HTML5
First we need to understand what the HTML5tag is What it means: The
label indicates the progress (process) of the task.
In HTML, thetag is used to define the progress (process) of running tasks. Thetag is often used with JavaScript to display the progress of a task. Thetag is not suitable for the representation of weights and measures. Generally, thetag is used.
Basic attributes of the tag:
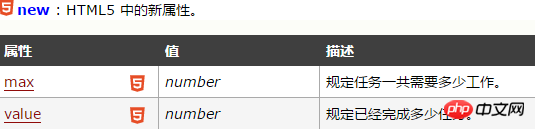
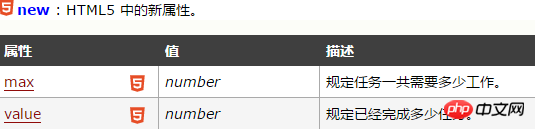
max: Specifies the value that needs to be completed (value: number).
value: Specifies the current value of the process (value: number).
tag supports html global attributes and html event attributes
Format:
Here are examples:
html5< progress>标签笔记_PHP笔记
上传进度:
Copy after login
Running results :

Tag Notes html No. 1 " title="html5< progress> Tag Notes html No. 1 - Guoge Notes" > Tag Notes" alt ="" width="469" style="max-width:90%" />
HTML5Attributes of tag:

Downloading example in progress:
Basic usage of HTML5tag:
Tips and notes for HTML5tag:
Tip: Please use thetag with JavaScript to display the progress of the task.
Note: Thetag is not suitable for representing metrics (for example, disk space usage or query results). To represent weights and measures, use thetag instead.
Differences between HTML 4.01 and HTML 5
Thetag is a new tag in HTML 5.
Browser support
Internet Explorer 10, Firefox, Opera, Chrome and Safari 6 support thetag.
Note: Internet Explorer 9 and earlier versions do not support thetag.
[Related recommendations]
What is the article tag in HTML5? Where is the article element used in HTML5?
#What are the new structural elements in HTML5? Usage of new structural elements in HTML5 (recommended)
The above is the detailed content of What does the HTML5tag mean? Detailed explanation of the basic usage of HTML5tag. For more information, please follow other related articles on the PHP Chinese website!