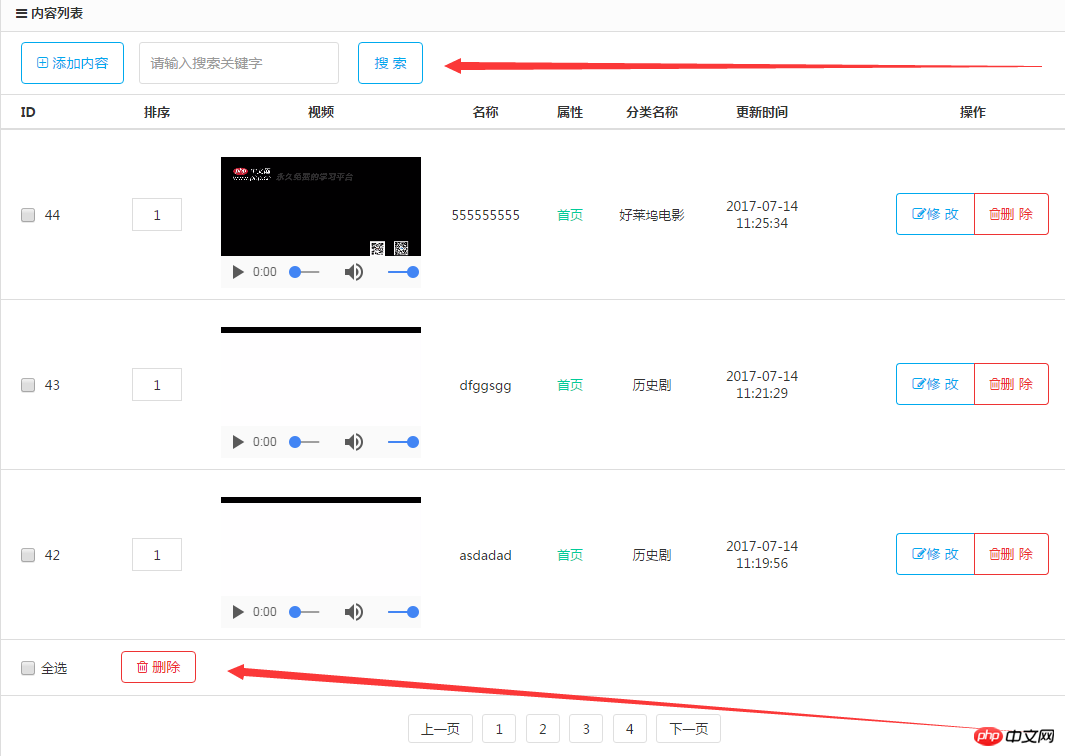
#赤い矢印は、変更が必要な主な場所を示しています。
また、元のページには写真が表示されますが、ここで作っているのは動画サイトであり、表示する必要があるのは動画です。そのため、HTML5 タグ <video> を使用して <img> タグ内のコンテンツを置き換え、CSS の幅と高さのスタイルを追加します。
元のファイル
<td width="10%"> <img src="images/11.jpg" alt="" width="70" height="50" /> </td>
で <img> コードを見つけて、次のように置き換えます:
<td width="10%"> <video width="200" height="150" controls="controls" > <source src=".mp4" type="video/mp4"> </video> </td>
これで、バックグラウンド管理コンテンツ ページが完了します。




![フロントエンドプロジェクト-Shangyou [HTML/CSS/JS技術総合演習]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)







![Apipost 実用化 [API、インターフェース、自動テスト、モック]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
