
This time I will bring you a detailed explanation of the H5 video playback library video.js. What are theprecautionswhen using the H5 video playback library video.js. The following is a practical case, let’s take a look.
video.js is a very popularhtml5 videoplayback plug-in. It is very suitable for playing videos on mobile terminals (such as WeChat web pages). It has powerful functions, supports downgrading to flash, and is compatible with IE8. Official website: http://videojs.com/ git&demo: http://files.cnblogs.com/files/stoneniqiu/video-js-5.11.4.zip
Look at the default example:
View Code
controls represents the control bar, prload: preloading, and poster represents the initial displayed image. data-set supports using json to set some parameters. Needless to say, source refers to subtitles.
It looks like this, but in reality we have other needs.
You need to apply novtt’s js in the alt file of the demo. In this way, the letter selection will not appear in the video control bar. Of course you no longer need the track element in the page.
I started to set it myself with css, but found that it had no effect. Video elements are different from ordinary elements. They need to achieve responsive width and height by setting the ratio of internal elements. video.js provides two methods.
js: Set a fluid to true.
var player = videojs('video', { fluid: true }, function () { console.log('Good to go!'); this.play(); // if you don't trust autoplay for some reason })
But this also requires setting a starting width and height for the video element, otherwise the starting image will not be visible.
css: Styles can be added directly. There are three types: .vjs-fluid, .vjs-4-3, .vjs-16-9. The first one will be calculated automatically, and the latter two specify the ratio. The style also needs to set the starting width and height to display the image
We generally focus on the three events of start, pause, and end
var player = videojs('video', { }, function () { console.log('Good to go!'); //this.play(); // if you don't trust autoplay for some reason }); player.on('play', function () { console.log('开始/恢复播放'); }); player.on('pause', function () { console.log('暂停播放'); }); player.on('ended', function () { console.log('结束播放'); });
There are also update events :
player.on('timeupdate', function() { console.log(player.currentTime()); });
You can judge whether the video ends by judging whether the current time and the total time are equal:
player.on('timeupdate', function () { // 如果 currentTime() === duration(),则视频已播放完毕 if (player.duration() != 0 && player.currentTime() === player.duration()) { // 播放结束 } });
Some seniors pointed out that the ended event is not triggered correctly on Android devices (be prepared first).
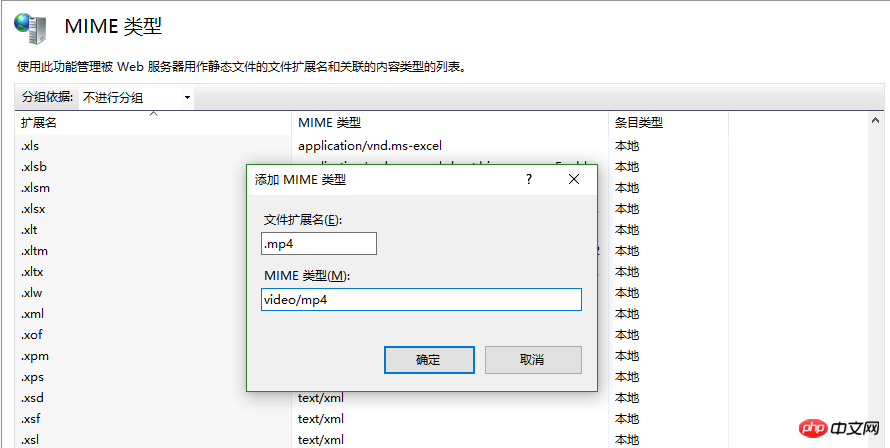
The default iis MIME setting does not add the mp4 type. There will be no problem with local playback, but a 404 error will occur when it reaches the server. This requires setting MIME in iis:

f4v format is extension: .f4v, content type: application/octet-stream
mp4 format is extension: .mp4, content type: video/mp4
ogv format is extension: . ogv, content type: video/ogg
The webm format is extension: .webm, content type: video/webm
After setting, restart iis to take effect.
progress bar. The default is as above.
There is also this one: http://codepen.io/zanechua/pen/GozrNe SublimeVideo.
Use JavaScript:
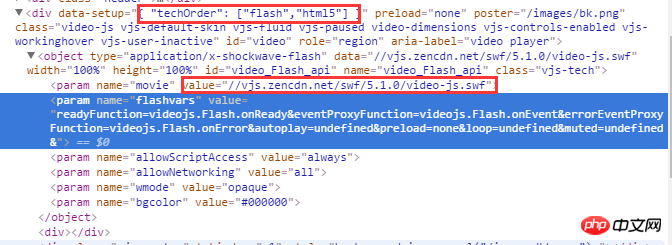
videojs("videoID", { techOrder: ["html5", "flash", "other supported tech"] });
data-setup='{ "techOrder": ["flash","html5"] }'

给video元素加上autoplay属性,或者在js中加入autoplay:true
或
var player = videojs('video', { autoplay:true }, function () { console.log('Good to go!'); //this.play(); // 保险你还可以主动调用play() });
自动播放总让人讨厌,反之就是删除autoplay属性或设置为false。
video.js支持扩展插件,用起来很方便。
//定义一个插件 function examplePlugin(options) { this.on('play', function (e) { console.log('playback has started!'); }); } //注册 videojs.plugin('examplePlugin', examplePlugin); // 使用 player.examplePlugin({ exampleOption: true });
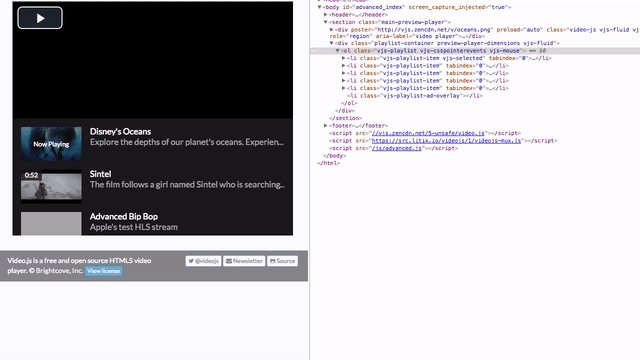
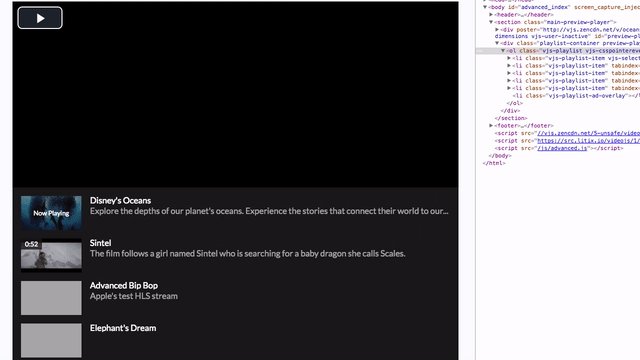
插件内部可以直接调用播放器的api。 有一款playlist的插件可以研究下,如过你需要播放列表。https://github.com/brightcove/videojs-playlist 以及 http://videojs.com/advanced/ 有这样的效果:

用qq影音转码比较方便,比起什么格式工厂。H.264
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of Detailed explanation of H5 video playback library video.js. For more information, please follow other related articles on the PHP Chinese website!




