
I believe you must have encountered some e-book websites. We can browse the content of e-books by turning the pages like reading a book. The HTML5 application we want to share today is related to e-book page turning. The 6 e-book page turning animations we have selected are very cool, and they all provide source code downloads. Friends in need can download and use them.
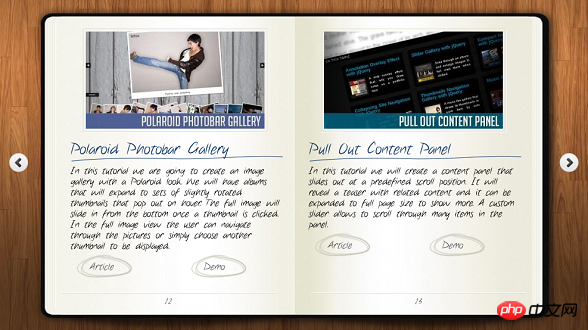
The jQuery book page turning 3D animation I want to share today is more powerful and can support the flipping of any number of pages, and also has Very beautiful visual effects. The content of the book supports any HTML element, which is quite flexible.

Online demonstration Source code download
Today We want to share a cool and practical CSS3 animation effect, which is an animation special effect that simulates turning pages of a book. When the mouse slides over the upper right corner of the book, the book can turn forward one page, and the page turning animation is very realistic. Due to the use of CSS3, we do not need to use complex images to create a realistic book effect, and turning the pages of the book can be easily completed.

Online demo Source code download
Today we are going to Share a cool HTML5 e-book page turning animation effect. This HTML5 page turning animation can use the mouse to drag the page to simulate the effect of manual page turning. You can also click on the border of the book page to quickly turn the page.

Online demonstration Source code download
Use HTML5 and CSS3 are really very convenient to achieve 3D effects. The book page turning effect below makes good use of the 3D characteristics of HTML5. You can turn the book pages by dragging the mouse with the mouse. During the page turning process, the entire book also presents a 3D effect, including the pictures in the book.

Online demonstration Source code download
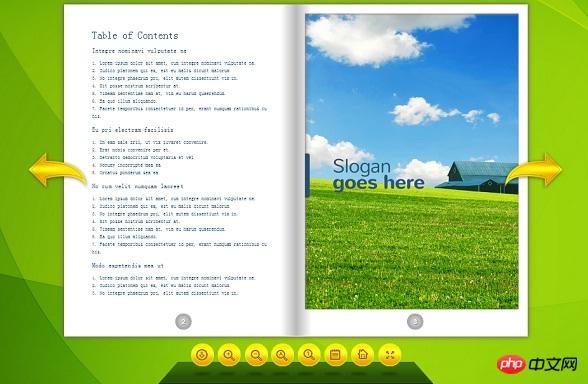
Some time ago we I have shared a lot of awesome HTML5 animations. If you are interested in HTML5, you can go to HTML5 Animations to enjoy and learn. Today we are going to share a 3D book page turning animation based on HTML5 and CSS3. When we slide the mouse over the book, the book will automatically turn page by page. The 3D effect of the book is very good.

Online demonstration Source code download
This is a This book page turning animation special effect is based on jQuery and CSS3. The appearance of this book page turning plug-in is very gorgeous and festive, and it is very suitable for product activities or parenting websites. We can click the left and right page turning buttons to turn pages, or we can use the mouse to drag the footer to realize page turning animation. This is a jQuery plug-in, so the compatibility is pretty good.

Online Demonstration Source Code Download
The above is the details of 6 super cool HTML5 e-book page turning animations , for more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production? The difference between HTML and HTML5
The difference between HTML and HTML5 What are the video server configuration parameters?
What are the video server configuration parameters? What file is resource?
What file is resource? What to do if your IP address is attacked
What to do if your IP address is attacked ingress
ingress How to solve the problem of invalid database object name
How to solve the problem of invalid database object name How to solve problems when parsing packages
How to solve problems when parsing packages



