

2016 is a year of rapid advancement in front-end technology, especially HTML5 technology. Coupled with the emergence of various AR and VR technologies, the front-end market has become hot at once. This is not an accidental phenomenon. It is the inevitable result of people's pursuit of higher-quality front-end display effects after consumption upgrades, and enterprises' pursuit of lighter weight and efficient development efficiency. So, in which areas will front-end technology be widely used in 2017? What kind of imagination does it bring? But what is certain is that the browser, as the operating platform for front-end programs, will inevitably see more imaginations emerge as front-end technology matures. Let’s follow Ouven, an engineer from Tencent, to experience it in advance:
Ouven: 2016 is over, and the development of front-end technology will also enter a new stage. So what will the future bring us? Woolen cloth? Here is my personal opinion. Comments are welcome.
As far as the development of the front-end mainstream technology framework is concerned, it has developed extremely rapidly in the past few years. It has gradually matured while filling the gaps and deficiencies of the original technology framework. In the future, the front-end will gradually stabilize in the direction of mature technologies, and enter the stage of technical iteration and optimization, such as language standards, front-end frameworks, etc. But this does not mean that the technology in the front-end field is stable, because new technical directions have emerged and are waiting for the next trend. So what is the next trend? Virtual Reality? AI? Or something else? No matter what the future holds, in terms of the direction of front-end application development, MVVM, Virtual DOM and isomorphic technical solutions will continue to develop for some time.
For mobile applications, the next step in front-end development may be the development of MNV's native NativeView. For example, using the common MNV front-end technology implementation solution to reduce the development cost of mobile Native and front-end Web interaction, allowing the front-end to It can not only develop a stable native application shell through Native compilation, but can also be used to develop fast iteration and high-performance mobile MNV* applications, ultimately forming a highly efficient front-end development ecosystem on the mobile terminal.
On the other hand, Web-based ideas in new fields will also bring new technological innovation and development opportunities to the front-end, such as Web VR (Virtual Reality, virtual reality), Internet of Things (Physical Web, as the name implies, A concept of connecting objects to the network) Webization or website artificial intelligence, etc. Developers in these directions have long been eager to try it. Currently, a few such application sites can be found abroad.
After recent years of development, modern front-end has developed to the stage of cross-end and cross-interface innovation. Currently, the mainstream development is based on MVVM, Virtual DOM, mobile MNV* ideas and front-end and back-end isomorphic technology. There are many projects, and the implementation directions are also diverse. Of course, in addition to these, there are some things that front-end engineers need to know about the future, so let's take a look at how the front-end may develop in the future.
1. Evolution and stability of new standards
New front-end standards and drafts are constantly being updated, and HTML, CSS, and JavaScript standards are gradually improving, although these new specifications will eventually eliminate the old standards New projects will also be developed based on the latest standards, but it will still take some time to completely stop using the old standards and complete the upgrade of old enterprise-level projects. For example, the original CoffeeScript project cannot be migrated and reconstructed at once, but our project still needs maintenance. We cannot talk about technology without being separated from the actual project, which will take a period of time to slowly modify; another example is that Web Component now also needs to be maintained. It will not be promoted as the only standard immediately. But what is certain is that new languages or technical standards will definitely be promoted and used, but it will take time.
At the same time, some derived script syntax and specifications will appear based on standards to adapt to specific application scenarios. In addition to solving specific business and technical problems, these non-standard specifications are very likely to evolve into part of the next standard. Or be used for reference by new standards. For example, although CoffeeScript did not ultimately form a JavaScript development standard, EcmaScript 6 has borrowed many of its excellent features; or the derivative script syntax that currently generates Virtual DOM may also be included in the JavaScript standard in the future.
After major version updates and stabilization, the current implementation of the front-end three-layer structure has formed a stage of combining HTML5, CSS3, and EcmaScript 6+ standards and specifications. New changes in subsequent standards will become smaller and smaller, at least so far. , we cannot foresee the arrival of HTML6, the features of CSS4 are currently worrying, and the feature updates of EcmaScript 7 are not obvious. This all shows that the current practice specifications of front-end projects will be relatively stable for a long time, and subsequent modifications It will not be as disruptive as before. This is also what will happen when technical standards develop to a certain maturity stage.
2. Application development technology has become stable and will wait for the next innovation
From the perspective of front-end application development framework, it has experienced DOM API, MVC, MVP, MVVM, Virtual DOM, and MNV. In the first stage, issues such as front-end development efficiency, design patterns, and DOM interaction performance were gradually solved.
