
1) HTMLCanvasElementMembers of object:
# #height——corresponds to the heightattributeof the canvas element;
##width——Corresponds to the width attribute of the canvas element;
# getContext(
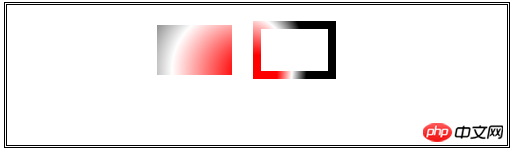
##2) Draw the rectangle:
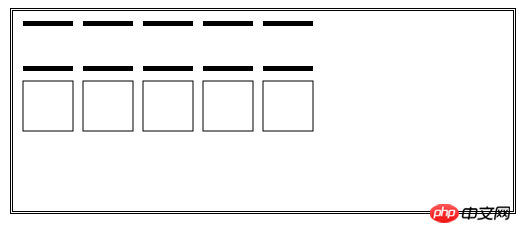
## fillRect(x,y,w,h)——Draw a solid rectangle;# strokeRect(x,y,w,h)——Draw a hollow rectangle;
clear
Rect(x,y,w,h)——Clear the specified rectangle;
3) Set canvas drawingstatus:
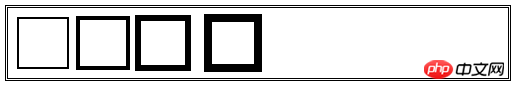
lineWidth——Get or set the width of the line (default value is 1.0);
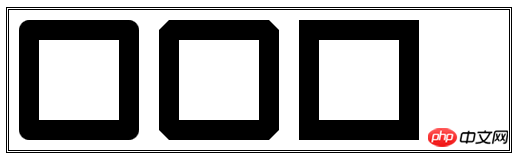
lineJoin——Get or set The style when the line is connected to the graphic (default value is miter);
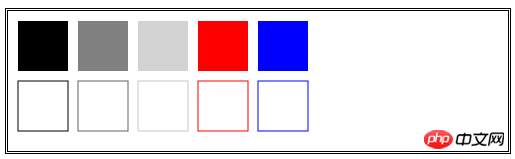
fillStyle——Get or set for solid The style of the graphic (default value is black);
strokeStyle - Gets or sets the style used for lines(default value is black );
#



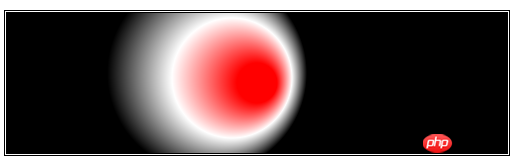
createRadialGradient(x0,y0,r0,x1,y1,r1 )——Create a radial gradient and return a CanvasGradient object;
CanvasGradient object
Methods:## addColorStop(<position>,


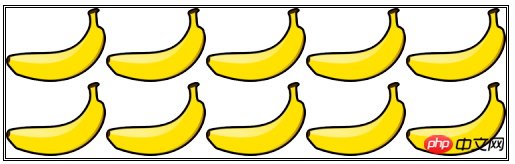
5)使用图案
createPattern(
int2的值是指定重复样式:分别有repeat、repeat-x、repeat-y、no-repeat;

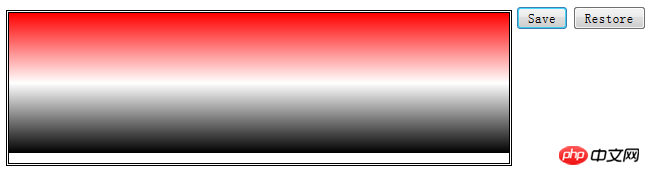
6)保存和恢复状态
save()——保存绘制状态属性的值,并把它们推入状态栈;
restore()——取出状态栈的第一组值,用它们来设置绘制状态;

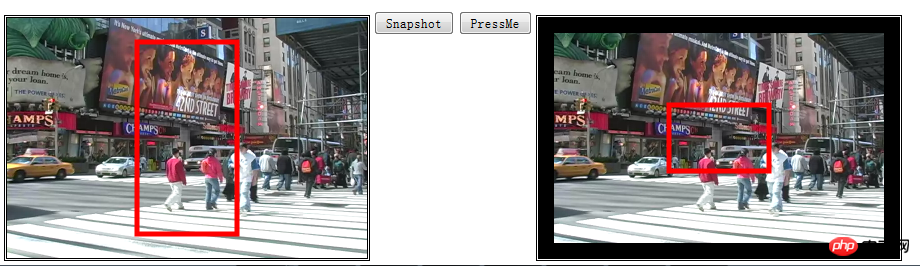
7)绘制图像
drawImage方法——在画布上绘制图像,指定一个img、canvas或video元素作为来源;


The above is the detailed content of Detailed explanation of code examples for getting started with HTML5 canvas (picture). For more information, please follow other related articles on the PHP Chinese website!




