 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 HTML5/CSS3 Special Topic CSS3 creates a classic case of Baidu Tieba's 3D flop effect
HTML5/CSS3 Special Topic CSS3 creates a classic case of Baidu Tieba's 3D flop effect
HTML5/CSS3 Special Topic CSS3 creates a classic case of Baidu Tieba's 3D flop effect
Today I will bring you a flip effect made by CSS3. When you move the mouse over an element, you can feel that you can see the information behind the element. If you make Lianliankan, poker-type games that test your memory, or even write some words to your girlfriend, you can try it after putting them in the photo album made using this example, ha~
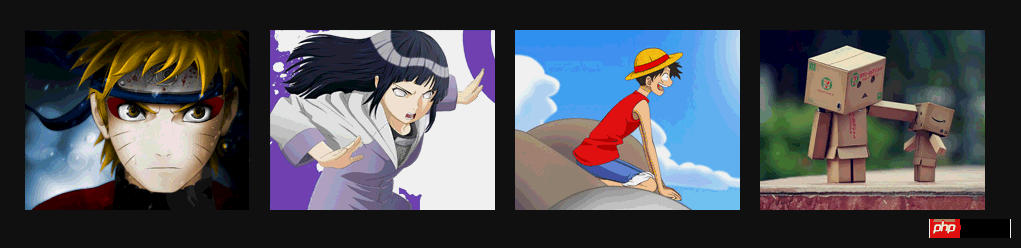
Rendering:

Some new CSS3 properties used in the example:
a. -webkit-perspective: 800px;
Perspective (perspective, perspective): Attribute defines the distance of the 3D element from the view, in pixels. This property allows you to change the 3D element's view of the 3D element. Determines whether what you see is a 2D transform or a 3D transform.
b, -webkit-transform-style: preserve-3d;
The transform-style attribute specifies how to render nested elements in 3D space. The default is flat, we use 3D effect, and then select 3D.
c, -webkit-backface-visibility: hidden; Whether to display the selected element after it is rotated to the back.
d、-webkit-transform: rotateY(0); The element rotates around the Y axis.
The above attributes will give you a perceptual understanding first. After reading the examples, you can then taste these attributes carefully, or use Baidu or Google Shenma.
Example:
Html:
<body>
<p id="content">
<ul>
<li>
<a href="#" target="_blank">
<p><img alt="" src="images/1.jpg"/></p>
<p>
<h3>漩涡鸣人</h3>
<p>日本漫画家岸本齐史作品《火影忍者》中男主角。因为身上封印着邪恶的九尾妖狐,无父无母的他受尽了村人的冷眼与歧视,
他下定决心要成为第六代火影,让所有人都认同他的存在。</p>
</p>
</a>
</li>
<li>
<a href="#" target="_blank">
<p>
<img alt="" src="images/2.jpg"/>
</p>
<p>
<h3>日向雏田</h3>
<p>
日本漫画家岸本齐史作品《火影忍者》中的3号女主角。木叶忍者村的女忍者,木叶名门日向一族宗家族长的长女。喜欢漩涡鸣人,
原本是个性格柔弱的女孩,但是在鸣人的影响下逐渐变得坚强,并逐渐成长为一名优秀的忍者。</p>
</p>
</a>
</li>
<li>
<a href="#" target="_blank">
<p><img alt="" src="images/3.jpg"/></p>
<p>
<h3>蒙奇·D·路飞</h3>
<p>蒙奇·D·路飞 是日本人气动漫 《海贼王》中的主人公。是日本人气动漫 《海贼王》中的主人公。
草帽海贼团船长,梦想是找到传说中的宝藏 —— ONE PIECE,成为海贼王。</p>
</p>
</a>
</li>
<li>
<a href="#" target="_blank">
<p>
<img alt="" src="images/4.jpg"/>
</p>
<p>
<h3>盒子先生</h3>
<p>
Danbo是一只用废纸盒DIY出来的可爱玩偶,圆圆的眼睛和三角形的嘴巴,时刻露出无辜的表情,让人看到就心软,
Danbo是个纯真善良的小家伙,在它单纯的幻想世界里,总是透露出最纯真可爱的动人气息。</p>
</p>
</a>
</li>
</ul>
</p>
</body>
is still quite simple:
ul is a set of pictures, and there is a in each li (Because we hope that clicking on the picture can jump), a contains two p's, one is displayed normally (that is, the picture is displayed), and the other is displayed after the picture is rotated (that is, the introduction).
