
This article mainly introduces to you how to solve the problem that the video tag cannot play mp4 inhtml5. The introduction in the article is very detailed. I believe it will have certain reference value for everyone's study or work. , friends who need it can come and take a look below.
Preface
Recently I discovered a problem. I recorded a 1.mp4 file on my mobile phone and it can be played normally by mainstream browsers. But using the format factory to transcode the rmvb file into 2.mp4 cannot be played. The solution was finally solved by searching for relevant information. I will share it below for your reference and study. Let’s take a look at the detailed introduction:
Problem Analysis
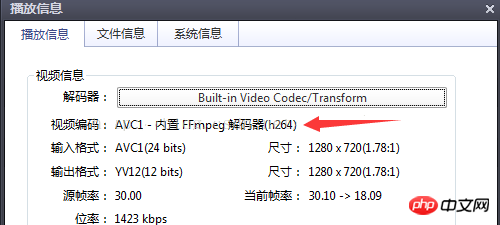
手机recordedVideoAttributes:

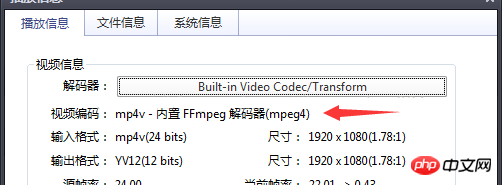
Video attributes for formatting factory transcoding:

First eliminate code problems, path problems, browser incompatibility, etc. The transcoded video encoding is mp4v, which is why it cannot be played. Just convert it to AVC (H264) encoding.
Check the documentation for the video formats and encodings supported by the video tag:
AudioEncoded MPEG4 file
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production? The difference between HTML and HTML5
The difference between HTML and HTML5 What are non-relational databases?
What are non-relational databases? Comparative analysis of iqooneo8 and iqooneo9
Comparative analysis of iqooneo8 and iqooneo9 How to modify element.style
How to modify element.style How to raise a little fireman on Douyin
How to raise a little fireman on Douyin The difference between Fahrenheit and Celsius
The difference between Fahrenheit and Celsius What card is TF card?
What card is TF card?



