localisation actuelle: Maison > Télécharger > Effets JS > effets jQuery > jQuery-Avatar télécharge le code de recadrage, de rotation et d'agrandissement

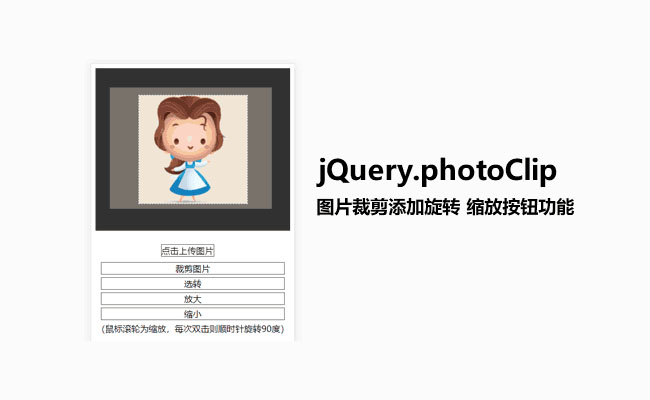
jQuery-Avatar télécharge le code de recadrage, de rotation et d'agrandissement
| Classer: Effets JS / effets jQuery | Temps de libération: 2018-07-03 | visites: 1376 |
| Télécharger: 46 |
Derniers téléchargements
Aquarium Fantastique
Filles en première ligne
Ailes d'étoiles
Petite Fée des Fleurs Paradis Féérique
Restaurant Histoire mignonne
Exploration de voyage à Shanhe
Amour et producteur
Le cerveau le plus puissant 3
Odd Dust : Damila
Jeune voyage vers l'Ouest 2
24 heuresClassement de lecture
- 1 Bitcoin (BTC) Price Targets $69K and New All-Time Highs as US Presidential Election Week Begins
- 2 Pourquoi les points de suspension n'apparaissent-ils pas dans les cellules de mon tableau ?
- 3 dnscbd.dll – Qu'est-ce que dnscbd.dll ?
- 4 dosbarh.dll – Qu'est-ce que dosbarh.dll ?
- 5 How to Automate SSH Command Execution with Python Using Paramiko?
- 6 Pourquoi utiliser SwingUtilities.invokeLater ?
- 7 Prévente SpacePay : une opportunité transformatrice d'acquérir des jetons SPY à des prix incroyables
- 8 Some of the Largest Cryptocurrency Exchanges Allegedly Ask for Up to Hundreds of Millions of Dollars for New Token Listings
- 9 Maîtriser la recherche binaire en JavaScript et Java : un guide étape par étape
- 10 Quand choisir les classes statiques ou les objets instanciés en PHP ?
- 11 dpserial.dll – Qu'est-ce que dpserial.dll ?
- 12 La confusion concernant le rebranding de MakerDAO incite à reconsidérer la stratégie Sky
- 13 Comment récupérer la source HTML d'un WebElement dans Selenium WebDriver avec Python ?
- 14 Comment réparer les tables InnoDB corrompues ?
- 15 La plateforme de conversion Web3 Iuppiter donne du pouvoir aux développeurs et remodèle l'avenir du jeu vidéo
Derniers tutoriels
-
- Aller au langage pratique GraphQL
- 1958 2024-04-19
-
- Premiers pas avec MySQL (Professeur Mosh)
- 1774 2024-04-07
-
- Mock.js | Axios.js | Json | Dix jours de cours de qualité
- 2592 2024-03-29
segment de code :
$(fonction(){
var html = '<div class="boxCen">';
html += '<div id="clipArea" class="file-clip"></div>';
html += '<div class="file">';
html += '<div class="file-btn">Cliquez pour télécharger l'image</div>';
html += '<input type="file" class="service-file" id="file">';
html += '</div>';
html += '<div class="file-btn" id="clipBtn">Recadrer l'image</div>';
html += '<div class="file-btn" id="rotaBtn">select</div>';
html += '<div class="file-btn" id="bigImg" >enlarge</div>';
html += '<div class="file-btn" id="smallImg">shrink</div>';
html += '<div class="red"> (La molette de la souris sert à zoomer, et chaque double-clic pivotera de 90 degrés dans le sens des aiguilles d'une montre)</div>';
html += '</div>';
html += '<div id="imgHtml" class="clipEnd"></div>';
$('#tt').html(html);
clip();











![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















