localisation actuelle: Maison > Télécharger > Ressources d'apprentissage > Réalisation de pages internet > "La différence entre HTML5 et HTML4"

"La différence entre HTML5 et HTML4"
| Classer: Matériel d'apprentissage / Réalisation de pages internet | Temps de libération: 2017-12-22 | visites: 3062225 |
| Télécharger: 242 |
Derniers téléchargements
Horror Beat Phase Maker
喜马拉雅儿童
斑马AI学
超市经理模拟器
Alerte Rouge OL
delta de fonctionnement
Rassemblement de Pokémon
Aquarium Fantastique
Filles en première ligne
Ailes d'étoiles
24 heuresClassement de lecture
- 1 The Rise of the Golden Idol: Toutes les solutions pour des problèmes se sont déchaînés
- 2 JQUERY INSERTING Script pour sécuriser / crypter les pages
- 3 Vailorant: Guide de l'agent Waylay
- 4 Suikoden 1 Remaster HD: comment recruter une fenêtre
- 5 Infinity Nikki: Le palais de la reine Philomia ruine la procédure pas à pas du donjon
- 6 SUICODE 1 & 2 HD Remaster: 7 Astuce débutante
- 7 Pouvez-vous partager de l'argent avec des amis et de la famille à l'aide de Google Wallet?
- 8 NYT Connections Réponses et indices - 9 mars 2025 Solution # 637
- 9 La montée de l'idole d'or: toutes les solutions pour les commandes suivantes
- 10 Blade & Soul Neo Crashing? Voici quatre solutions utiles
- 11 Tribe <🎜>: liste de niveaux de personnage
- 12 L'arme secrète pour suralimenter votre système Linux avec le noyau Liquorix
- 13 Le développeur BCACKEFS Kent Overstreet interdit du développement du noyau Linux
- 14 Pocket Pokemon TCG: Yanmega Ex Guide de pont
- 15 Comment télécharger des applications sur Mac: différentes façons de télécharger et d'installer un logiciel sur macOS
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 2903 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 2294 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 3040 2024-03-29
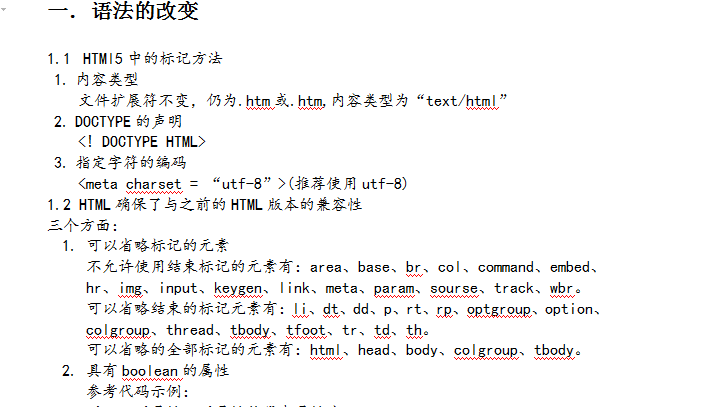
un. Changements de grammaire
1.1 Méthode de marquage en HTML5
1. Type de contenu
L'extension du fichier reste inchangée, il s'agit toujours de .htm ou .htm, et le type de contenu est "text/html"
2. Instruction DOCTYPE
<!DOCTYPE HTML>
3. Spécifiez l'encodage des caractères
<meta charset = « utf-8 »> (utf-8 est recommandé)
1.2 HTML garantit la compatibilité avec les crackées HTML précédentes
trois volets :
1. Les éléments marqués peuvent être omis
Les éléments qui ne sont pas autorisés à utiliser les balises de fermeture sont : area, base, br, col, command, embed, hr, img, input, keygen, link, meta, param, source, track, wbr.
Les éléments de balise de fin qui peuvent être omis sont : li, dt, dd, p, rt, rp, optgroup, option, colgroup, thread, tbody, tfoot, tr, td, th.
Tous les éléments marqués qui peuvent être omis sont : html, head, body, colgroup, tbody.
2. a l'attribut booléen
Exemple de code de référence :
<!—Écrire uniquement l'attribut et ne pas écrire la valeur de l'attribut signifie que l'attribut est true-->
<type d'entrée = « case à cocher » cochée>
<!—Valeur de l'attribut= nom de l'attribut, ce qui signifie que l'attribut est vrai-->
<type d'entrée = « case à cocher » cochée = « cochée »>
3. Omettez les guillemets
Lorsque la valeur de l'attribut n'inclut pas de chaînes vides, "<", ">", "=", guillemets simples, guillemets doubles et autres caractères, les symboles des deux côtés de l'attribut peuvent être omis.
<type d'entrée = texte>
1.2 Exemple de marquage
<!DOCTYPE HTML>
<meta charset = « utf-8 »>
<title>Exemple de balisage HTML5</title>
<p>Ce code est HTML5
<br/>Écrit dans la syntaxe






![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)

















