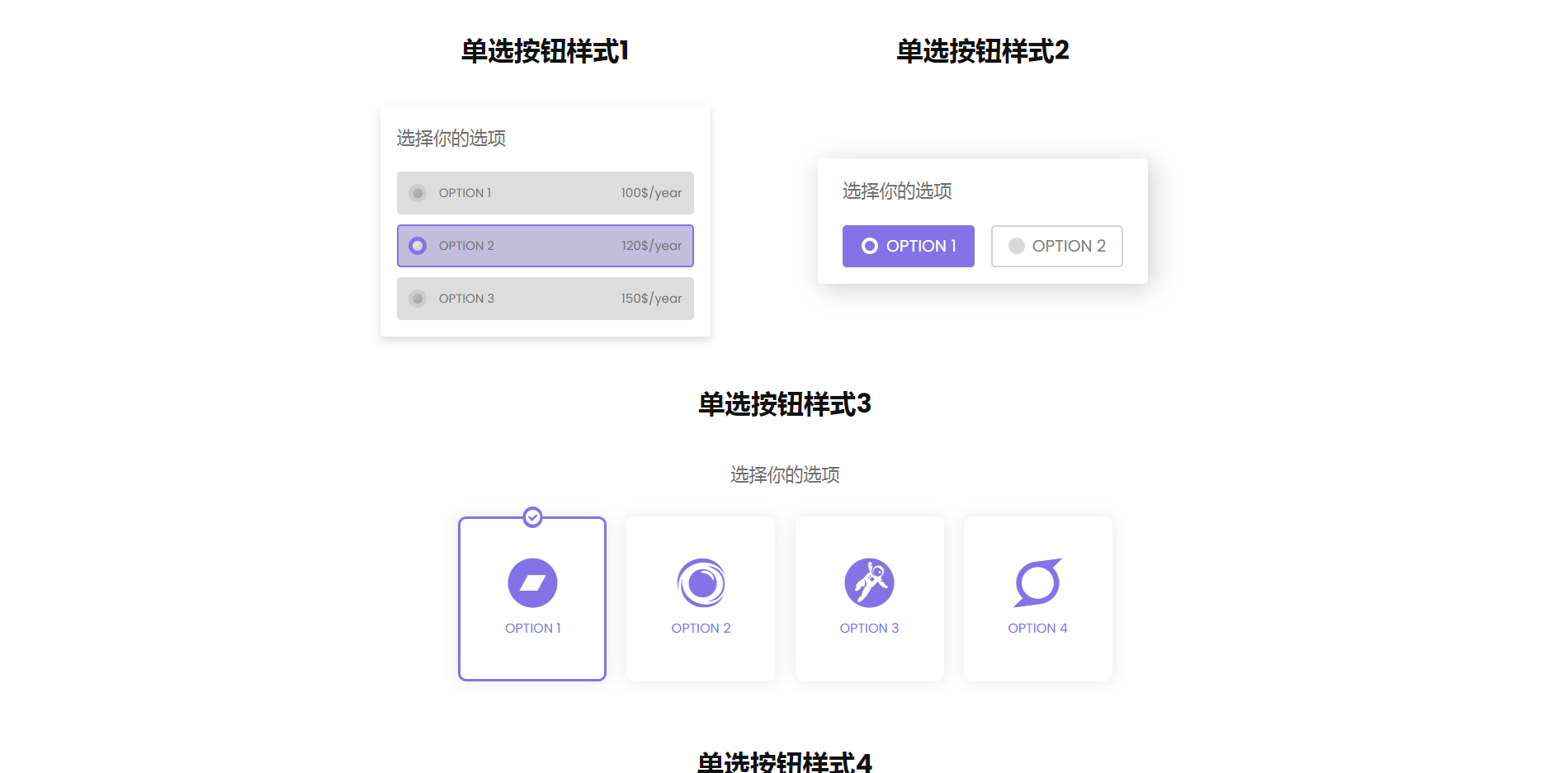
5 boutons radio personnalisés
La case à cocher a un large éventail d'utilisations, qu'elle soit utilisée dans la conception d'interface utilisateur, la production de formulaires ou la production de pages Web, alors comment créer une boîte d'options pratique et esthétique ? Le site Web chinois PHP a compilé 5 boutons radio personnalisés pour votre référence.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Résumé des styles radio personnalisés CSS et des méthodes JS pour obtenir les valeurs radio
Résumé des styles radio personnalisés CSS et des méthodes JS pour obtenir les valeurs radio
01 Jun 2017
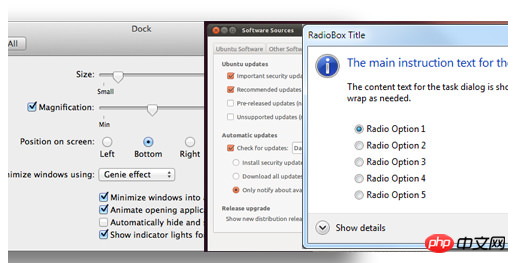
Dans notre travail quotidien, nous devons entrer en contact avec des formulaires en HTML. Dans le formulaire HTML, chaque fois que <input type="radio"> apparaît, un objet Radio sera créé. Un bouton radio représente l’un d’un ensemble de boutons d’option mutuellement exclusifs. Lorsqu'un bouton est sélectionné, le bouton précédemment sélectionné devient désélectionné. Nous allons donc aujourd'hui faire un résumé détaillé sur la façon de rendre le style radio plus beau et d'obtenir la valeur radio.
