
I originally thought that in small games such as Tank Battle and Super Mario, the brick characters in the initial screen were static pictures. Now I know that they are all posted with dynamic textures. I will use the drawing function of HTML5 below. Make a starting screen for a tank battle, and study the dot matrix characters by the way.
1. Dot matrix characters
The texture is actually not much different from the dot matrix characters. The only difference is that the dots are replaced by small pictures. That's it, here is a small program for dot matrix characters. You can input Chinese characters or English letters, and then the program will analyze and generate the dot matrix of the text, and then display it. As for how to analyze and generate a dot matrix, the ideas are as follows:
1. Use the ctx.fillText method to draw the text onto a memory canvas, with the foreground color being black and the background color being white
2. Read each pixel of the canvas and replace it with the corresponding symbol to form astring
There is a question here, how big should the memory canvas be? My solution is to make it as large as possible to ensure that no matter what font is, it will not go out of bounds.
During the process of analyzing the pixels, the width and height of the text can be recorded at the same time. After the analysis is completed, a new canvas will be generated again, this time it can be better equal to the size of the text.
Another problem is that when the text is too small, the font is a bit distorted. This should be a resolution problem. The human eye cannot see the small font clearly, and the program cannot analyze it clearly.
So small-sized fonts need to be specially designed, like the fonts on tank battles.
2. Brick characters
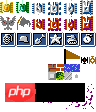
After knowing the principle of dot matrix, it is very simple to implement brick characters. Here is a resource In the picture, the bricks are taken from the inside:

The bricks are very small, in the middle of the picture and on the lower right, the # of each level in the tank battle game we played. ##MAPI didn’t expect it to be generated from such a simple picture.
The following is the dot matrix data of the brick characters. There is only a part here, which just constitutes the BATTLE CITY in the game startup screen and thein the game end screen. 3. Code
Because time is tight, the code is ugly. The code uses ajsgame.js. This is my own simple implementation of the HTML5 2D function. The packaging imitates someinterfacestyles of pygame.After encapsulation, it can be seen that the drawing-related code is very simple, and the rest are mainly operational logic codes.
代码 Code highlighting produced by Actipro CodeHighlighter (freeware) http://www.CodeHighlighter.com/ -->文本: 字号: 字体: 黑体 斜体
The above is the detailed content of Learn while playing with HTML5 (8)-Brick map lattice characters. For more information, please follow other related articles on the PHP Chinese website!