After these issues are dealt with, the relevant frameworks will also enter a period of stable development and orderly iteration of versions. In other words, the front-end interaction framework will not change as frequently as before. Compared with the frequent replacement of the previous front-end framework and the stable upgrade of the current mainstream framework, we can see this. But there may be one thing that the front-end needs to do at present, and that is the ability to independently develop Native applications using the front-end technology stack. If this is achieved, front-end developers can independently develop Native applications in conjunction with the MNV development model and quickly achieve high-end High-performance mobile applications. Because the current design and implementation of the MNV framework still relies on the running environment of a few mature Native applications, it is not yet possible to use the front-end technology stack to directly call the native API of mobile devices on a universal APP.
But if the front-end technology stack has universal Native development capabilities, it technically means that JavaScript scripts (or other derived scripts) can compile and package any ordinary mobile application into a Native package. , and can interact directly with mobile device native APIs using MNV* mode. There are currently framework implementations that are trying to do this, but they are still not ideal and more improvements are needed. But in any case, the Native development and implementation technology of the front-end technology stack will surely become the next practical core of the front-end.
3. Continuous exploration of technical tools
The improvement of front-end technology efficiency and performance cannot of course be solved by the front-end framework alone, but also requires assistance from other aspects. Tool support, such as efficient debugging tools, build automation tools, automatic release and deployment tools, etc. Therefore, in the future front-end development process, the exploration of various efficient tools will continue to appear to solve problems in specific scenarios, and finally a process of survival of the fittest will be carried out.
4. Application of new features of the browser platform
As far as browser-side applications are concerned, browser versions and features represented by Chrome have developed and iterated extremely rapidly. After iterations of multiple versions, Browsers can already implement many enhancements and practical features, such as Web Component, Service Worker, IndexDB, WebAssembly, WebRTC, EcmaScript 6+ support, etc. However, due to the diversity of browser types and versions, we cannot yet These new features are directly promoted and used in business, but these still give us many possibilities for future technology implementation, and many technologies in the future will also be optimized or improved based on these new features.
5. A more optimized front-end technology development ecosystem
Throughout the browser, server and mobile terminal, the front-end is developing in the direction of multi-terminal and multi-technology implementation. This means that the front-end technology stack may be able to do more things and involve a wider range of platforms. However, as part of the entire technology development ecosystem, the emergence of each technology must consider development efficiency and maintenance costs. , performance, and scalability, so finding and developing a better development ecosystem is still the general direction of the front-end in the future. Regarding the emergence of new technologies, we will also evaluate its significance from the following aspects.
Development efficiency. Usually the way to improve development efficiency is to use a development framework. For example, the implementation of the DOM programming framework simplifies the use of script APIs and improves code reusability. Choosing a good framework can often make our work more effective with half the effort.
Maintenance costs. The use of frameworks improves project development efficiency, but it does not solve the problem of code maintainability. This requires the use of appropriate models to manage the code developed by the project and reduce the maintenance cost of the project, such as extracting public business base libraries, modularization, componentization, etc. Perhaps the best practice at present is componentization, so that the implementation and management of business modules can be followed. This is also the need for the future development of Web standards.
performance. From the perspective of the evolution of the front-end development framework, it can be summarized as focusing on solving front-end development efficiency issues first, then solving front-end interactive performance issues, and then trying to open up Native development capabilities. Therefore, performance will serve as an important criterion for evaluating the merits of any framework or technology in the future, and performance will also be a permanent topic that cannot be avoided.
Extensibility. In fact, scalability is not only about the convenient customization and expansion features of the framework, but also about being compatible with and decoupled from the original technical framework. In a very practical scenario, for example, if we want to use a new technology to transform the original business, we cannot replace all the business modules immediately, so we cannot cause problems in the operation of the old modules due to the implementation of the newly added technical framework. . Therefore, in the application of new technologies, in addition to ensuring the expansion compatibility of the original business layer, achieving smooth transition of functions is also an issue that must be considered.
6. The emergence of new front-end fields
In addition to the current technological changes and explorations in application development on browsers, servers, and mobile terminals, new application scenarios will also appear on the front-end in the future. For example, VR, Webization of the Internet of Things, Web artificial intelligence, etc. Although these sound far away, they will be used quickly once they arrive. Therefore, the front-end itself not only develops rapidly, but also is promoted and used extremely quickly. For example, the popularity of the mobile Internet Web only took two or three years. In recent years, the concepts of Web VR and the Webization of the Internet of Things have gradually emerged, and Web applications supported by artificial intelligence have even appeared abroad.

First of all, the Webization of the Internet of Things emerged with the webization of traditional software management. The purpose is to manage traditional controllable smart devices through Web means. Of course, I don’t want to go there. Touting how wonderful the ultimate goal of the Internet of Things is, it only raises the possibility of Web-based control of the Internet of Things. One thing that is certain is that Web-based control of all human tool objects is possible, but there is a certain limit to doing it now. There are costs and risks. After all, there are currently no major bottlenecks using traditional software control. The future development of the Internet of Things is actually smart devices. By controlling these smart devices, things that are difficult for humans to accomplish are accomplished. If artificial intelligence control is integrated into the smart device system, such devices can be understood as robots. The Webization of the Internet of Things is the technology to display and control these smart devices through the medium of the Web, although this is still relatively far away at present.