 Comment thinkphp3 gère la modification des données des boîtes à boutons radio
Comment thinkphp3 gère la modification des données des boîtes à boutons radio
14 Apr 2023
ThinkPHP3 est un framework PHP très populaire. Il fournit de nombreuses fonctions riches, nous permettant de développer rapidement du Web. Au cours du processus de développement, nous utilisons souvent le traitement de formulaire, dans lequel le bouton radio est un élément de formulaire courant. Dans cet article, nous présenterons comment utiliser le framework ThinkPHP3 pour gérer la modification des données des boîtes de boutons radio. Tout d’abord, nous devons créer un formulaire contenant des boutons radio. Voici un exemple de base avec deux options de boutons radio : ```html<form method="
 javascript dom définit les options des boutons radio
javascript dom définit les options des boutons radio
29 May 2023
DOM (Document Object Model) est une API (Application Programming Interface) pour le traitement des documents HTML et XML. Il fournit un moyen d'accéder aux documents, permettant aux développeurs de modifier la structure et le contenu de la page via des scripts JavaScript. Dans le développement Web, le DOM est très important, il est donc très utile de comprendre comment définir les options des boutons radio dans le DOM. Un bouton radio est un élément de formulaire HTML généralement utilisé pour permettre à l'utilisateur de sélectionner l'une des nombreuses options.
 Comment jquery détermine les boutons radio
Comment jquery détermine les boutons radio
24 May 2023
Avec le développement continu du développement front-end, jQuery, en tant que bibliothèque JavaScript légère, a été largement utilisée. Dans certaines applications web, il est nécessaire d'effectuer certaines opérations sur les boutons radio, comme par exemple obtenir la valeur du bouton radio. Alors, comment jQuery détermine-t-il les boutons radio ? Cet article le présentera en détail. 1. Boutons radio HTML Avant de présenter comment évaluer les boutons radio, nous devons savoir ce que sont les boutons radio HTML. Un bouton radio est un contrôle utilisé pour sélectionner une option parmi plusieurs options. En HTML, nous pouvons
 Boutons d'action personnalisés : explorez la personnalisation sur iPhone 15 Pro
Boutons d'action personnalisés : explorez la personnalisation sur iPhone 15 Pro
24 Sep 2023
L'iPhone 15 Pro et l'iPhone 15 Pro Max d'Apple introduisent un nouveau bouton d'action programmable qui remplace le traditionnel interrupteur sonnerie/silencieux au-dessus des boutons de volume. Lisez la suite pour savoir à quoi sert le bouton Action et comment le personnaliser. Un nouveau bouton d'action sur les modèles Apple iPhone 15 Pro remplace le commutateur iPhone traditionnel qui active Ring et Silent. Par défaut, le nouveau bouton activera toujours les deux fonctions avec un appui long, mais vous pouvez également appuyer longuement pour exécuter une gamme d'autres fonctions, notamment un accès rapide à l'appareil photo ou à la lampe de poche, l'activation des mémos vocaux, le mode de mise au point, la traduction et fonctionnalités d'accessibilité telles que la loupe. Vous pouvez également l'associer à un seul raccourci, ouvrant ainsi une tonne d'autres possibilités.
 Comment afficher les boutons radio et les étiquettes sur la même ligne ?
Comment afficher les boutons radio et les étiquettes sur la même ligne ?
04 Nov 2024
Affichage sur la même ligne des boutons radio et des étiquettesLors de la création d'un formulaire, il peut être souhaitable d'avoir des boutons radio et leurs étiquettes correspondantes...
 Explication détaillée des valeurs des boutons radio, des boutons à cocher et des listes déroulantes dans les balises de formulaire Vue.js
Explication détaillée des valeurs des boutons radio, des boutons à cocher et des listes déroulantes dans les balises de formulaire Vue.js
12 Dec 2017
Vue.js peut facilement implémenter une liaison de données bidirectionnelle, ce qui présente de grands avantages dans le traitement des formulaires et l'interaction homme-machine. Permettez-moi de vous présenter les problèmes de valeur des boutons radio, des boutons à cocher et des listes déroulantes dans les balises de formulaire Vue.js. Résumé : Dans le problème de valeur d'étiquette de formulaire, les boutons radio, les boutons à cocher et les listes déroulantes sont tous spéciaux. Voici un résumé des problèmes particuliers concernant la valeur des boutons radio, des boutons à cocher et des listes déroulantes dans différentes situations dans vue.js.
 Comment définir les boutons radio de la table dans bootstrap
Comment définir les boutons radio de la table dans bootstrap
13 Jul 2019
Comment définir le bouton radio table dans bootstrap : cliquez sur le bouton radio bootstrapTable, sélectionnez la colonne et obtenez toutes les valeurs de la colonne ; le code js est singleSelect : true,columns : [ { checkbox : true } ].
 Comment puis-je aligner les boutons radio et les étiquettes sur une seule ligne ?
Comment puis-je aligner les boutons radio et les étiquettes sur une seule ligne ?
04 Nov 2024
Alignement des étiquettes et des boutons radio sur une seule ligneLors de la construction de formulaires, il est crucial de maintenir une disposition cohérente pour les éléments du formulaire. Cependant,...


Hot Tools

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.