CSS:
<link href="css/reset.css" rel="stylesheet" type="text/css">
<style type="text/css">
body
{
font-size: 14px;
font-family: Microsoft YaHei, Tahoma, Geneva, sans-serif;
background: #111;
}
#content ul
{
width: 960px;
margin: 150px auto;
padding: 60px 0;
}
#content ul li
{
margin-right: 20px;
width: 225px;
height: 180px;
float: left;
}
#content ul li:last-child
{
margin-right: 0;
}
#content ul li a
{
position: relative;
display: block;
width: 100%;
height: 100%;
/*舞台(动画元素的父容器)perspective*/
-webkit-perspective: 800px;
-moz-perspective: 800px;
}
#content ul li a > p
{
position: absolute;
left: 0;
height: 0;
width: 100%;
height: 100%;
color: #fff;
/*动画元素transform-style*/
-webkit-transform-style: preserve-3d;
-webkit-transition: .8s ease-in-out ;
/*动画元素背后设置为hidden*/
-webkit-backface-visibility: hidden;
}
#content ul li a p:first-child
{
/*
绕y轴旋转
*/
-webkit-transform: rotateY(0);
z-index: 2;
}
#content ul li a p:last-child
{
background: url("images/bg.jpg") no-repeat 0 0;
-webkit-transform: rotateY(180deg);
z-index: 1;
}
#content ul li a:hover p:first-child
{
-webkit-transform: rotateY(-180deg);
}
#content ul li a:hover p:last-child
{
-webkit-transform: rotateY(0);
}
#content ul li a p h3
{
margin: 0 auto 15px;
padding: 15px 0;
width: 200px;
height: 16px;
line-height: 16px;
font-size: 14px;
text-align: center;
border-bottom: 1px #fff dashed;
}
#content ul li a p p
{
padding: 0 10px;
font-size: 12px;
text-indent: 2em;
line-height: 18px;
}
</style>
Okay, in the above CSS you can find the CSS properties mentioned earlier in the article.
1. The most important thing is to understand rotateY, which rotates around the y-axis. Remember that I also used a similar attribute transform: rotate in HTML5 CSS3 Beautiful Case: Implementing VCD Packaging Box Personalized Slideshow (2520deg); uses 2D rotation.
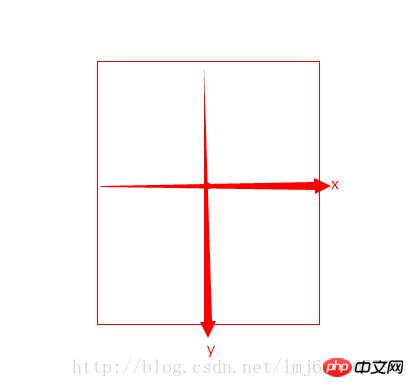
rotateY literally rotates around the y-axis. Someone must ask where the y-axis is:

The default center point of the rotated element is the rotation center (You can modify through transform-origin). The x and y axes are both on the graph, and the z axis is the arrow going out from the center (the arrow pointing towards your head from the screen).
In our example, the default image rotateY=0; the mouse pointer is rotateY=-180, a negative number means counterclockwise rotation around the y-axis, a positive number means clockwise rotation; the same applies to the other two axes;
The core of our example is that when the mouse points to: picture (p:first-child), it rotates 180 degrees counterclockwise around the y-axis from 0 degrees to -180 degrees; introduction (p:last-child) starts from 180 Rotate 180 degrees counterclockwise around the y-axis to reach 0 degrees. Creates the effect of two counterclockwise rotations together. Some people may ask why the default introduction is not 0 degrees. Note here that the introduction is in a frontal state after being rotated 180 degrees counterclockwise, so when the image is covered, it is equivalent to a 180-degree clockwise rotation from the normal state, because when the mouse points Need to return to normalcy.
Perspective, there is a trick for setting the stage (the parent element of the animation).
Transform-style’s 3D changes are of course 3D, there’s nothing much to say.
There are many more attributes related to the 3D effect of CSS3. If there is a chance, future examples will deliberately use unused ones~
The above is the detailed content of HTML5/CSS3 Special Topic CSS3 creates a classic case of Baidu Tieba's 3D flop effect. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