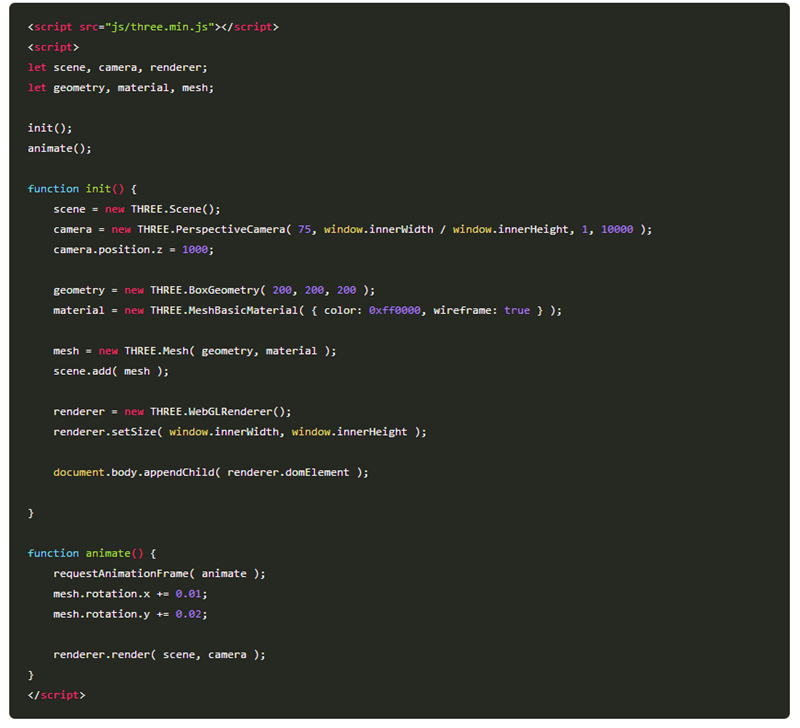
Secondly, in terms of Web VR, FireFox and Google Chrome are currently jointly promoting this feature to support browsers. I believe that the era of experiencing VR on the browser is not far away from us. However, for now, there is still a lot of room for improvement in the virtual reality technology of software services, and VR involves a wide range of content. At present, the most involved is probably only VR video. For example, there are also somatosensory and environmental application scenarios. It remains to be developed, but the proposal of Web VR undoubtedly provides a possible direction for the development of front-end technology. For example, VR live broadcast has become a hot technology in the industry, and it is very likely to become a new form of media content expression. on the user's browser. As far as the current web-side content display is concerned, its forms mainly include two aspects: page 3D display and VR display. 3D display refers to displaying the content to be displayed through 3D pictures. Currently, the browser is mainly represented by the implementation of three.js ; VR display content usually requires a VR helmet to complete the 3D content read on the page. Therefore, some existing Web VR frameworks such as aframe are mainly built on the basis of three.js.

This code is an official example given by three.js. It can create a scene, a camera and a cube, add the cube to the scene, and then pass WebGL is used to complete the rendering and display the animation of the cube. Readers who are interested in this aspect can continue to conduct more in-depth research.
In addition, you should have heard of artificial intelligence, but you may not have heard of how the Web and artificial intelligence are combined. However, as early as 2011, someone proposed the possibility of commercializing the combination of the Web and artificial intelligence. , combining human-computer interaction on the Web and machine learning in the background, I believe this direction will give birth to a number of new Internet companies in the future. Although it currently lacks many application scenarios in China, there are already web applications supported by artificial intelligence to provide services to people abroad. It can be considered that we have entered an era of front-end technology transition again. The existing front-end development technology is becoming mature and new front-end technology fields are eager to try. It is certain that the Internet of Things, Web VR and artificial intelligence will definitely become the next front-end technology. batch of revolutionary technologies. What we need to do is still grasp the trend of technological development, keep up with the pace of advancement in the field, and continue to move forward on the long front-end road.
 Implementation method of VUE next page function
Implementation method of VUE next page function How to switch settings between Huawei dual systems
How to switch settings between Huawei dual systems How to solve the problem that Apple cannot download more than 200 files
How to solve the problem that Apple cannot download more than 200 files What's going on when the ip address is unavailable?
What's going on when the ip address is unavailable? The difference between arrow functions and ordinary functions
The difference between arrow functions and ordinary functions file_get_contents
file_get_contents plugin.exe application error
plugin.exe application error How to solve the problem that laptop network sharing does not have permissions?
How to solve the problem that laptop network sharing does not have permissions?



